Большинство пользователей в наши дни отказываются от платного телевидения, но используют большой экран для потребления контента. Согласно данным компании Nielsen, 92% взрослого населения Соединенных Штатов до сих пор предпочитает просматривать контент на экране телевизора. Это просто огромные цифры.
- Более 92% просмотров среди взрослых по-прежнему осуществляется с экрана телевизора.
Значение выражения «смотреть телевизор» сильно изменилось за последние несколько десятилетий. Мы больше не ограничены пультом и кабельными каналами для использования наших экранов, мы пользуемся Smart TVs, трансляциями Roku, Amazon Fire, и Apple TV, или подключаем игровые приставки: Xbox или Playstation. И каждое из этих устройств имеет значительно более мощный пользовательский интерфейс, чем ваше старомодное экранное меню.
26% онлайн-пользователей в мире платят за просмотр трансляций или просмотр телевизионного канала через онлайн-сервисы по подписке, такие как Hulu, Netflix или Amazon, (согласно Nielsen). Это значительное число. Тем не менее, 72% респондентов подтвердили, что они до сих пор платят за просмотр контента через тв-соединение.
Означает ли это, что традиционное телевидение останется?
Похоже, мы все думаем, что кабельная сеть будет демонстрировать самые высокие показатели. Nielsen сообщает, что 116,4 миллиона семей в США должны были смотреть телевизор в течение 2015-16 сезона. Это огромное количество. В отчете также было обнаружено, что около 9,5 миллионов из этих домов перешли на бесплатное спутниковое ТВ. Из всех трансляций лидирует Netflix (60,7%), за ним следуют Amazon Prime Video (49,4%) и Hulu (26%). Я считаю, что одна из основных причин, по которой люди отказываются от кабельного телевидения, состоит в том, что мы хотим платить только за то, что мы используем.
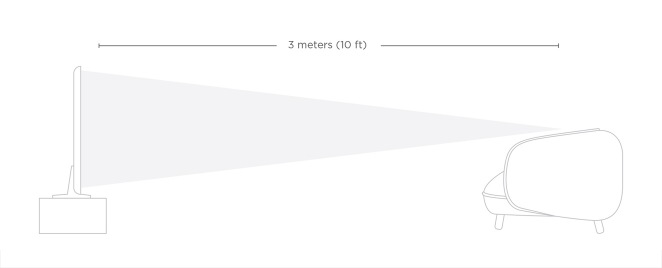
По сравнению с компьютерами и даже мобильными телефонами разработка пользовательских интерфейсов для телевидения по-прежнему является относительно новой областью. К тому же это принципиально другая платформа и иной способ потребления нами контента. Проектирование под ТВ требует учитывать ряд уникальных особенностей: размер экрана и расстояние от пользователя до телевизора, технические ограничения и контекст использования. Пользователи сидят в положении «откинувшись назад», в среднем на расстоянии 3 метров, и пользовательский интерфейс и опыт должны учитывать это. В отличие от планшетов и телефонов с сенсорным экраном, взаимодействие с телевизорами осуществляется с помощью клавиш-переключателей направления (D-pad) с использованием пульта дистанционного управления или контроллера видеоигр, что создает дополнительные сложности.

Экран
Телевизоры не похожи на планшеты и телефоны.
С течением времени телевизоры сильно изменились: прошли путь от огромного неуклюжего предмета мебели до гладкого минималистичного дисплея, висящего на стене. В прошлом, когда телевизоры занимали всю гостиную, они использовали технологию, создающую некачественное изображение на экране, особенно по краям. Чтобы компенсировать эти проблемы, телевизоры с электронно-лучевой трубкой делались с каемкой экрана. Это значит, что изображения были слегка увеличены, чтобы каемка обрамляла края зоны просмотра.
Как правило, телекомпании ожидали этого и хотели избежать слишком близкого расположения к краям экрана любой важной информации. Чтобы решить эту проблему, они установили допустимую область титров для отображения текста без искажений и сюжетно-важную область, где изображение можно было бы безопасно отобразить.

