Каждый год мы видим, как изменяются тренды в дизайне. Последние несколько лет мы наблюдали, как одна волна трендов сменяла другую: плоский дизайн, резкие контуры, material design, простые интерфейсы, много прокрутки, размытый фон и анимация между экраном и элементами.
В дополнение ко всему этому появилось микровзаимодействие или Micro UX design. Это одно из самых обсуждаемых направлений дизайна 2015 года. И это то, о чем разработчики должны думать, создавая свои проекты.
В то время, как тренды в дизайне ежегодно меняются, кое-что все же остается стабильным: пользователь хочет, чтобы дизайн был интуитивно понятен, эстетически приятен и функционален. И еще сегодняшний пользователь хочет получить что-то, с чем он сможет взаимодействовать.
Что же такое Микро UX?
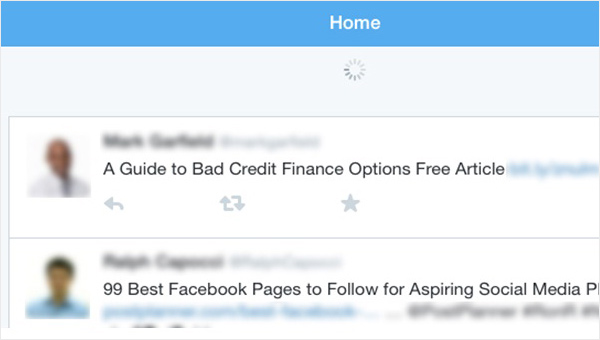
Micro Interaction design — это процесс, объединяющий людей с цифровым миром. Эта связь помогает пользователям телефонов использовать их электронные устройства и продукты, такие как смартфоны, планшеты, компьютеры и мобильные приложения. Существует много сценариев, когда микровзаимодействия на телефоне могут быть использованы в нашей повседневной жизни. Микровзаимодействия вращаются вокруг одной задачи, например такой, как «потянуть для обновления» в приложении Twitter.

Приложение Twitter для iPad - потяните, чтобы обновить
Micro Interaction design предоставляет пользователю инновационные дизайнерские решения, которые позволяют сделать выполнение задачи более простым и создают увлекательный опыт, который хочется переживать снова и снова.
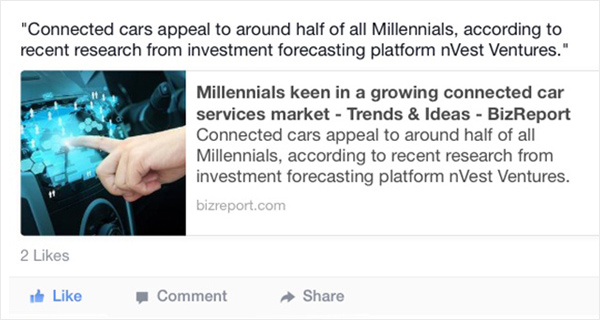
Микровзаимодействия могут происходить дома или на рабочем месте. Дома это может быть задача выключить свет с помощью телефона перед тем, как лечь спать. В гостиной наши телефоны могут быть использованы, как пульты управления. Каждый раз, когда мы совершаем какое-либо действие, мы вызываем микровзаимодействие. Некоторые из этих взаимодействий обеспечивают положительную обратную связь, в то время как другие не дают никакой обратной связи и вынуждают пользователя удивляться, проявилось ли их действие на каком-либо устройстве. Представьте, как вы лайкаете что-то на Facebook, но при этом не появляется светло-голубая пиктограмма поднятого вверх большого пальца. В этом случае, безусловно, обратная связь будет недостаточной.

