Задача:
Результат:
Основываясь на принципах Material Design и фирменном стиле ПАО «Промсвязьбанка», мы создали адаптивный дизайн для трех разрешений (смартфон, планшет, компьютер).

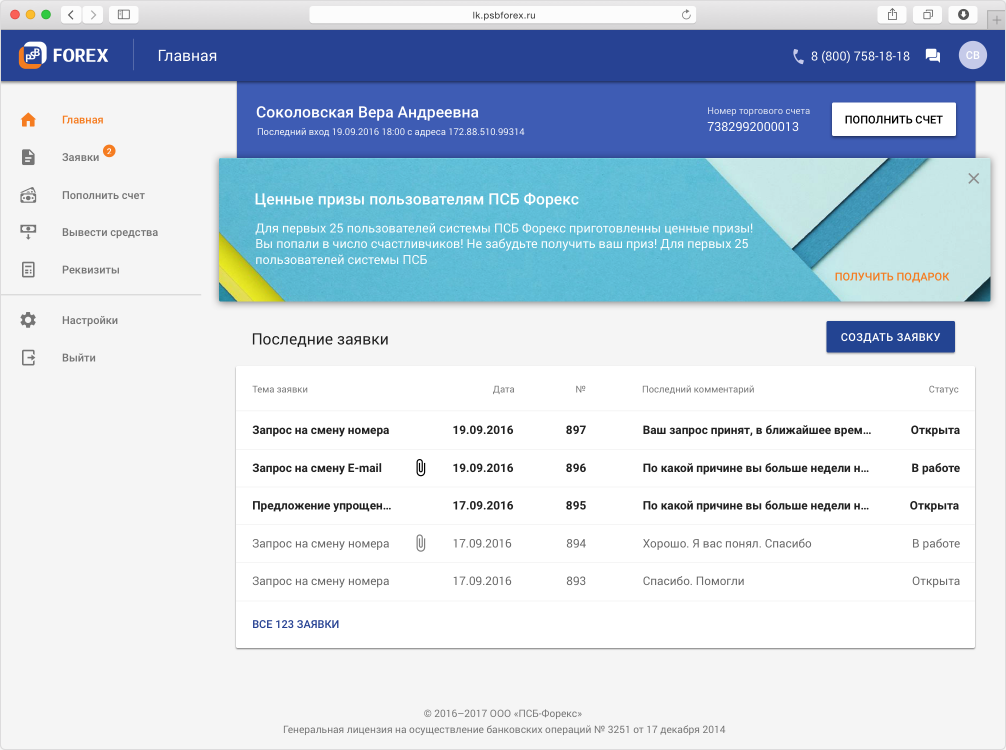
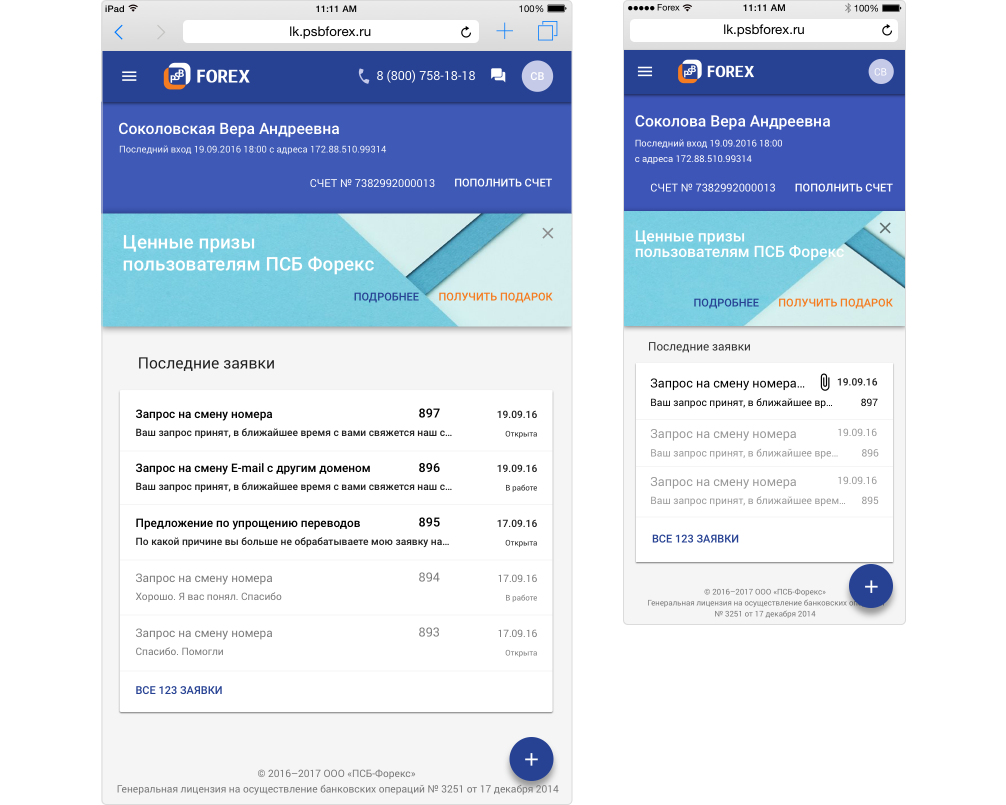
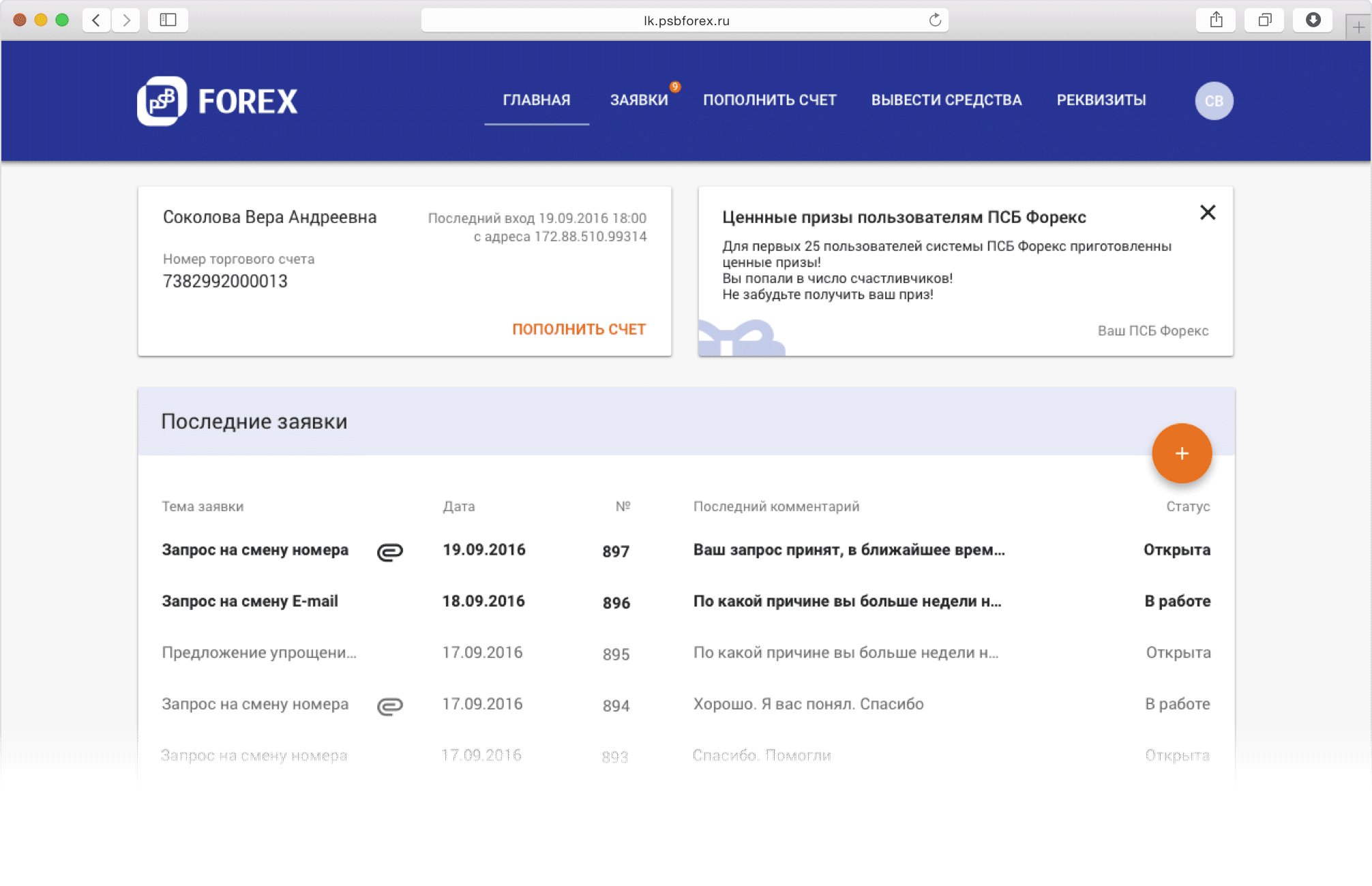
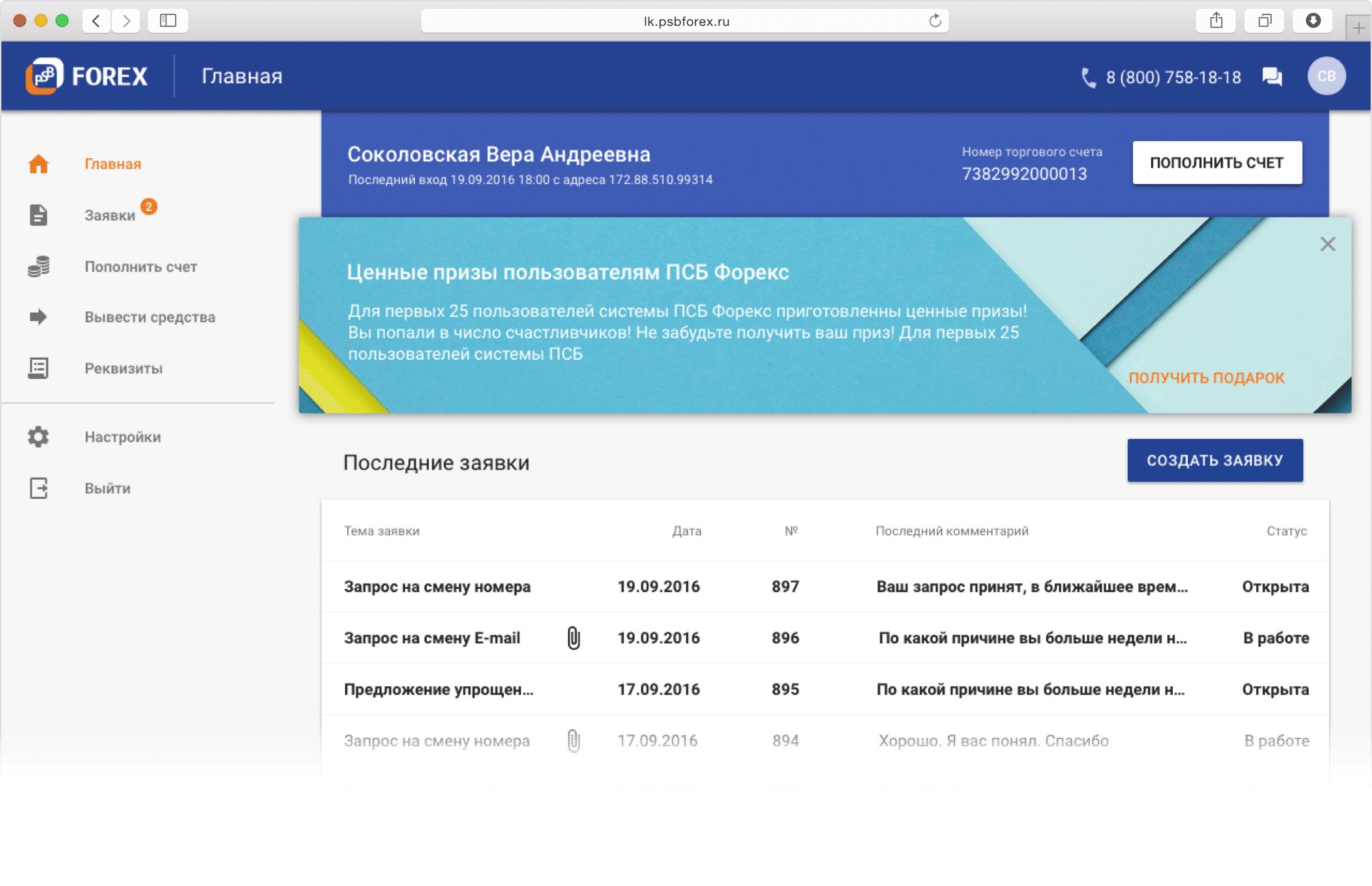
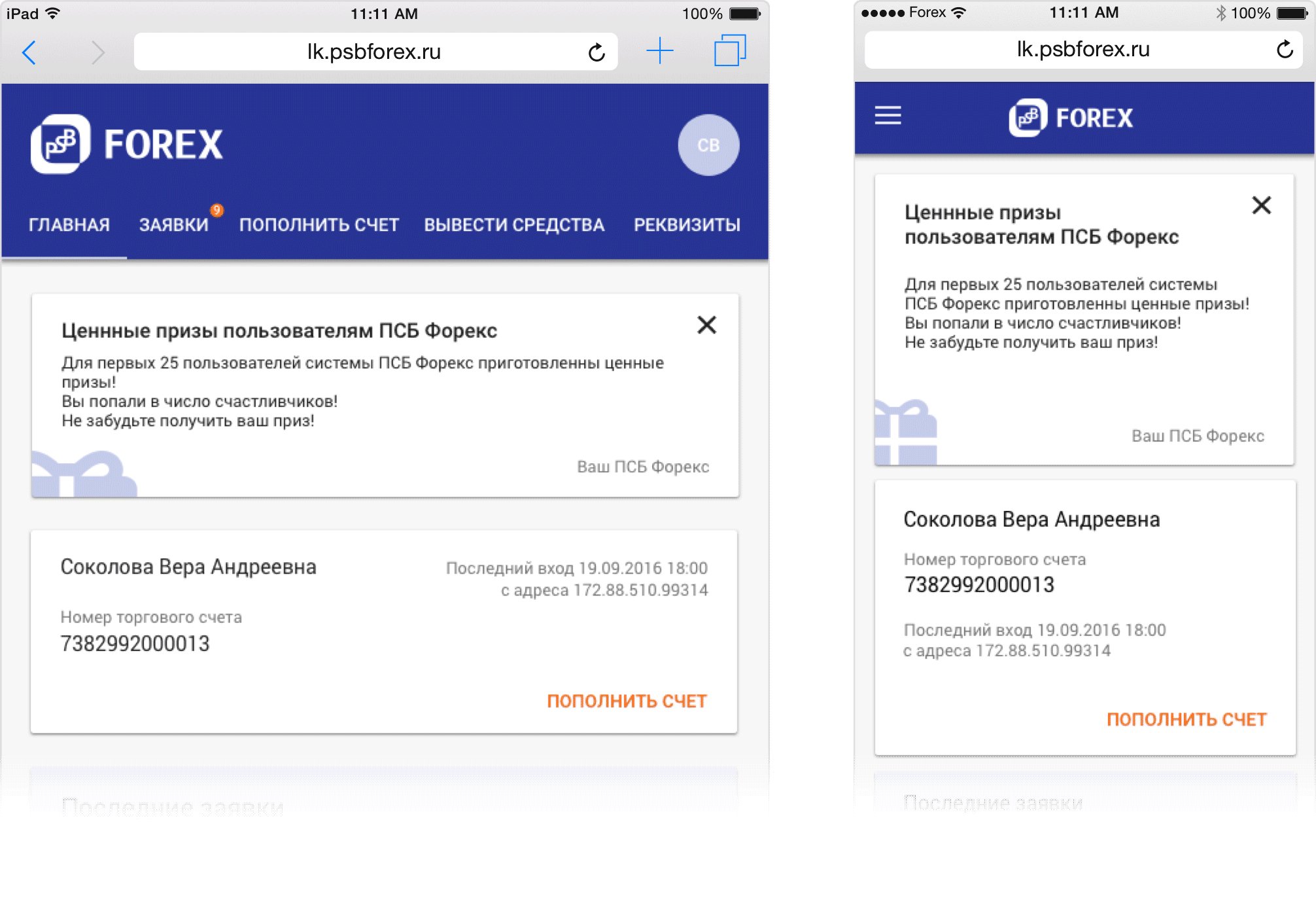