По независящим от нас причинам, каемка до сих пор есть ... даже на ваших новых HD-телевизорах. Размер каемки не является постоянным и меняется в зависимости от телевизора. Чтобы быть уверенным, что вся ваша важнейшая информация, такая, как названия и значимые действия, будет видна, размещайте ее внутри безопасных областей.
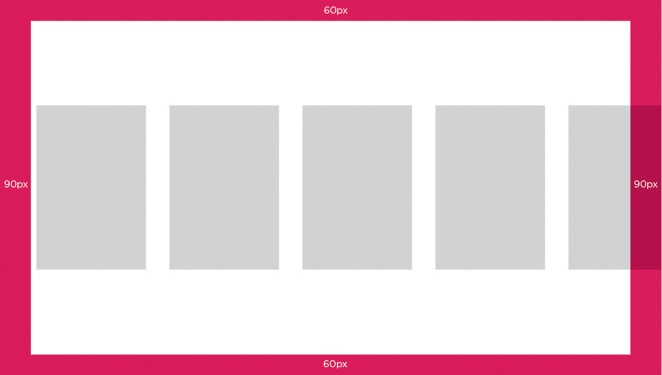
В настоящее время не существует «стандарта» для безопасных областей действия; он в основном определяется самой платформой. У Google безопасная область узкая, а Apple — немного больше. По результатам моих многочисленных поисков в Интернете эти зоны будут варьироваться от 85% до 95% экрана телевизора от центра. Чтобы соответствовать требованиям всех различных платформ, на которых вы можете работать, я бы предложил использовать безопасную область с верхними и нижними полями по 60 px и боковыми полями по 90 px. Это означает, что вся ваша главная информация должна располагаться в этой области, чтобы быть на виду на всех экранах телевизоров и соответствовать требованиям каждой платформы.
Начиная создавать новый дизайн пользовательского интерфейса телевизора, создайте новый холст 1920×1080. Ваши отступы (безопасная зона) должны составлять 90 px по бокам (слева и справа), а также 60 px сверху и снизу. Вы можете скачать бесплатный файл здесь.

Навигация
Как навигация «вверх-вниз-влево-вправо» формирует телевизионные интерфейсы.
Как и дизайнер, оборудование, для которого мы делаем интерфейс, определяет некоторые из наших схем проектирования. На мобильных устройствах для выполнения действий мы проводим пальцами, нажимаем, долго нажимаем, тянем и т. д. Вкладки и меню используются в качестве шаблонов навигации на наших устройствах. Телевидение предлагает замечательный большой холст, который может легко стать слишком запутанным, если спроектирован неправильно. Просмотр длинных рядов контента, чтобы максимально увеличить его видимость для пользователей, стал стандартным для пользовательских телевизионных интерфейсов.

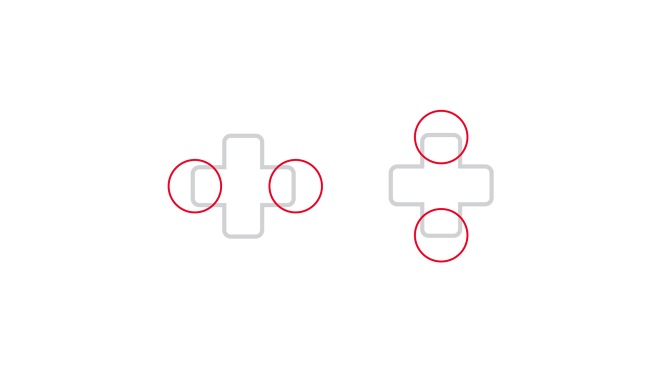
В отличие от мобильных устройств, которые мы контролируем пальцами, большинство пользовательских телевизионных интерфейсов контролируется с помощью переключателя направления, который используется на расстоянии от экрана. На пульте дистанционного управления или джойстике переключатель направления ограничивает навигацию до четырех направлений: вверх, вниз, влево и вправо.
Каждая платформа также имеет свои установленные ограничения. Например, в Xbox переключатели отвечают за функцию «На страницу вверх» и «На страницу вниз», а боковые кнопки используются для переключения между представлениями контента. На каждой платформе также есть несколько кнопок «пользовательского режима» с которыми будут знакомы более опытные геймеры.