Приложение Facebook для iPad – Like
Несмотря на то, что микровзаимодействия очень малы, они могут играть важную роль в улучшении пользовательского опыта. Поскольку рынок мобильных приложений разрастается с каждым днем, пользователь начинает ожидать, что интерфейс будет включать эффективные микровзаимодействия.
Что делает Micro Interaction design более привлекательным?
Обычно концепции микровзаимодействия уделяют не много внимания, однако игнорирование — это ошибка. Это особенно справедливо для брендов и бизнеса. Разница между продуктами, которые покупатели «любят» и которые они «допускают» как раз и заключаются в микровзаимодействиях с ними. Вы можете взять то, что забыто, и сделать это приятным и запоминающимся, увеличив тем самым лояльность клиентов. Если вы хотите улучшить пользовательский опыт, то вам точно не стоит игнорировать Micro Interaction design.
Поощрять взаимодействие
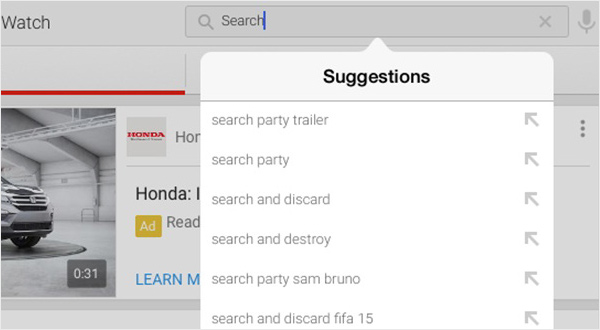
Микро UX не только помогает пользователям взаимодействовать с приложением, но и стимулирует пользователей к взаимодействию: например, поставить лайк или сделать репост. Это связано с тем, что приложение интерактивно и пользователи захотят использовать его, чтобы испытать эти микровзаимодействия. Ярким примером поощрения взаимодействия через микровзаимодействие является поиск в You Tube, когда приложение предлагает результаты поиска по мере того, как пользователь вбивает в поисковую строку свой запрос.

Приложение You Tube для iPad – автоматическое заполнение информации
Статус системы
Micro interaction design позволяет пользователю быть в курсе того, что происходит. Обычно пользователь ожидает, что он будет получать обратную связь сиюминутно. Чаще всего интерфейс информирует пользователя о текущем состоянии с помощью звукового сигнала, измерения битрейта или демонстрации графика. Тот же принцип применяется к передаче файлов: когда у пользователя есть возможность видеть прогресс в передаче файла, сам процесс не успевает ему наскучить. Даже такое сообщение, как «сообщение не доставлено» может быть приветливо.
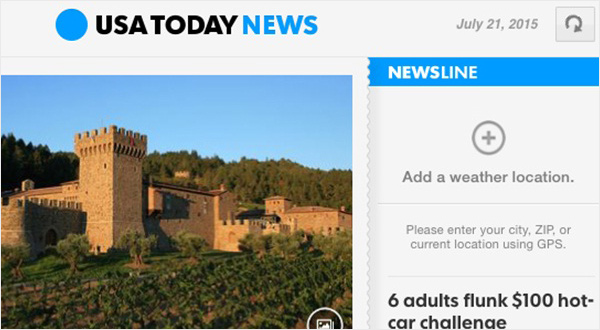
Иногда самые простые индикаторы оказываются наиболее эффективными, т.к. они предлагают информацию, не отвлекая от самой сути приложения. Например, приложение USA Today в очень удобной форме демонстрирует пользователю, что сейчас устанавливаются обновления: пользователя информируют о происходящем, но не отвлекают от текущих задач. После того, как пользователь нажимает на пиктограмму обновления в правом верхнем углу приложения для iPad, пиктограмма обновления начнет крутиться, информируя тем самым пользователя о происходящем процессе.
Читабельность
Микровзаимодействия сфокусированы на читабельности. Это гарантирует, что все элементы в приложении легко читать. Помните, что у вас есть менее секунды на то, чтобы убедить пользователя выполнить нужную задачу. И микровзаимодействие может в этом помочь.

Приложение USA Today для iPad – обновление
Выделение изменений
Часто в приложении одна кнопка заменяется другой, если это необходимо для экономии места, либо будет добавлена кнопка с новой функцией в обновленной версии. В таких ситуациях, вы можете выводить уведомление, чтобы помочь пользователю увидеть изменения. Добавление анимации — отличный способ, чтобы привлечь внимание пользователей.
Юзабилити
Юзабилити — одна из лучших практик в дизайне мобильных приложений . Если у пользователя возникают трудности в использовании приложения, то, безусловно, они не захотят продолжать в нем работать. Юзабилити приложения должно быть безболезненным. Пользователи не хотят выяснять, как работает приложение. Внимание к микровзаимодействиям поможет пользователям выполнять задачи в кратчайшие сроки и сделает приложение более приятным в работе.