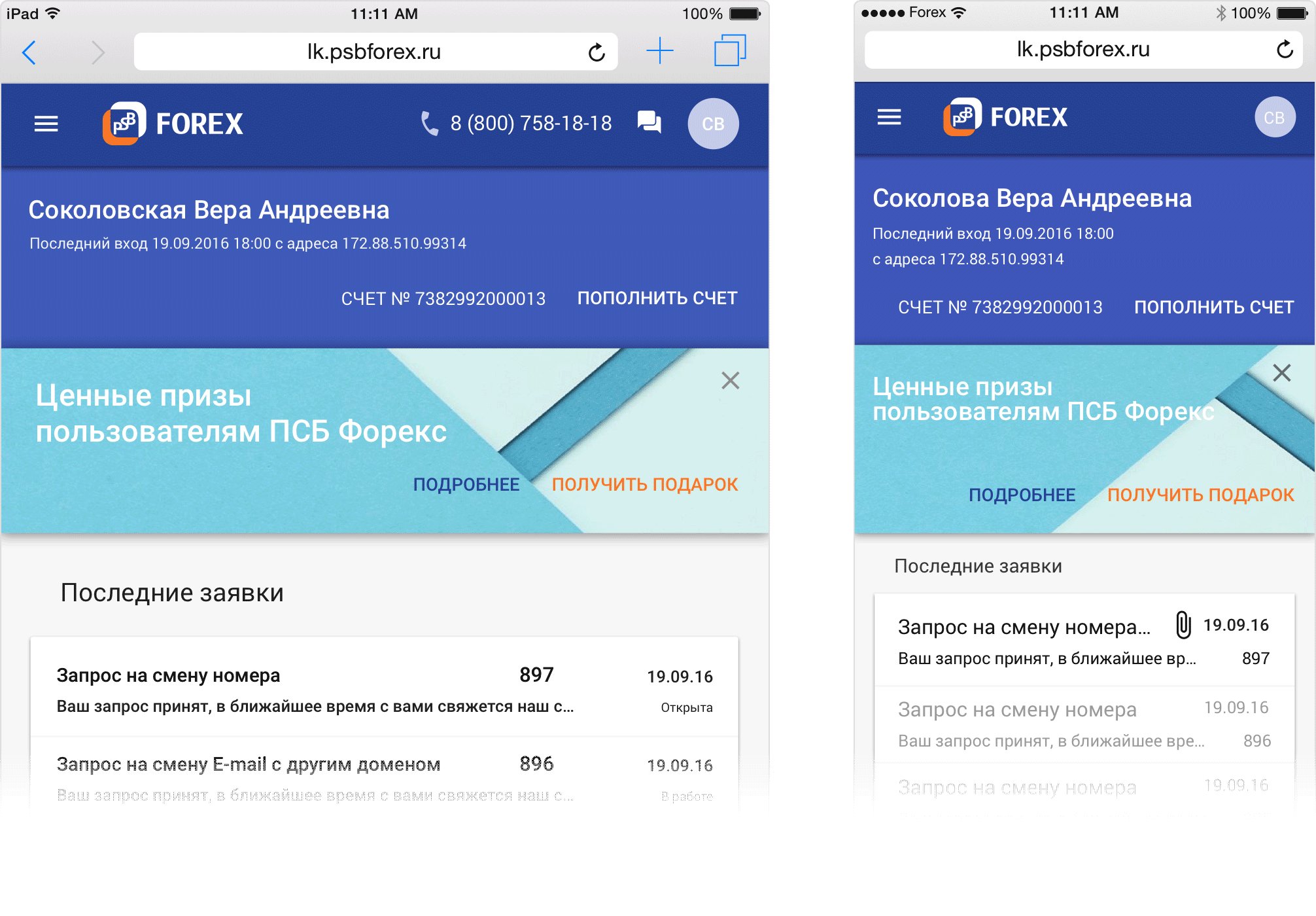
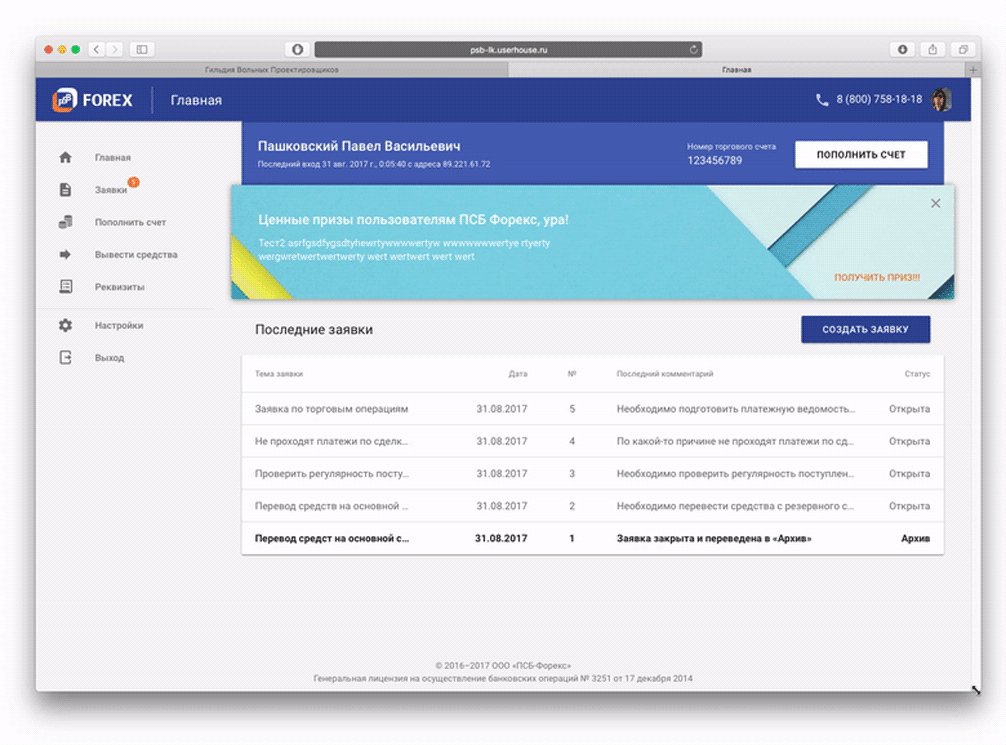
Главная страница

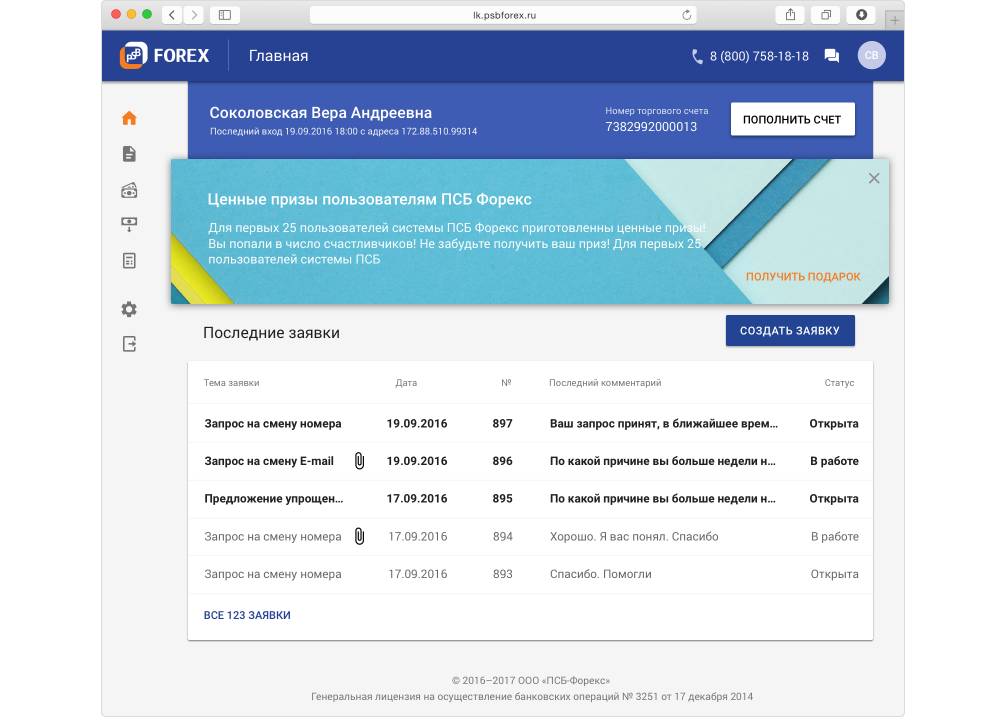
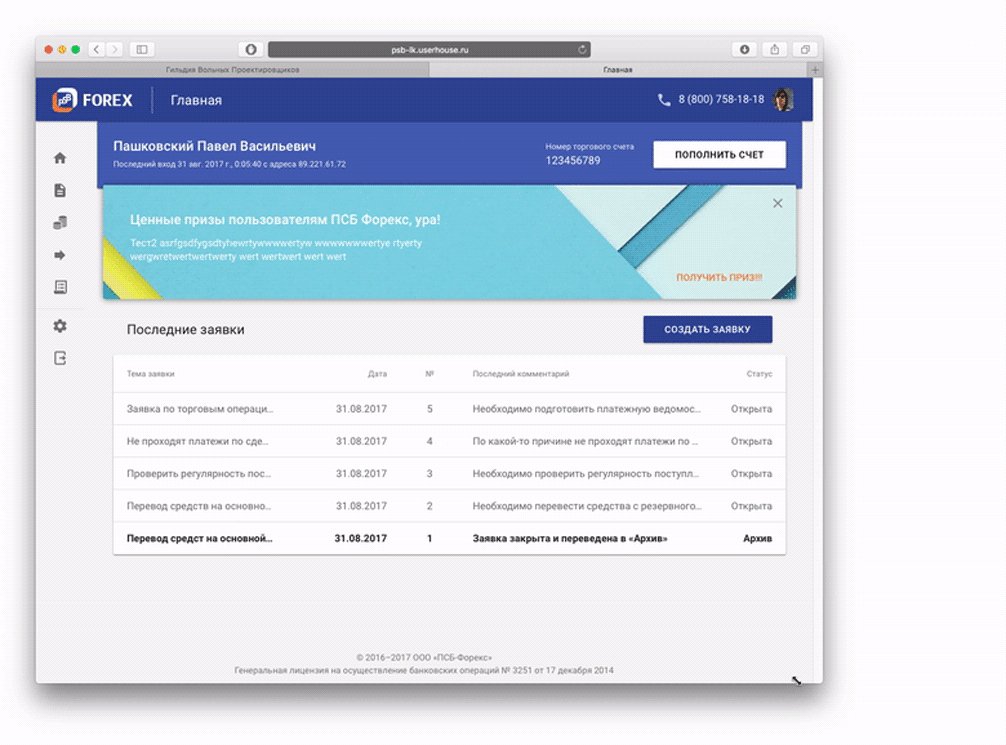
Главная страница — разрешение для планшета

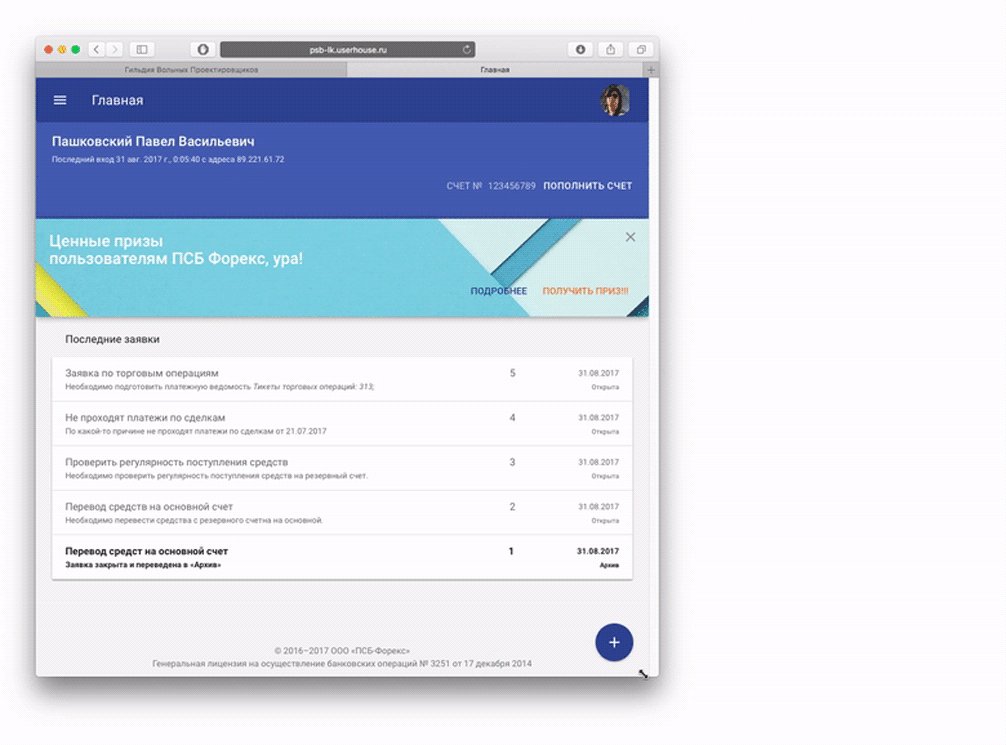
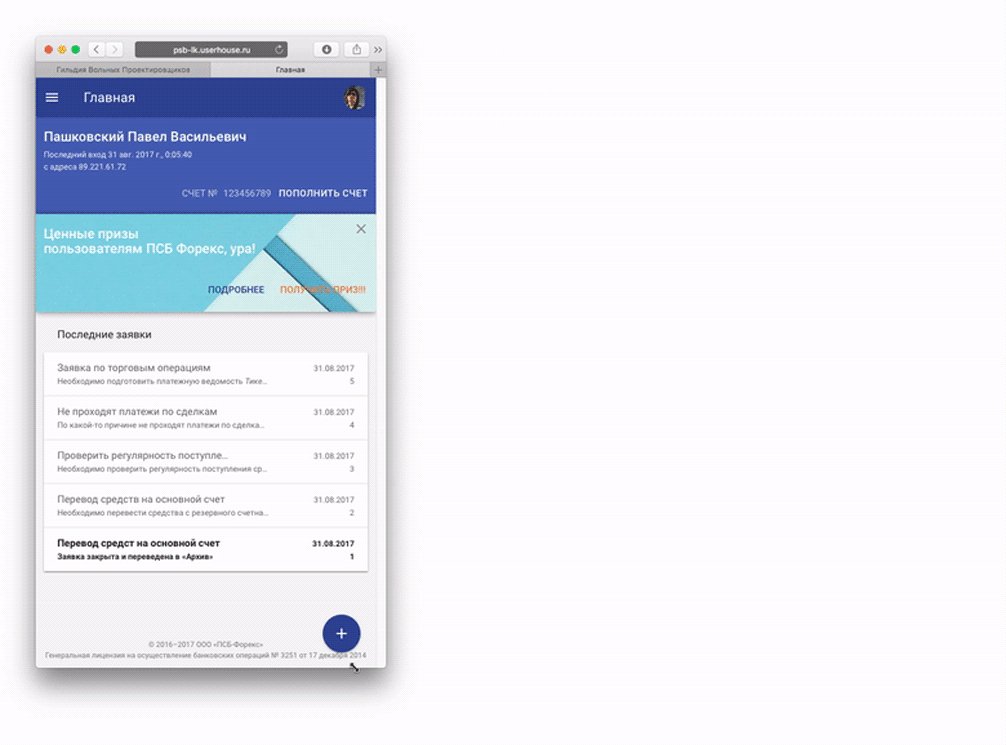
Главная страница — разрешение для смартфона и планшета в портретной ориентации

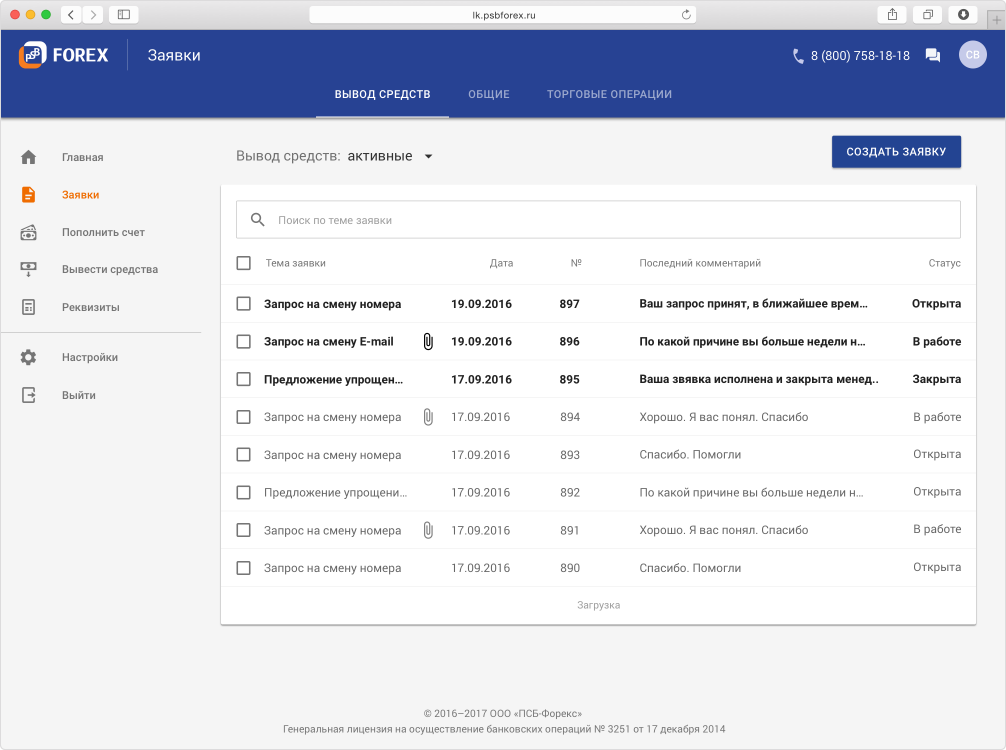