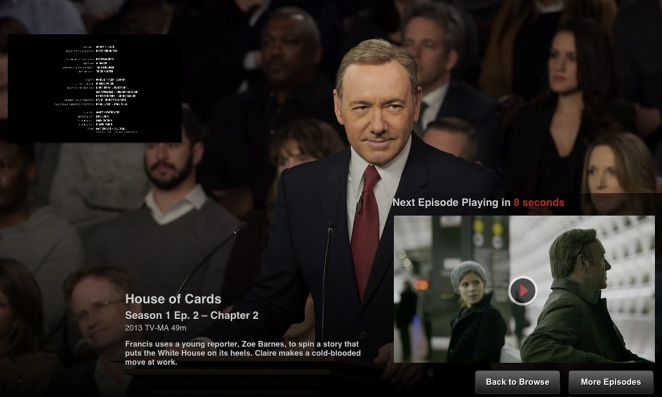
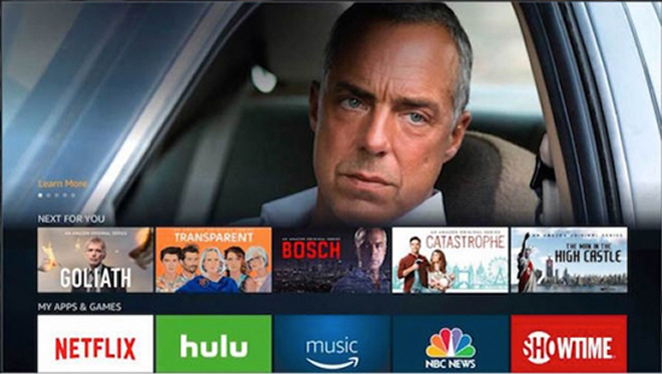
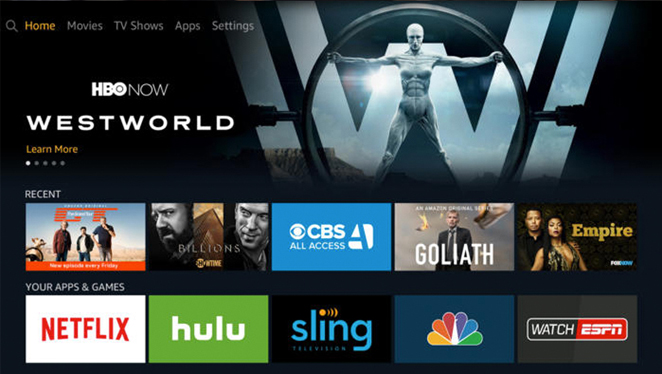
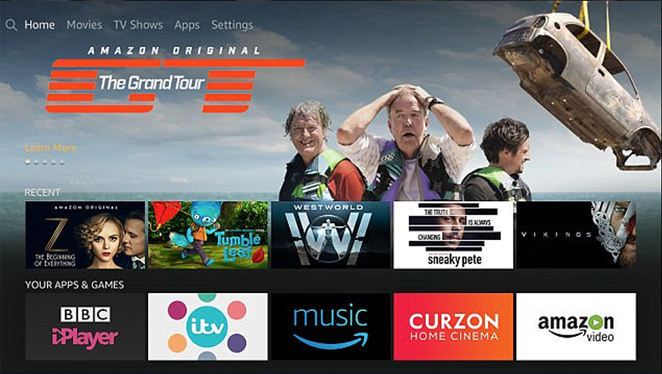
Другим критическим элементом в ТВ-интерфейсах является состояние фокуса. Без возможности касаться экрана или использования мыши пользователи должны перейти к элементу, который они хотят выбрать. По мере того, как пользователь перемещается в приложении, должны выделяться различные элементы пользовательского интерфейса, указывая на то, что элемент навигации находится в фокусе.


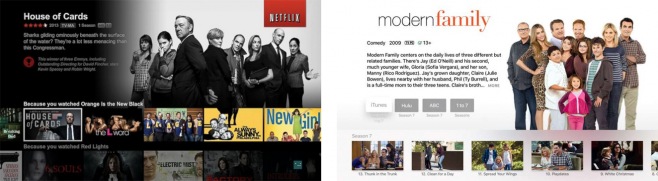
Фокус и выделение состояний очень важны при проектировании для телевидения. Состояние фокуса — это элемент, который выделяет выбранный компонент и обозначает текущее местоположение пользователя на экране. Форма, с помощью которой отображается фокус, может быть разной; однако, в зависимости от компонента, ее единообразие всегда имеет ключевое значение. Четкая и заметная фокус помогает пользователю быстро распознать текущее местоположение на экране и упрощает навигацию. Когда пользователь на мгновение отрывается от телевизора и затем возвращает свой взгляд, он должен автоматически определить, какая опция в данный момент выбрана. Должна быть возможность навести курсор на любой элемент экрана, и всегда должно быть ясно, куда курсор может двигаться дальше.
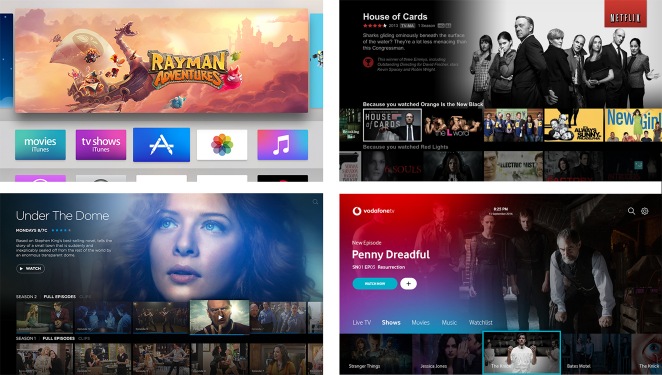
Примеры представлений, которые могут озадачить пользователя по поводу того, где они находятся в приложении. Эти примеры не обеспечивают достаточную визуальную индикацию (состояние фокусировки) позиционирования. Пользователи должны иметь возможность четко видеть в любой момент, где они находятся, без необходимости перемещаться вверх или вниз. Вы должны быть в состоянии оторваться от телевизора и взглянув обратно все еще знать, где вы находитесь.




