Задача:
Результат:
За три месяца в результате нескольких итераций мы реализовали интерфейс регистрации кассы для разных сценариев.

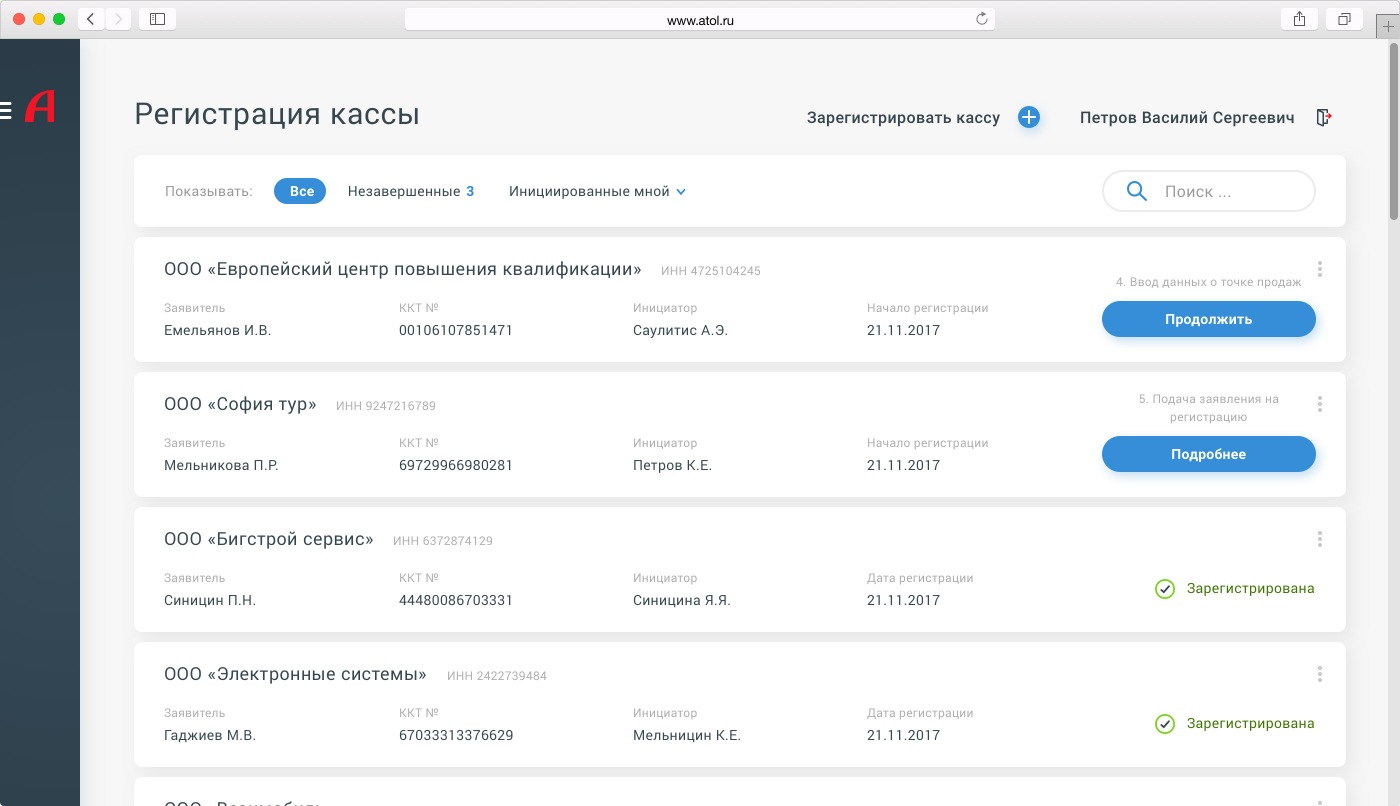
Каталог сессий отображает список проводимых в системе регистраций касс.