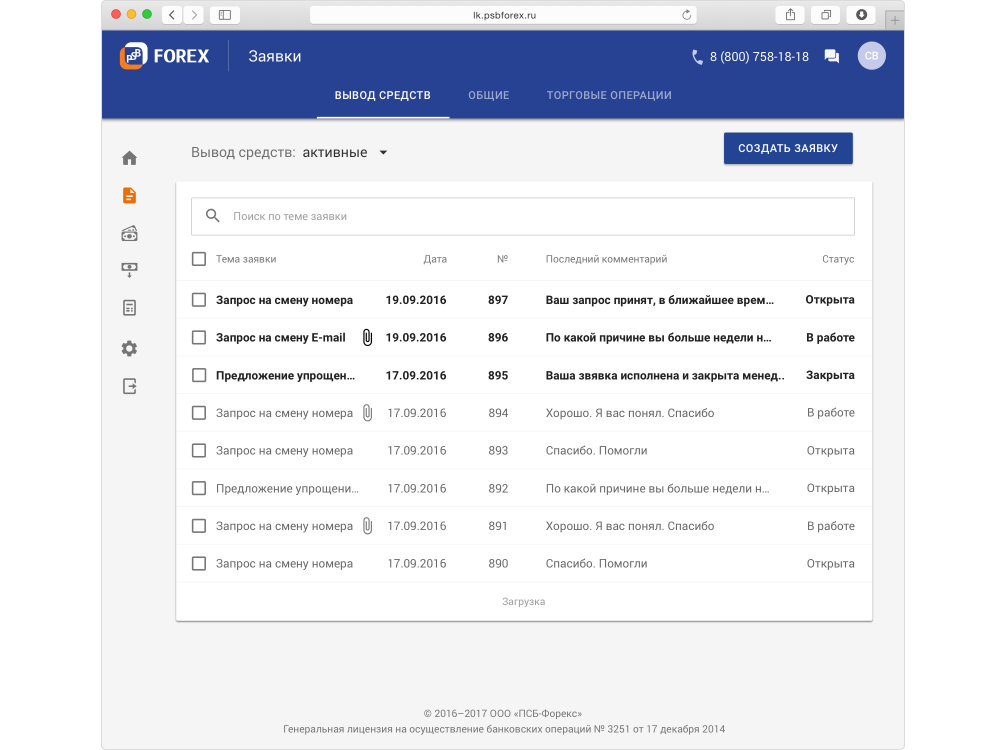
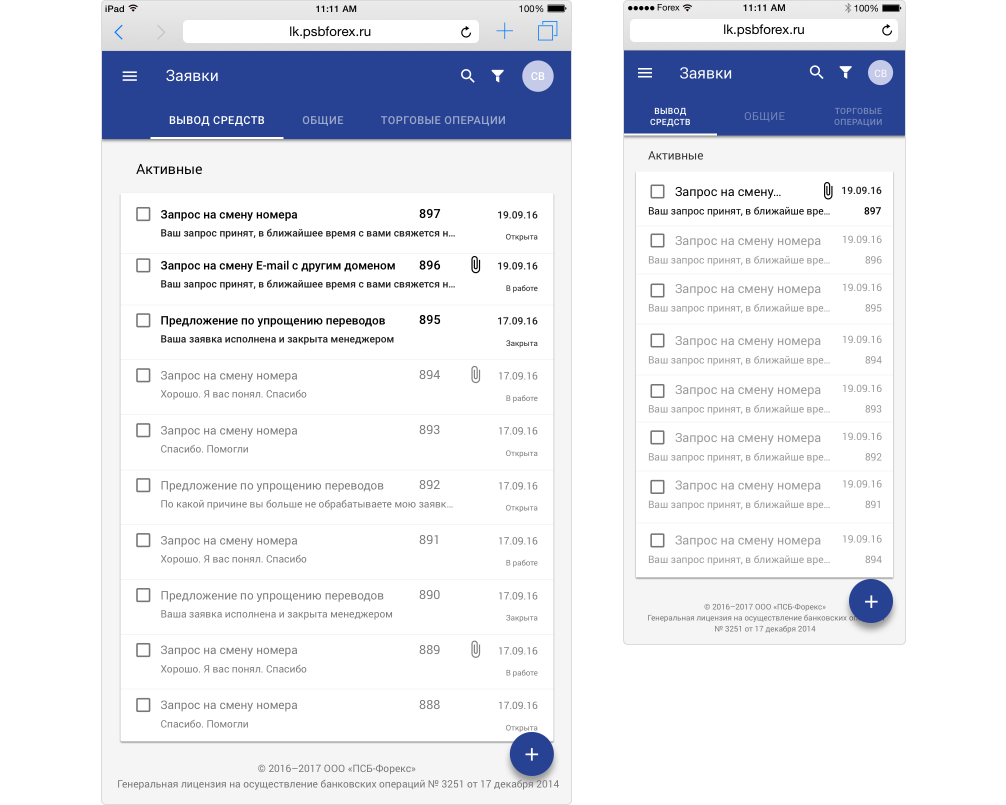
Каталог заявок

Каталог заявок — разрешение для планшета

Каталог заявок — разрешение для смартфона и планшета в портретной ориентации
Процесс:
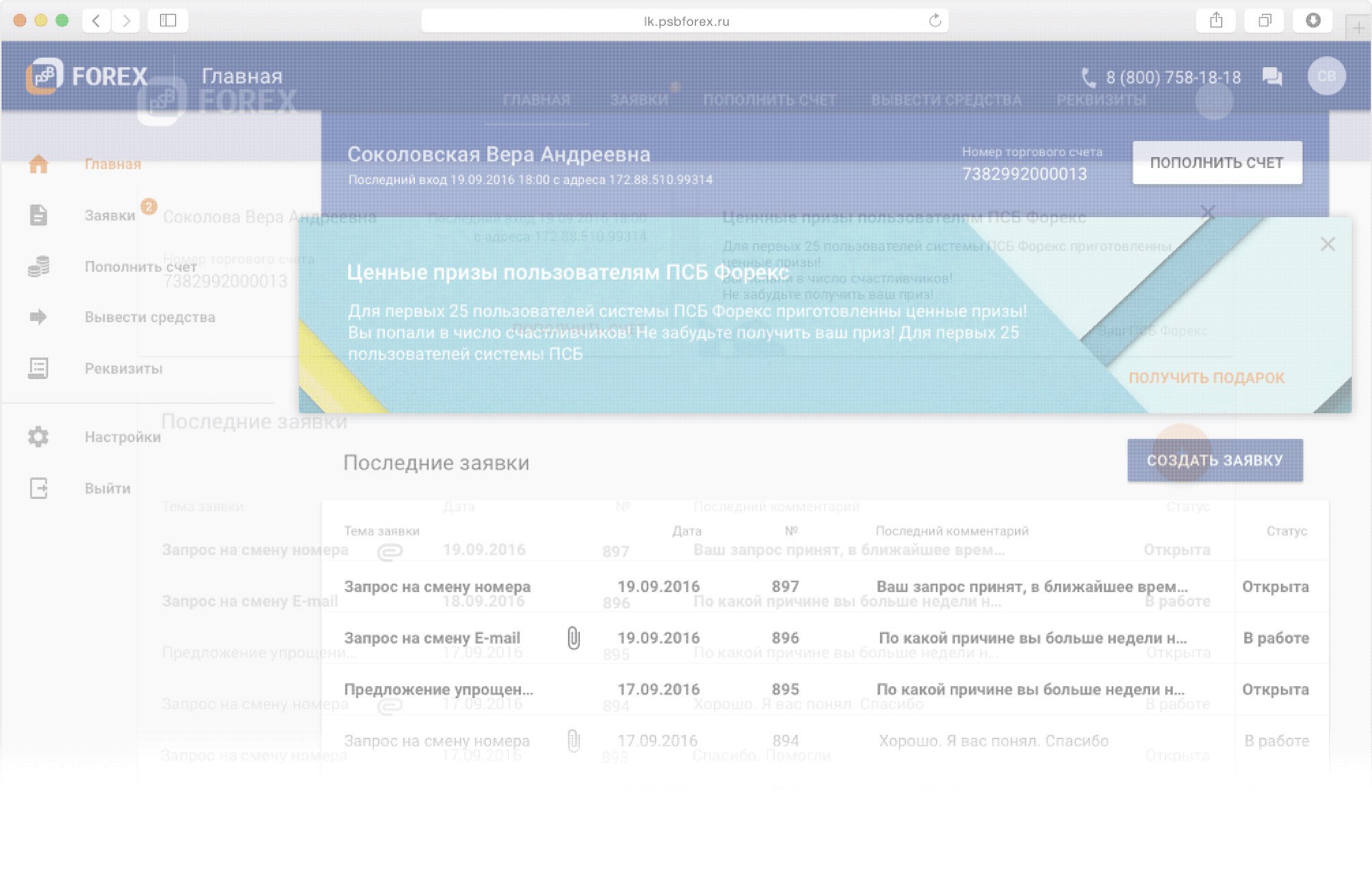
Мы стремились найти оптимальную и простую схему навигации для личного кабинета. В первых версиях меню располагалось