Типографика
Чтение с расстояния в три метра.
Телевизионные приложения часто упоминаются в контексте «трехметрового опыта», термина, который описывает обычное расстояние между вами и вашим телевизором. В отличие от других устройств, таких, как мобильный телефон и настольный компьютер, считается, что телевидение нужно для спокойного и расслабленного времяпровождения. Учитывая это расстояние, нам нужно относиться к пользовательскому интерфейсу немного иначе, чем к интерфейсу для веб-сайта или мобильному.

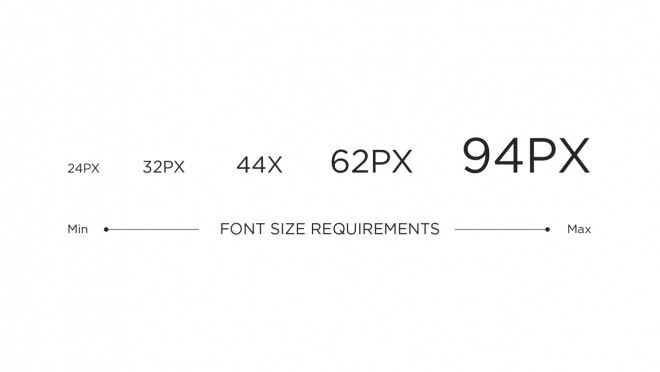
Телевизионные экраны обычно больше, чем мобильные устройства и мониторы для настольных компьютеров, но просматриваются с большего расстояния. Разборчивость становится важным свойством, а это означает, что размер текста и других элементов должен быть соответствующим образом скорректирован. В зависимости от вашего возраста, вероятно, 18 px будет самым маленьким читаемым размером и будет использоваться только для таких несущественных меток, как «хлебные крошки». Тем не менее, как правило, выбранные размеры шрифта никогда не должны быть меньше 24 pts. Это то, что я считаю минимальным размером шрифта, подходящим для любого пользователя.

Ключом к хорошей типографике на телевизоре является постоянное тестирование. Тонкий, маленький шрифт на вашем мониторе будет выглядеть чистым и четким, но на телевизоре он может казаться бледным или становиться непонятным.
Строка развертки
Что такое строка развертки?
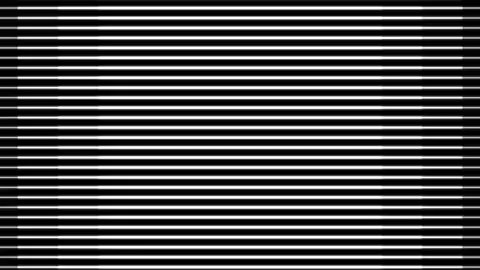
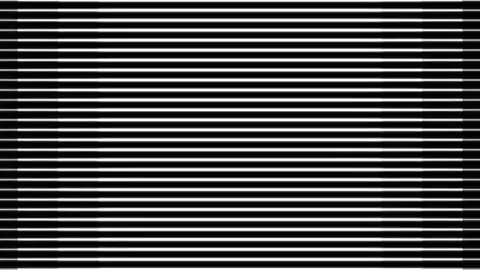
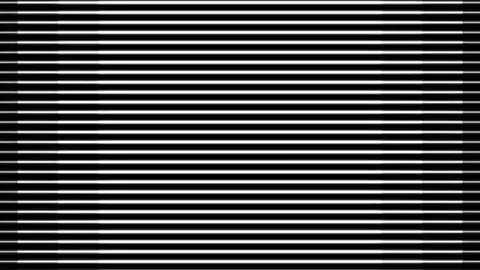
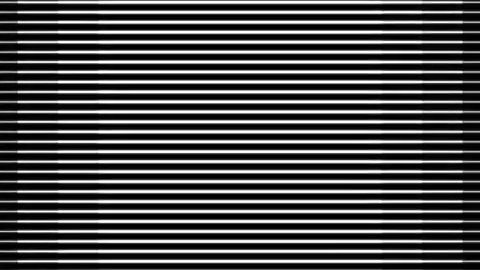
В отличие от настольных, мобильных и планшетных экранов изображение на экране телевизора состоит из строк развертки: четных и нечетных. Телевизор периодически показывает эти строки, быстро чередуя нечетные и четные строки развертки между собой. Поэтому любой пиксель (или одна пиксельная линия) при попадании на одну строку развертки будет мерцать. Чтобы избежать мерцания ваших элементов на экране, вы должны делать свои строки всегда высотой в четное количество, и не меньше 2 пикселей. Это нужно учитывать при работе над кросс-платформенными проектами и при подготовке к переносу на телевидение ваших проектов с сенсорных устройств (мобильных и планшетов), в которых вы часто можете создавать кнопки с границей в 1px.
Другой способ избежать этих размытых линий или фигур — убедиться, что ваши проекты всегда выверены строго до пикселя (pixel perfect). Пример ниже — хороший пример строк, созданных с использованием нечетных чисел. Как вы можете видеть, мы можем ясно наблюдать последствия этого, и глазам становится некомфортно.