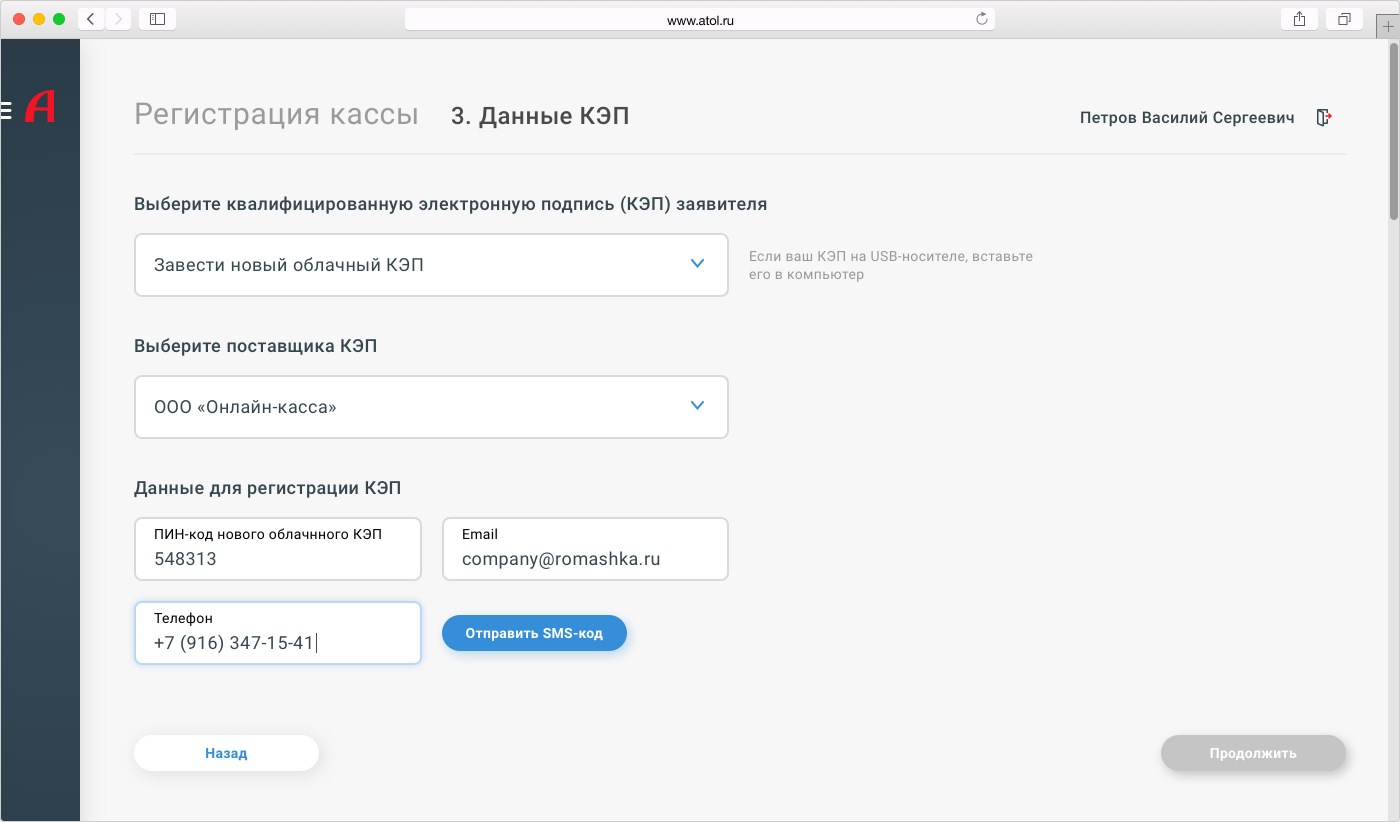
Регистрация состоит из нескольких шагов. Каждый шаг фокусирует пользователя на отдельной задаче, не отвлекая лишней информацией. Для примера приведена форма заведения нового электронного ключа.