горизонтально, вдоль верхнего навигационного бара. Это упрощало компоновку страниц, но такое решение было трудно масштабируемым, и усложняло добавление второго уровня навигации. В итоге мы выбрали более универсальное решение, перенеся меню из верхнего навигационного бара в левую колонку:

Для большей простоты и универсальности мы остановились на общей схеме отображения верхнего навигационного бара на планшетах и смартфонах. Хотя в первоначальных версиях меню выглядели по-разному:

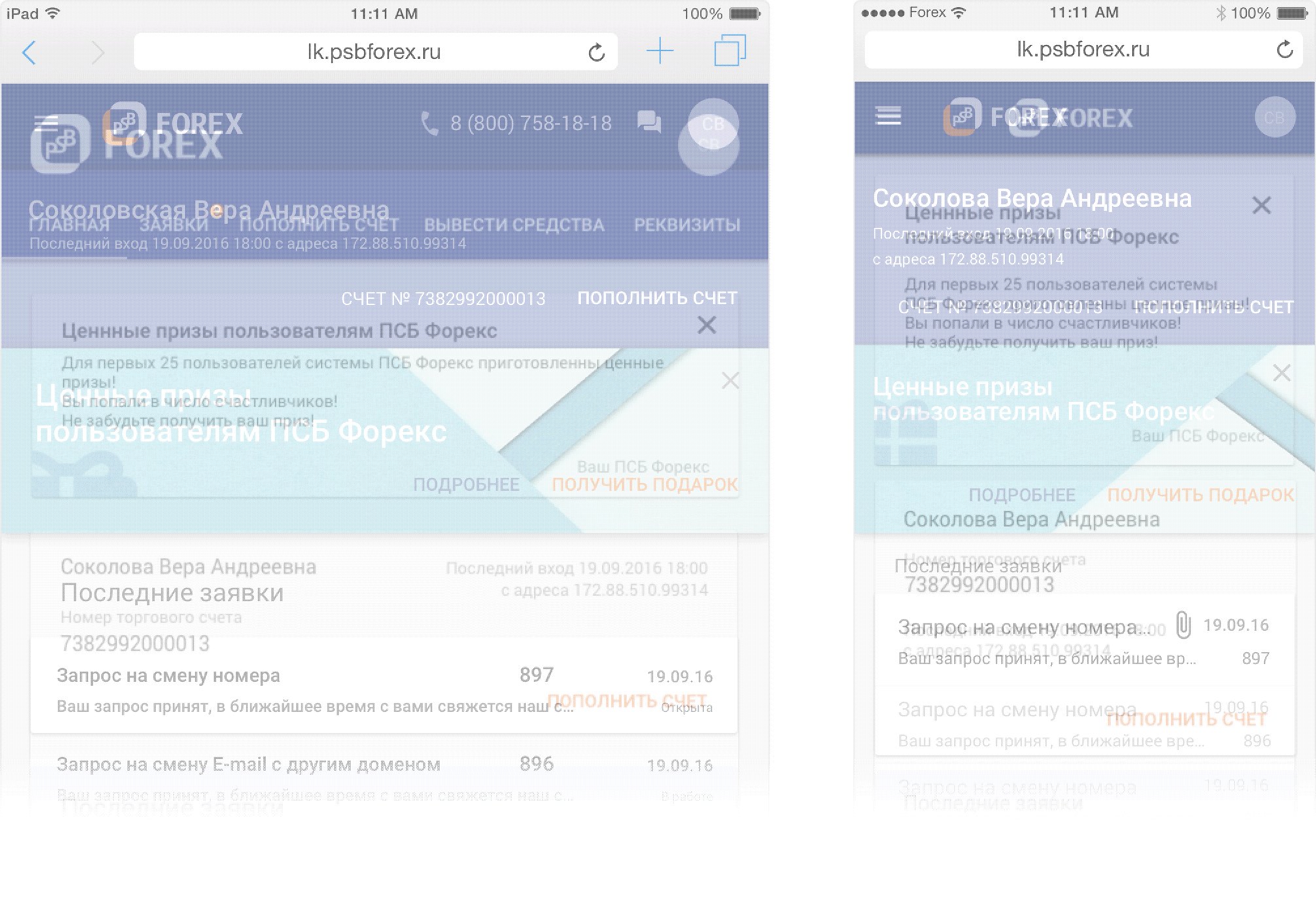
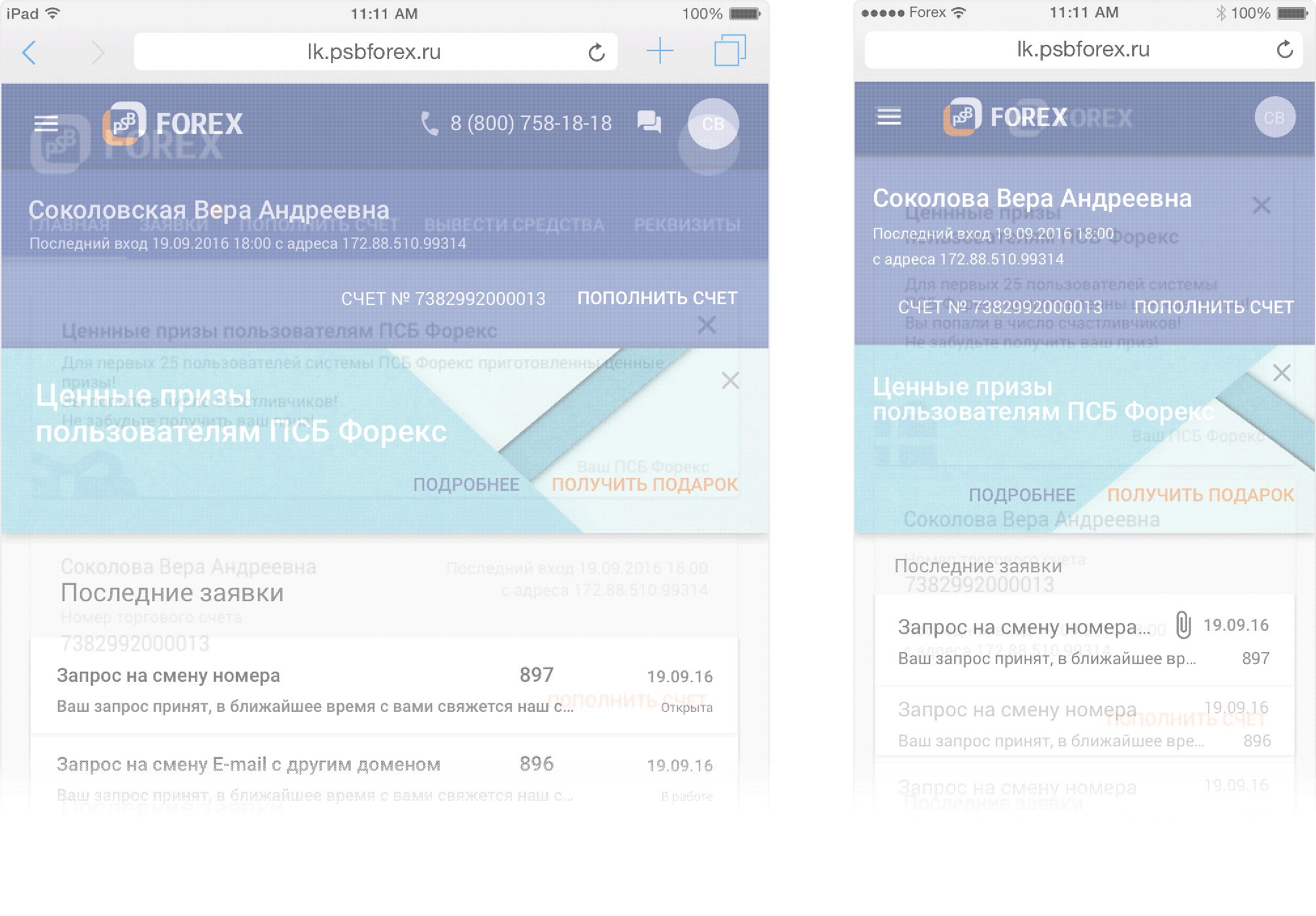
Так как сайт может быть открыт на любых устройствах, мы тщательно проработали правила адаптивности на всех разрешениях:

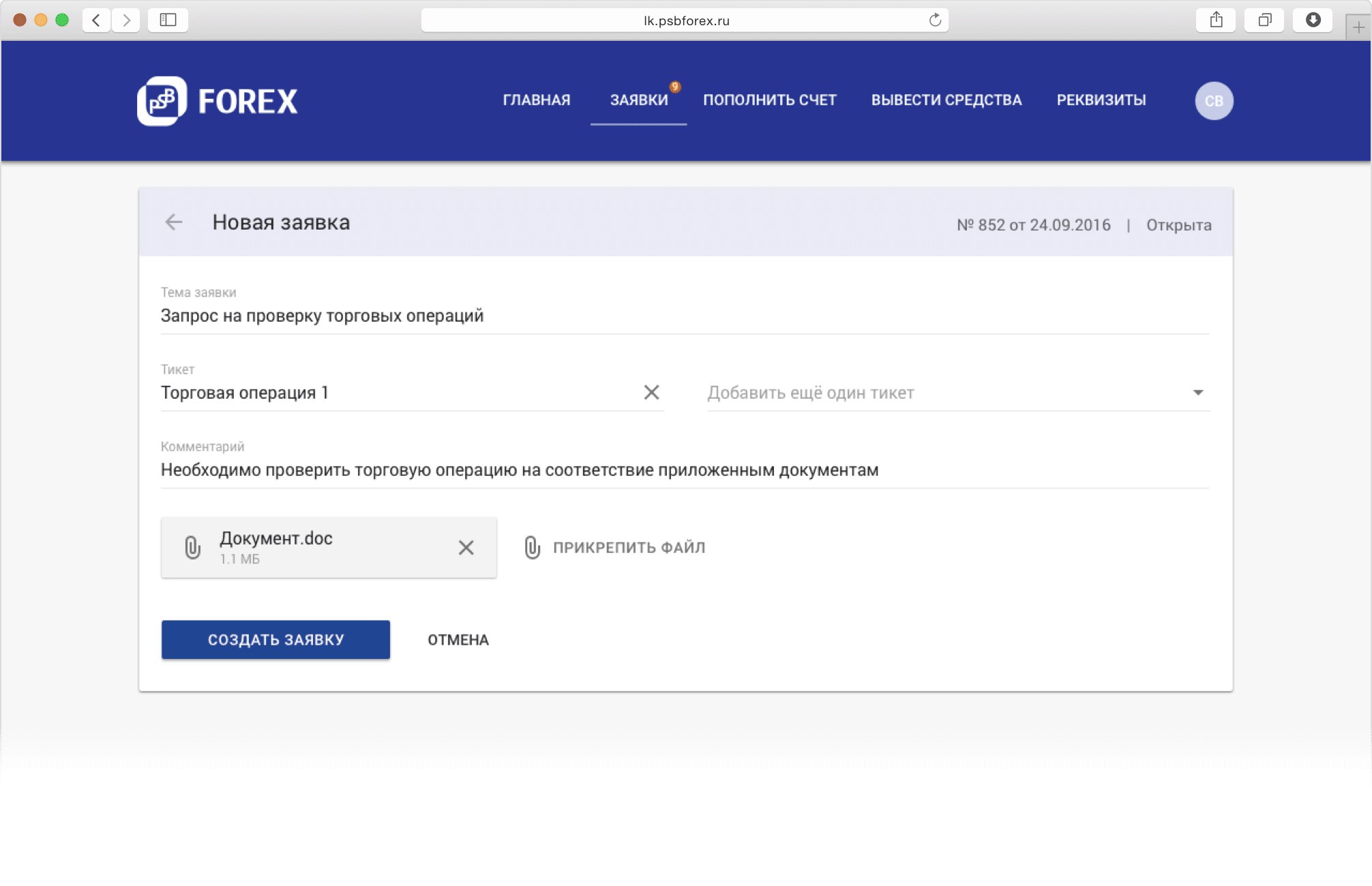
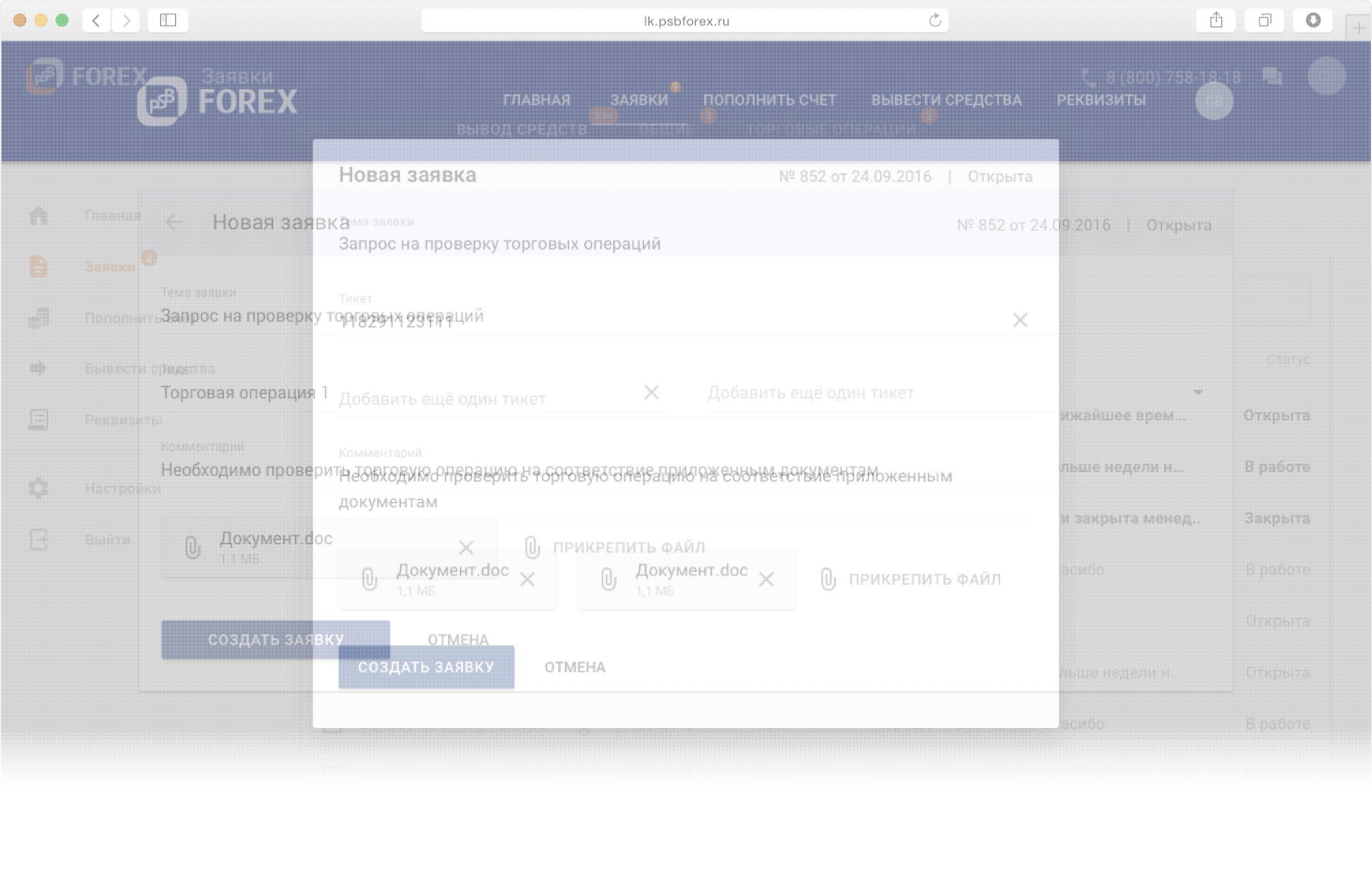
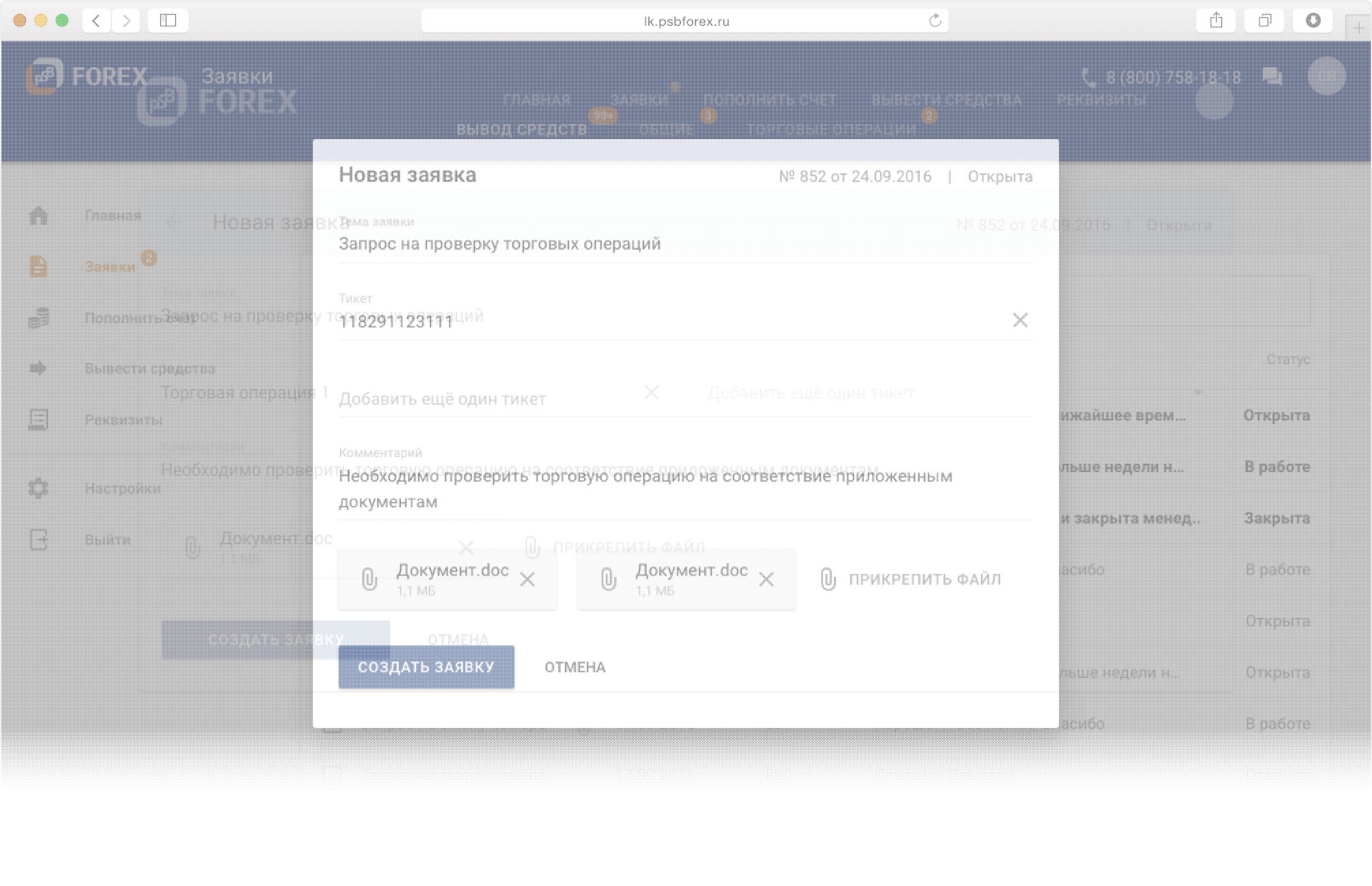