Ссылка на оригинал GIF: https://cl.ly/0w3L0h2n1K3U
Цвет
Телевизионные дисплеи имеют ограничения.
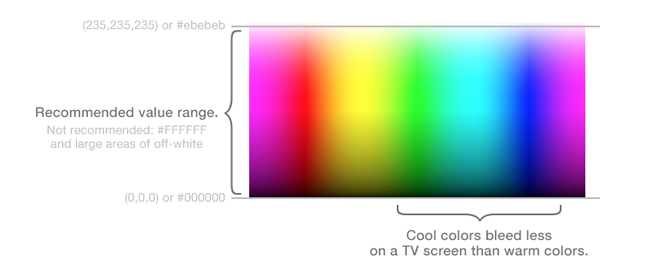
Первый аспект, о котором следует помнить, — это то, что телевизоры имеют гораздо более высокое значение гаммы, чем настольные компьютеры, планшеты и мобильные телефоны. Лучший способ описать влияние гаммы на качество изображения заключается в том, что гамма представляет собой уровень разницы яркости между каждым шагом в градации серого или насколько «быстро» тёмные цвета становятся ярче. Мы воспринимаем вдвое больше света, когда его на самом деле лишь на единицу больше. Различные марки и модели телевизоров сильно различаются по яркости, настройкам экрана и другим характеристикам. Подобно шрифту, цвет должен часто заранее проверяться на телевизорах.
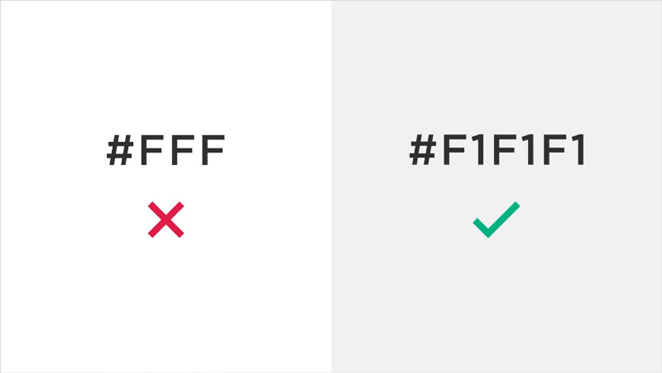
Несколько рекомендаций, которые следует соблюдать при выборе цветов: яркие цвета могут стать резкими для глаз при просмотре телевизора ночью или в темной комнате. Избегайте чрезмерного использования насыщенных цветов (особенно красного) и интенсивного использования белого цвета в больших элементах или фонах. Чистый белый создаст ореолы и другие визуальные отвлекающие факторы. При выборе белых цветов рекомендуется выбирать шестнадцатеричное значение # f1f1f1, чтобы избежать мерцания. Чтобы повысить читаемость, убедитесь, что вы создаете достаточный контраст между вашими элементами.