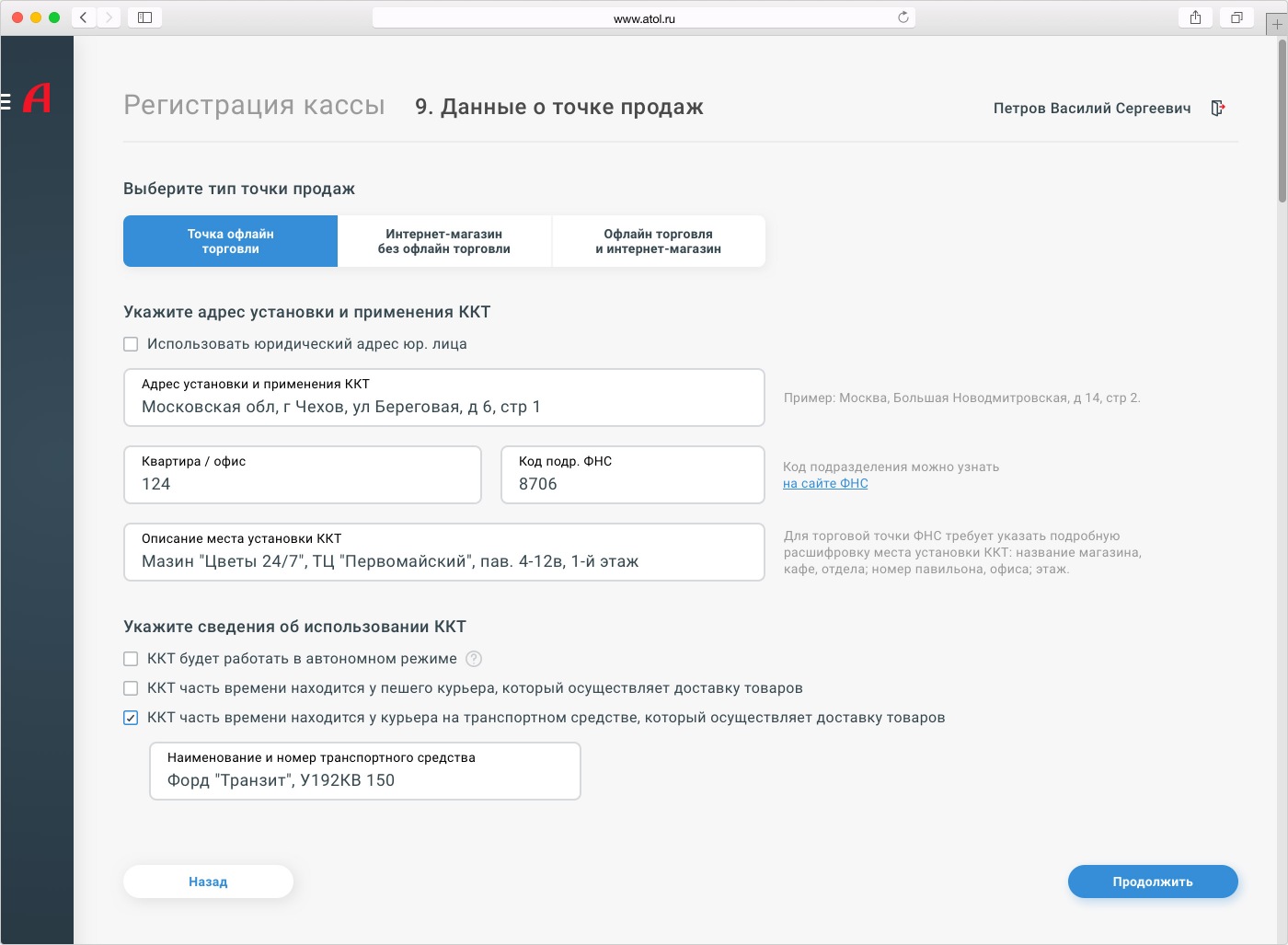
Данные о точке продаж. Это контекстно зависимая форма, набор полей меняется в зависимости от типа точки. Такой подход позволяет показывать только важную информацию, скрывая все лишнее.