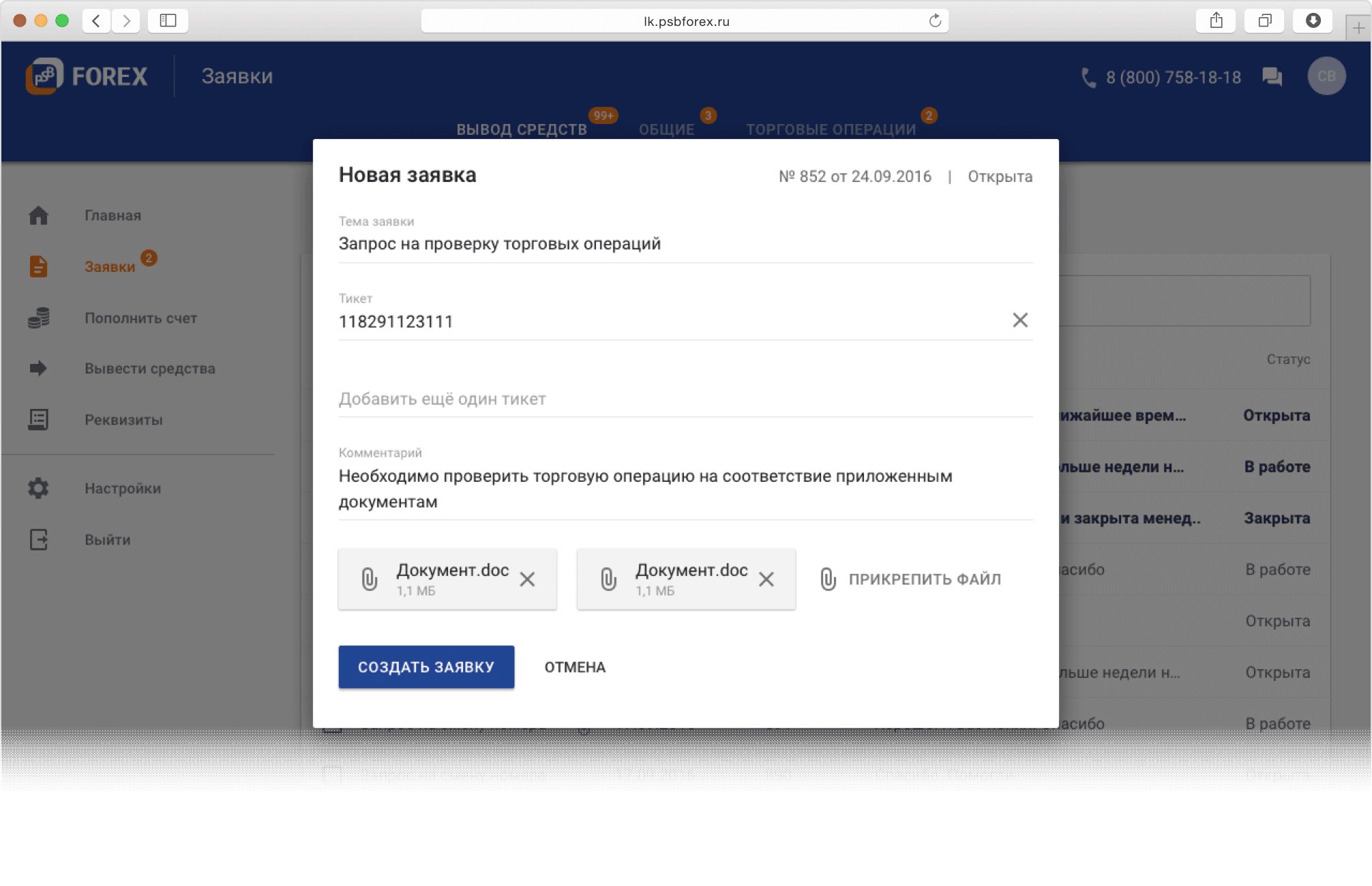
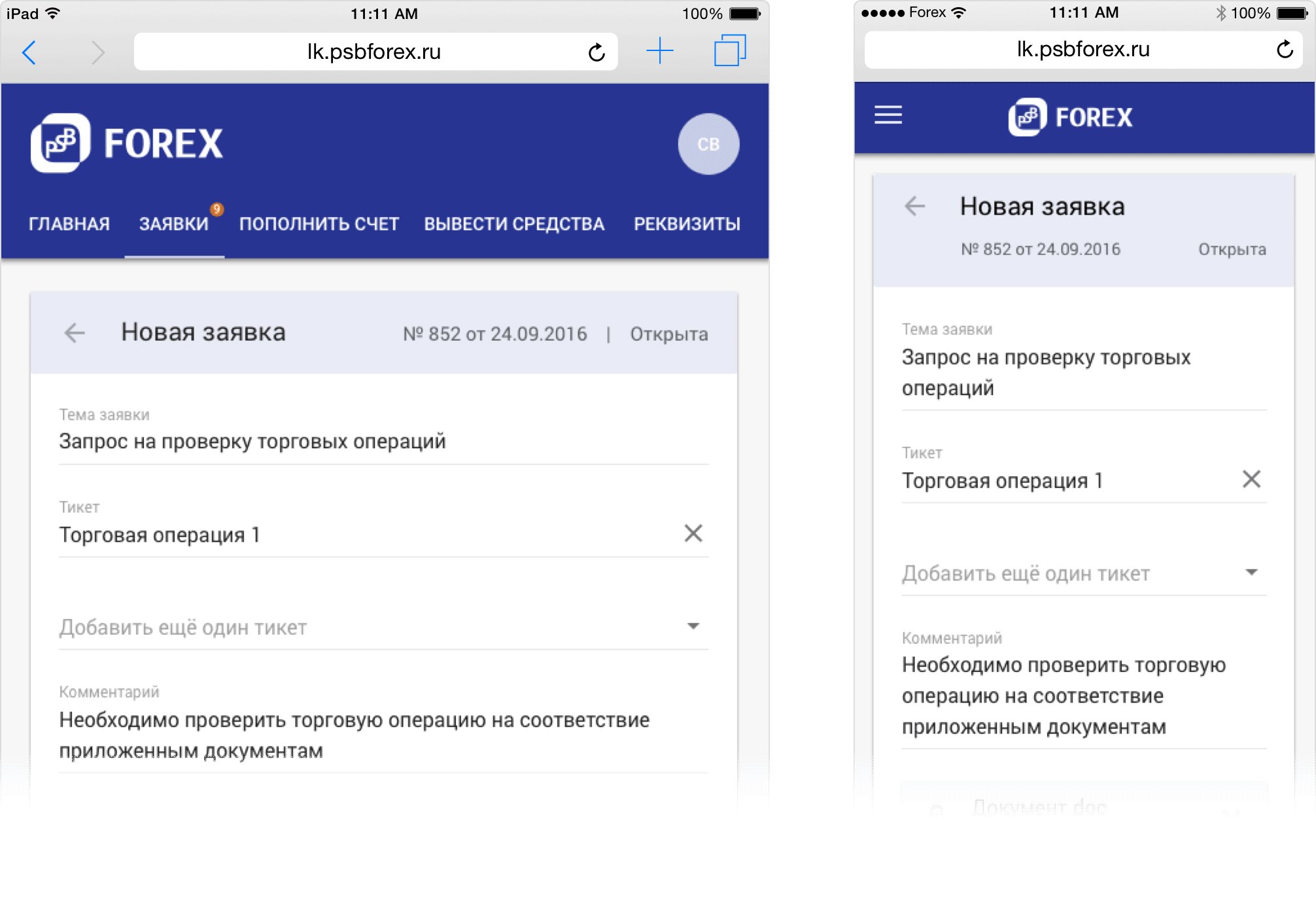
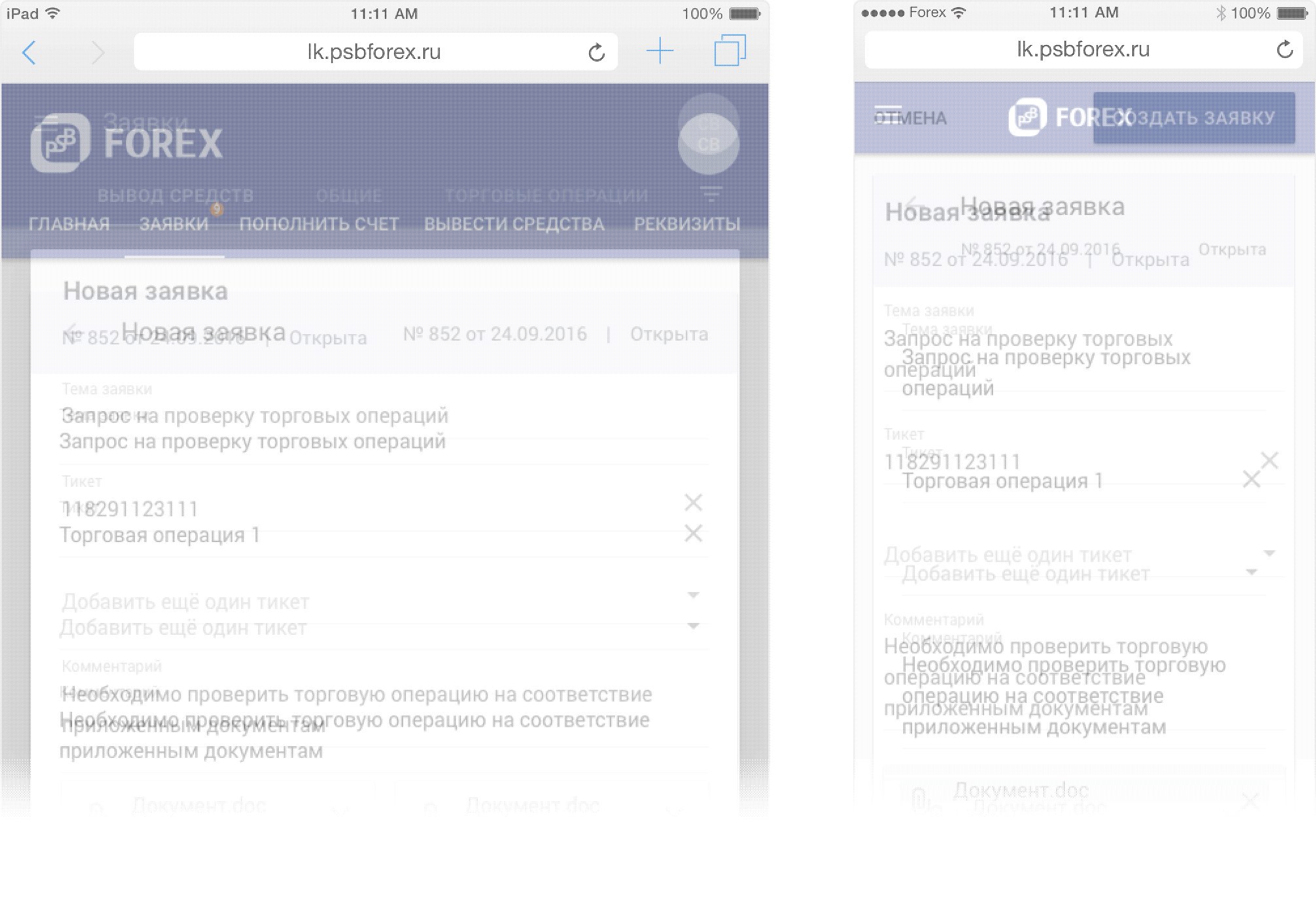
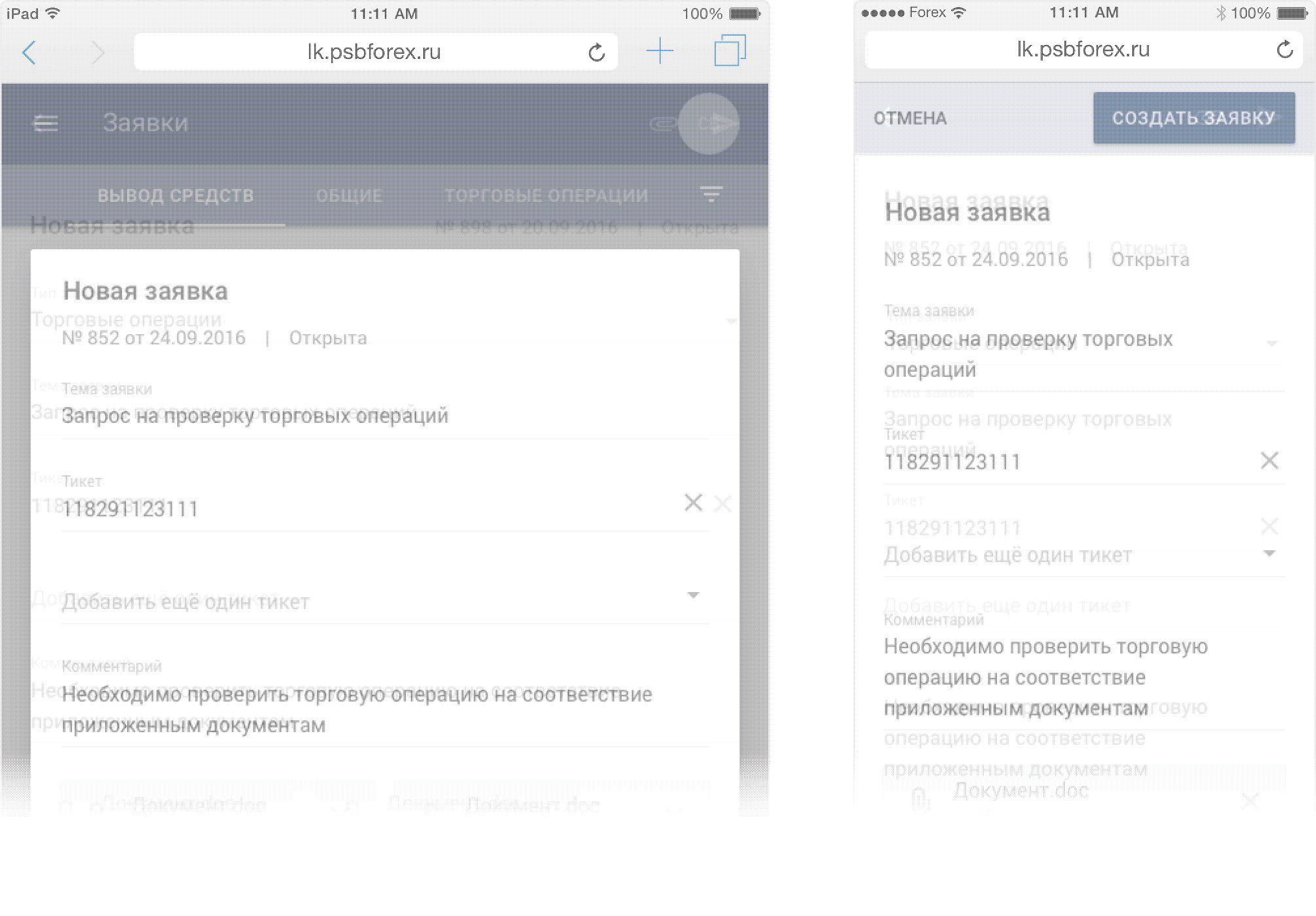
В интерфейсе много дополнительных форм, которые необходимо заполнять. Мы искали баланс между функциональностью и простотой, но также думали, как оптимизировать взаимодействие пользователей с формами. Первоначально предполагалось открывать