Общее правило — избегать резких переходов между высококонтрастными цветами (особенно яркими цветами рядом с темными цветами) и избегать «горячих» цветов, таких как очень насыщенные красные и желтые. Они будут расплываться легче, чем менее насыщенные цвета, или более прохладные цвета, такие как голубые и зеленые.
Всегда проверяйте цвета на реальном телевизоре, чтобы понять, как ваш выбор цвета переносится на большой экран. Если возможно, просмотрите свое приложение на нескольких телевизорах, потому что цвета могут сильно различаться между телевизионными моделями. Просто возьмите HDMI кабель от вашего телевизора и проверьте.
Основы
Детали, которые следует иметь в виду.
Вам стоит руководствоваться этими принципами при проектировании дизайна в целом. Самые главные соображения при проектировании ваших ТВ-интерфейсов — простота и легкое взаимодействие.
Хотя к проектированию интерфейсов для телевизора можно применить многие из основ и лучших практик интерактивного дизайна, телевизор используется в более расслабленной форме, в отличие от компьютера или мобильного устройства. Пользовательский интерфейс для телевизора должен быть ясным, простым и наглядным. Дизайн нуждается в простоте и ясности при низкой информационной плотности. Элементы должны быть большими и располагаться достаточно далеко друг от друга для чтения с расстояния. Представляйте четкий набор действий или возможностей для каждого экрана.

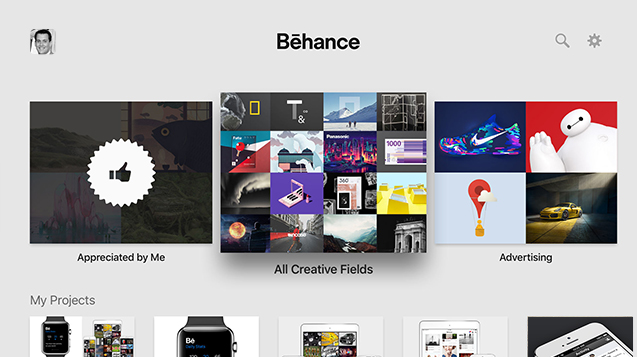
https://www.behance.net/gallery/31904389/Behance-for-Apple-TV
Этот дизайн чист и прост, в котором используется подход с большими приятными карточками. Фокус на объектах осуществляется с помощью масштаба и тени, которые сочетаются с остальным дизайном.

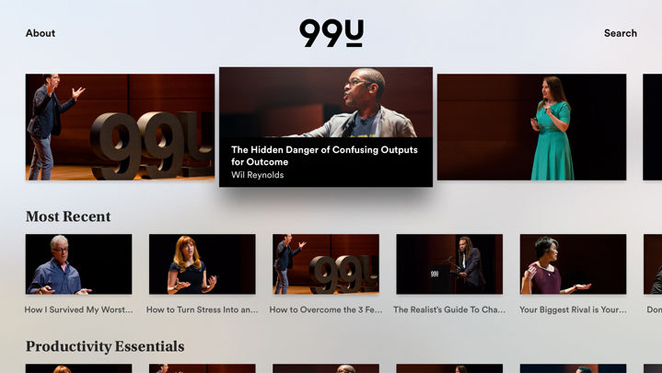
https://itunes.apple.com/us/app/99u/id1074451510?mt=8
Этот дизайн чист и прост, в котором используется подход с большими приятными карточками. Фокус на объектах осуществляется с помощью масштаба и тени, которые сочетаются с остальным дизайном. Дополнительная информация также видна только при наведении, что позволяет пользователям сосредоточиться на текущей карточке.

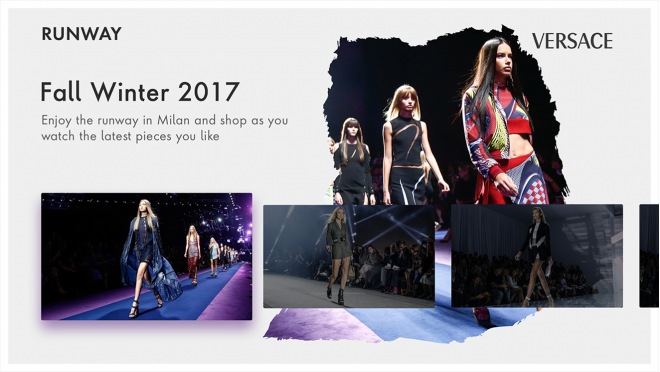
https://www.behance.net/gallery/45487739/Apple-TV-Versace-Concept
Этот дизайн чист и прост, в котором используется подход с большими приятными карточками. Фокус на объектах осуществляется с помощью масштаба и тени, которые сочетаются с остальным дизайном.