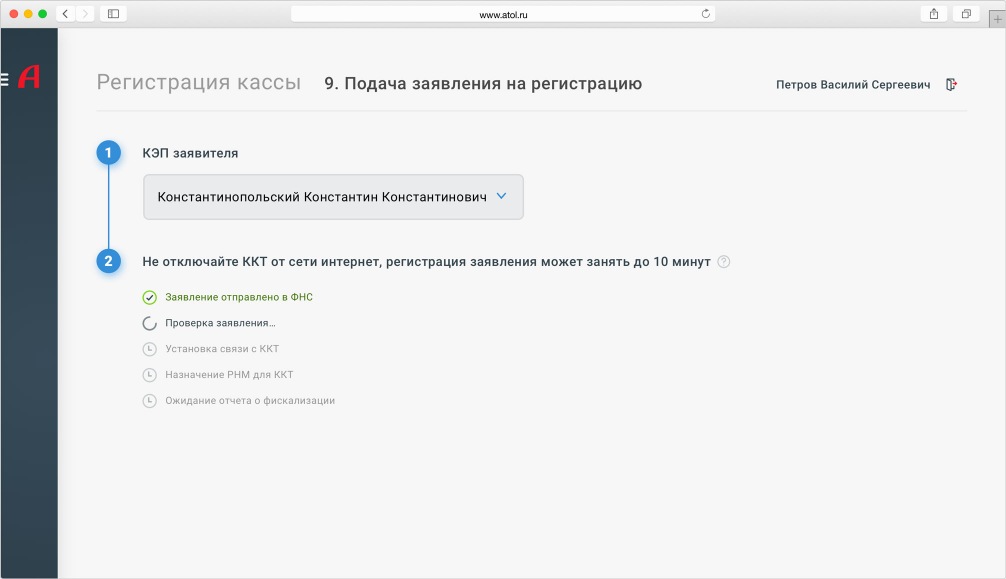
Экран подачи заявления о регистрации. Данные отправляются на сервера ОФД и проходят длительную проверку. Пока идет проверка можно выйти из процесса, и вернуться, когда она закончится.
Процесс:
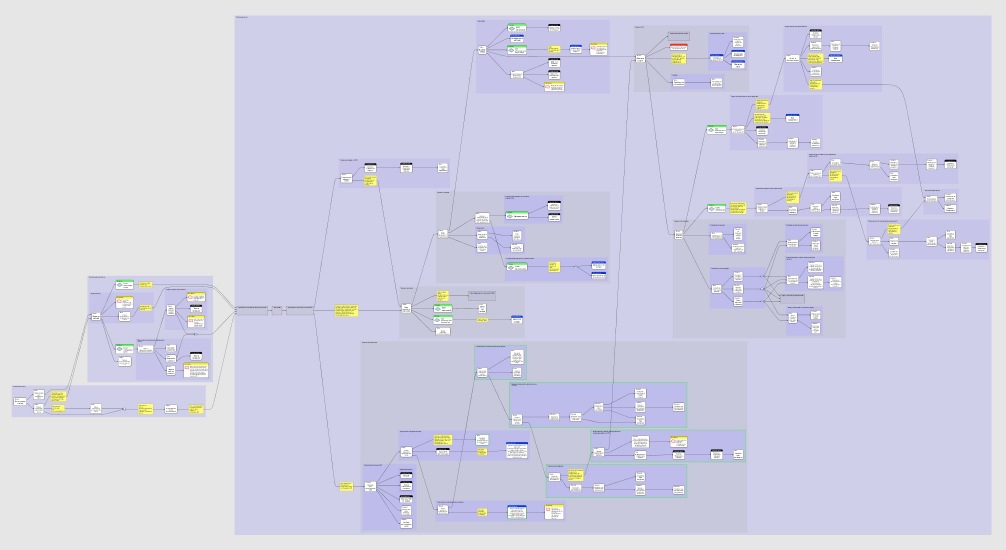
На первом этапе мы изучили процесс регистрации кассы. Сценарии регистрации мы оформили в виде структурной схемы. Благодаря этому можно наглядно увидеть все особенности процесса регистрации, согласовать их, быстро внести изменения и только потом начинать рисовать макеты. Разумеется, все нюансы схема учесть не может, но помогает значительно уменьшить число переделок на последующих этапах.