формы на отдельных страницах. В дальнейшем отказались от этой идеи в пользу форм в модальном окне. Это решение лучше тем, что пользователь после закрытия окна не теряет контекст и остается в каталоге, из которого была открыта форма:

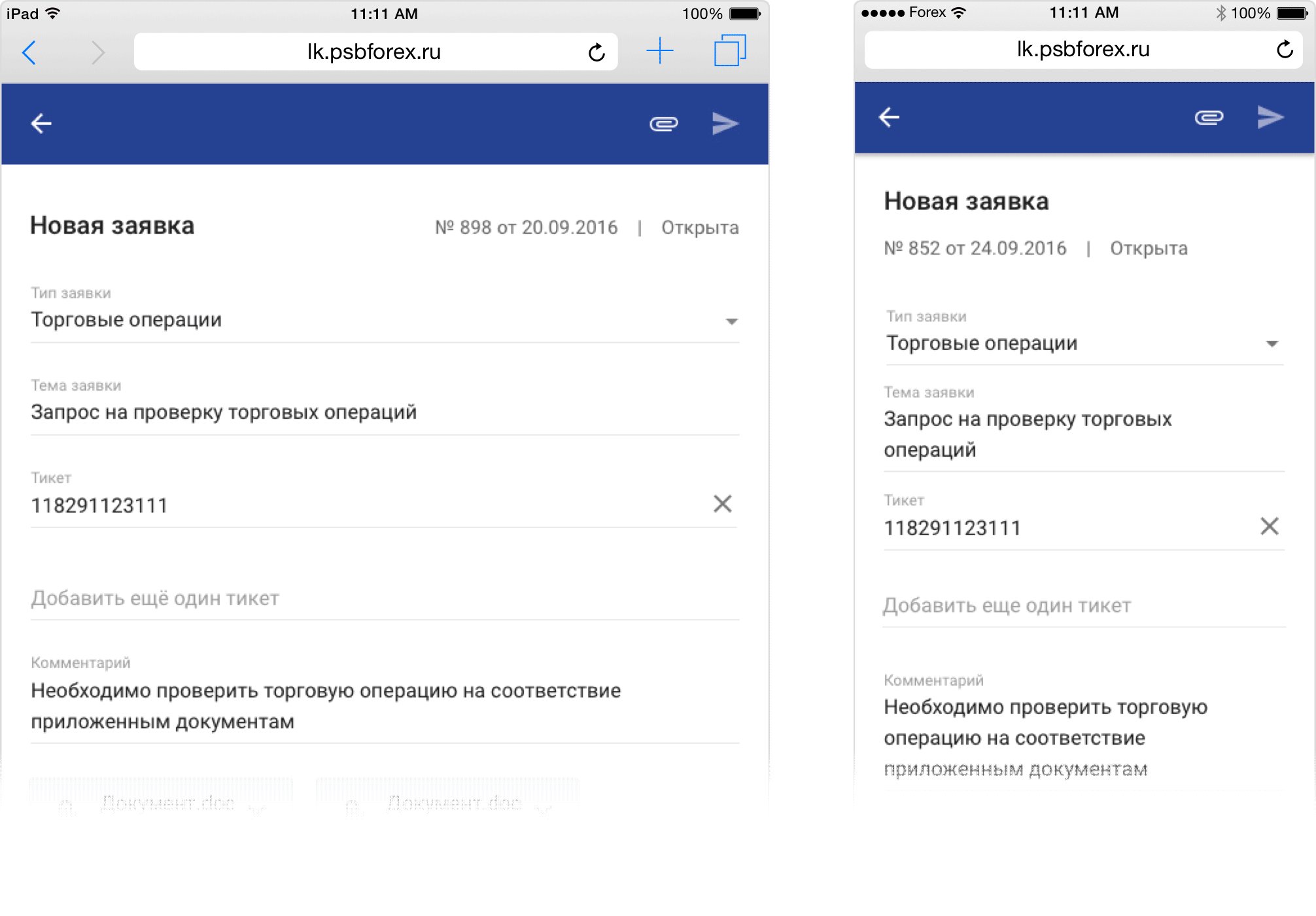
Изначально мы хотели, чтобы формы минимально отличались по оформлению на всех разрешениях. Но в итоговом варианте мы максимально