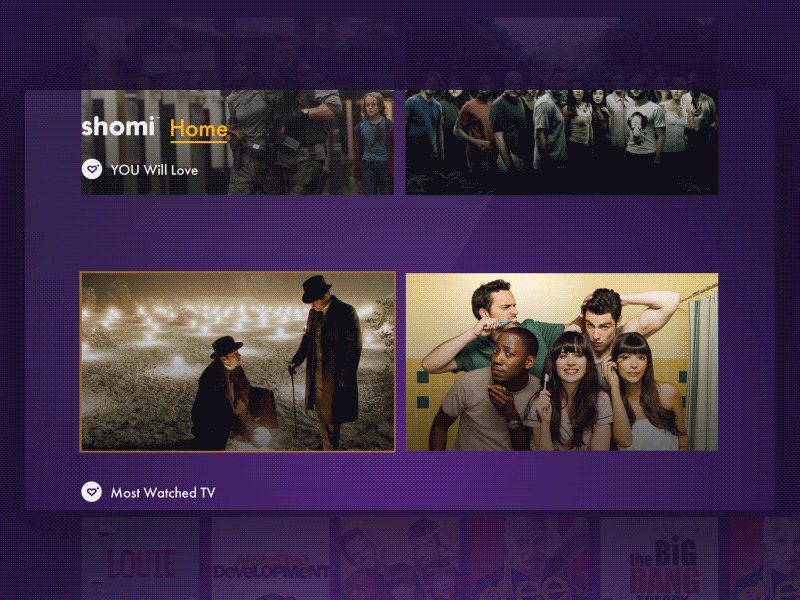
Продуктовый дизайн для You.i TV
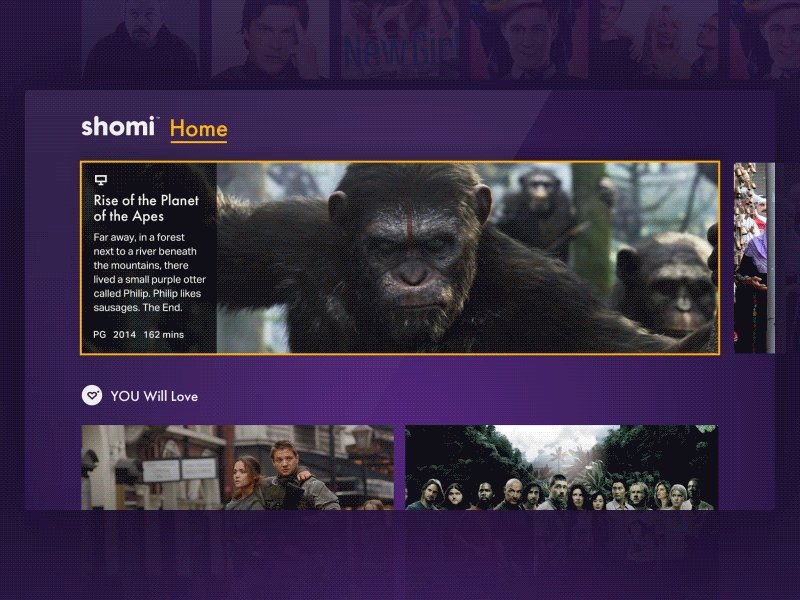
Выход за рамки традиционного телевизионного дизайна. Это означает кинематографический подход к представлению тв-программ, вместо обычного 16×9, который используют многие другие. По сравнению со многими другими сервисами, подход заключался в том, чтобы вывести меню в нижнюю часть экрана.