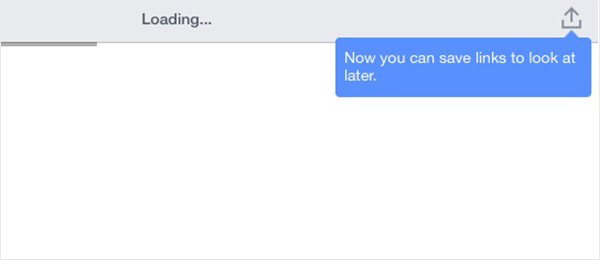
Приложение Facebook для iPad – информирование пользователей о новых возможностях
Обучаемость
Люди могут запомнить функции после того, как один раз их используют. Микровзаимодействия делают акцент на узнаваемость и интуицию. Дизайн взаимодействия должен учитывать предсказуемость и последовательность. Большинство проектировщиков взаимодействия используют UI шаблоны для повышения обучаемости. Когда можно обучиться работе с продуктом, это привлекает новых пользователей, и в итоге повышается юзабилити.
Обратная связь
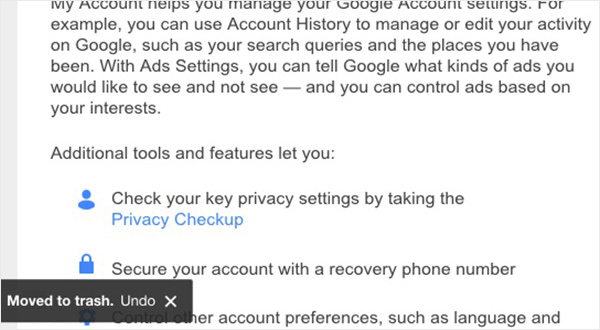
Обратная связь — это одно из фундаментальных правил микровзаимодействия, ведь она лежит в основе любого взаимодействия. Именно поэтому очень важно, чтобы ваш продукт оставался интересным и полезным, ведь каждое взаимодействие — это общение пользователя с продуктом. Будь то простой звуковой сигнал или сложная анимация, продукт должен общаться с пользователем, вне зависимости от того, была ли завершена задача. Это можно легко проиллюстрировать на примере Gmail, где есть функция, показывающая, что вы удалили письмо, и здесь же предлагает вам возможность отменить действие, если оно было сделано случайно.

Приложение Gmail для iPad – Оповещение о перемещении в корзину
Микро UX должны быть использованы разумно
Безусловно, в мобильной индустрии микровзаимодействия занимают большое место. Поэтому дизайнерами приходится интегрироваться, чтобы не остаться за бортом. Идеальный микро UX дизайн позволяет пользователям получить то, чего они хотят от продукта. И это гарантирует, что они находятся под впечатлением от его простых, эстетически приятных и понятных деталей. В то же время важно не перегрузить пользователя чрезмерным взаимодействием. Дизайнерам необходимо продумать, как взаимодействия работают в приложении, и находить уникальные способы заинтересовать пользователя.
Итоговые выводы
Micro interaction design предназначен, прежде всего, для создания интересного и уникального пользовательского опыта. Micro UX design это нечто, о чем каждый разработчик продуктов должен думать. Пользователи ожидают, что приложения, которыми они пользуются, будут состоять из простых и эффективных микровзаимодействий.
Имейте в виду, что когда вы работаете с Micro UX, нужно думать о том, как пользователь будет взаимодействовать с конкретной функцией. Вам также стоит следить за тем, чтобы обилие мелких деталей не погубило весь продукт. Микровзаимодействия могут предоставить вашим пользователям столь необходимую обратную связь и понимание процессов, которые они проходят при использовании вашего приложения. Вы поймете, что по мере того, как вы начинаете интегрировать микровзаимодействия в свой проект, ваш интерфейс будет более доступным и приятным в использовании.