упростили форму, например используя вместо кнопок пиктограммы действий в верхнем навигационном баре. В итоге формы стали немного отличаться, но это позволило существенно упростить их для маленьких экранов:

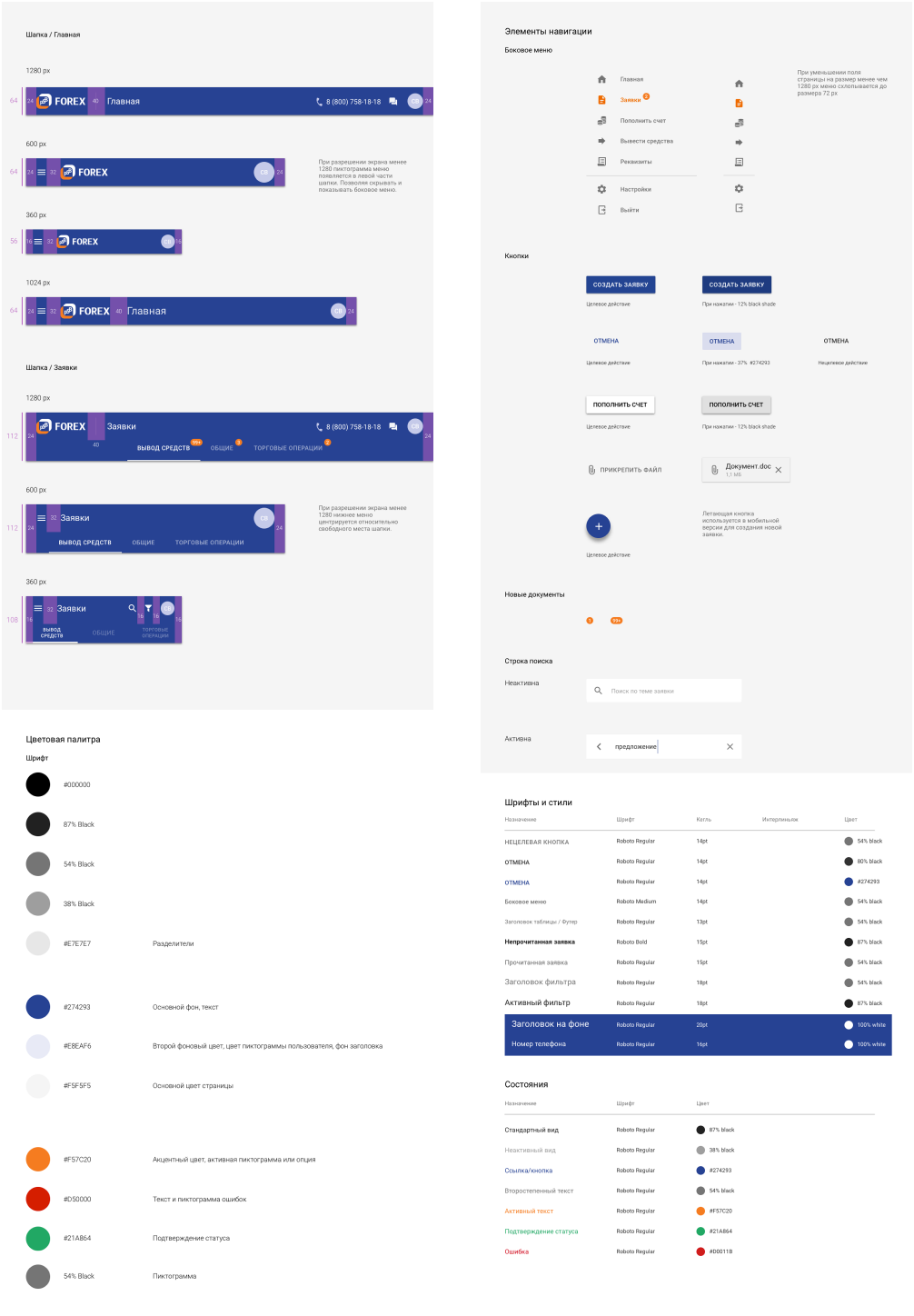
Для разработчиков мы составили стайлгайд с описанием всех особенностей оформления интерфейса:

Поделиться в соцсетях
Другие проекты по дизайну интерфейса