Однако, несмотря на наличие схемы, в процессе проектирования появлялись новые вводные, которые существенно влияли на последовательность шагов и их набор.
Например, для подписания документов заявитель использует квалифицированную электронную подпись (КЭП). В начальной постановке задачи был предусмотрен только один тип КЭП, но впоследствии добавились еще два. Также была добавлена процедура регистрации новой облачной подписи для тех, у кого еще нет КЭП.
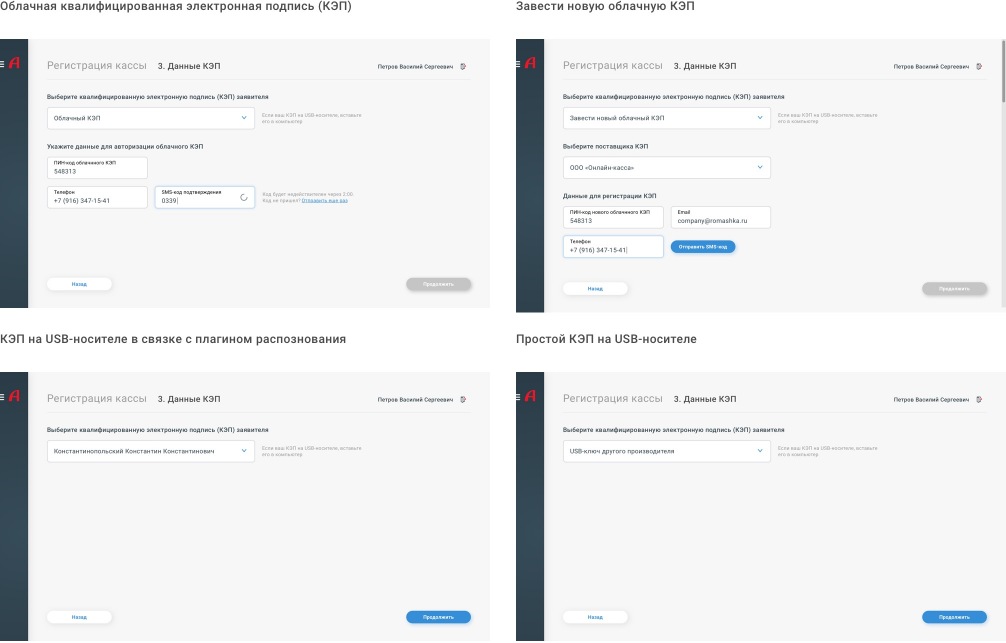
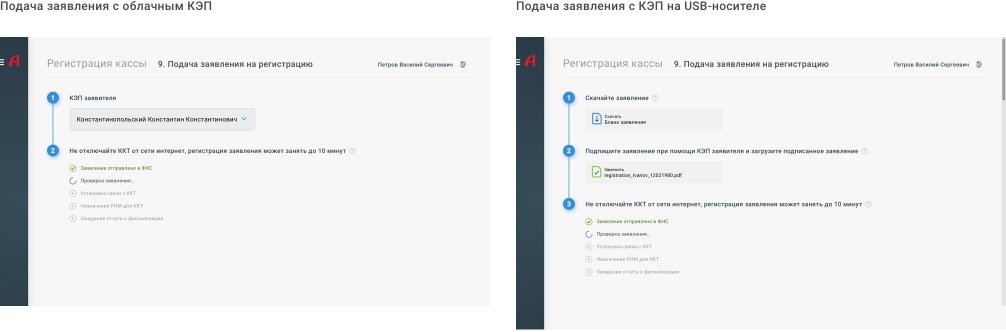
Это привело к существенным сценарным ветвлениям. Пример интерфейсов при работе с разными типами КЭП:

При ветвлении сценариев отличается не только набор полей, но последовательность и набор экранов.
Например, если у заявителя облачный КЭП, то часть полей автоматически заполняется данными из КЭП. Документы подписываются мгновенно непосредственно в интерфейсе самого сервиса.
Если же у заявителя КЭП на USB-носителе, то для подписания необходимо скачивать электронную копию каждого документа, подписывать его в стороннем приложении, а потом снова загружать его в сервис.

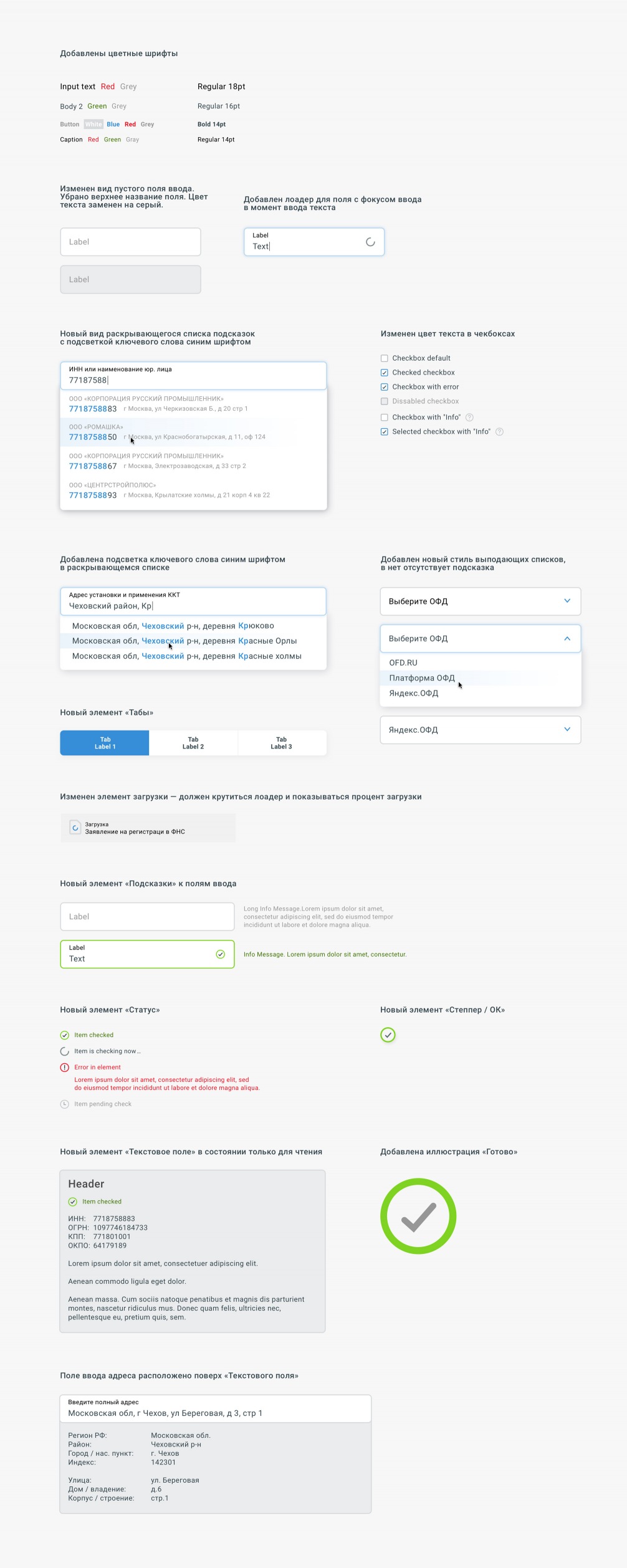
Для продуктов АТОЛ внутри компании существует свой собственный UI Kit. Однако для нашей задачи этого набора было недостаточно. Основываясь на имеющихся стилях и элементах, мы доработали UI Kit и составили дополнительный набор, который был отправлен разработчикам.

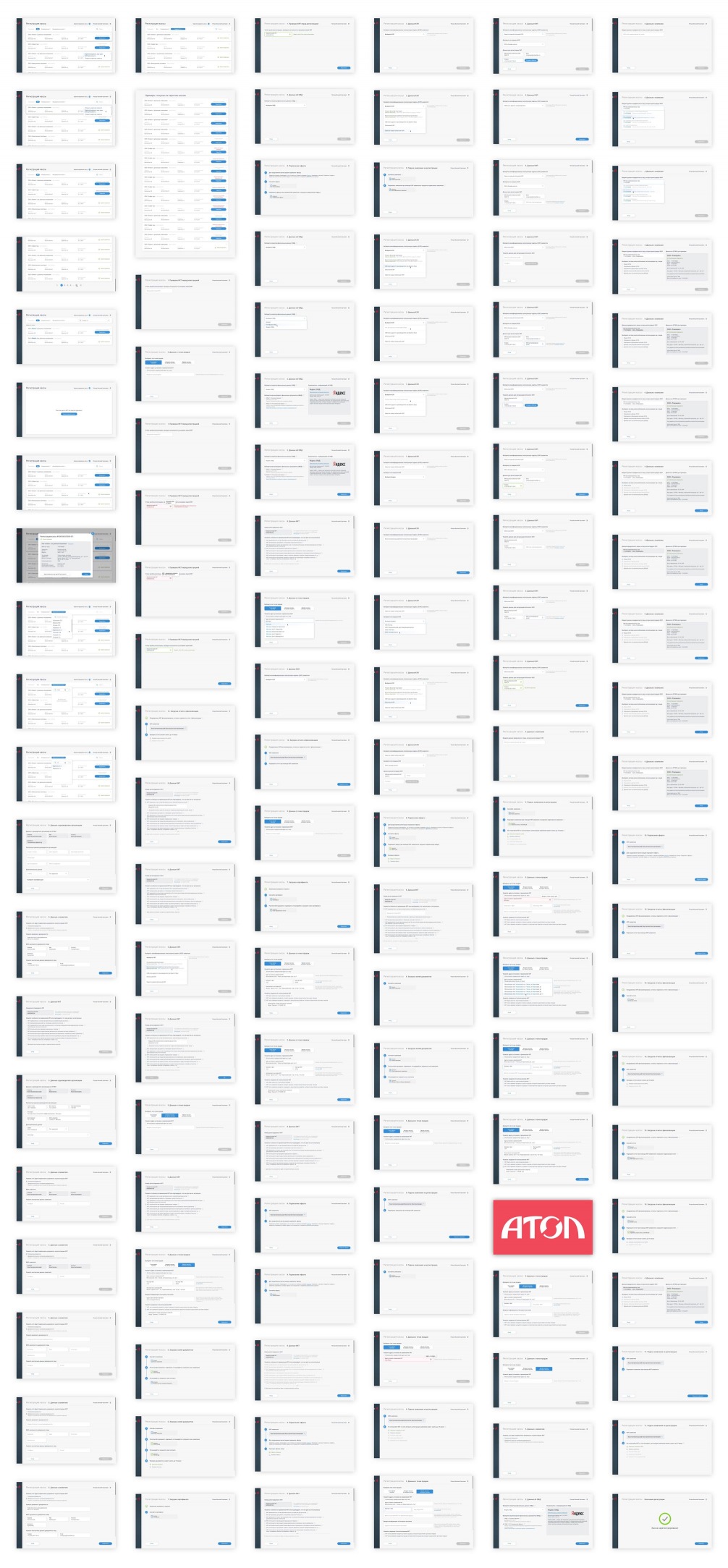
В итоге, чтобы проиллюстрировать не самый сложный с виду процесс, нам пришлось отрисовать 110+ экранов:

Поделиться в соцсетях
Другие проекты по проектированию интерфейсов