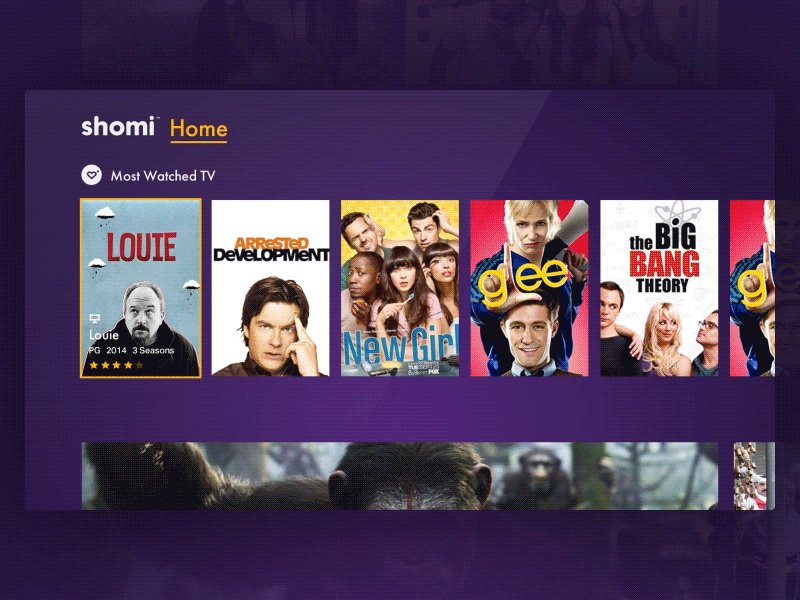
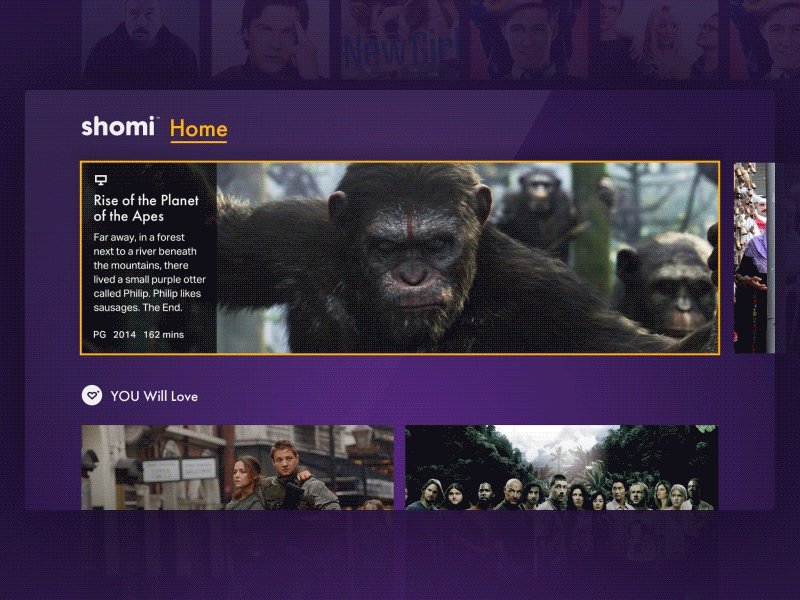
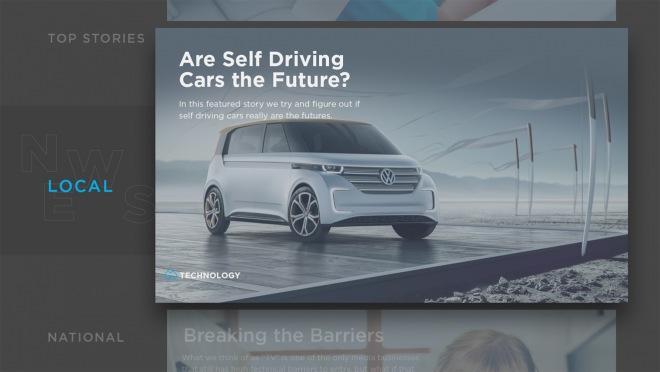
Продуктовый дизайн для You.i TV
Выход за рамки традиционного телевизионного дизайна. Новости были выведены на передний план, чтобы пользователи смогли сосредоточиться на одной новости в один момент времени вместо того, чтобы просматривать длинные ряды контента.

Продуктовый дизайн для You.i TV
Детские пользовательские интерфейсы должны быть интуитивно понятными, забавными и простыми в использовании. Этот дизайн демонстрирует, что компании могут делать дизайн лучше, чем традиционная сетка, ориентированная на карточки 1×1, 2×3 или даже 16×9.
Сначала размещайте наиболее важный контент или параметры на экране, чтобы они были легко доступны для просмотра и навигации пользователем. Ненужные уровни экрана должны быть удалены. Переход на разные уровни и возврат должны быть простыми и очевидными.
Наиболее важным фактором при разработке телевизионного приложения является наличие четкой и точной навигации для пользовательских операций. Если навигация неоднозначна, пользователи будут чувствовать себя запутанными и неуверенными.
Короче говоря, пользователи всегда должны точно знать, где они находятся в приложении. Помните, что пользователь использует только базовые элементы управления для навигации. Движение, Возврат, Вход и другие основные функции навигации должны быть понятными. Пользователи должны иметь возможность сделать те действия, которые они хотят, с помощью этих функций.

Телевизионная подача Turner
Детские пользовательские интерфейсы должны быть интуитивно понятными, забавными и простыми в использовании. Этот дизайн демонстрирует, что компании могут делать дизайн лучше, чем традиционная сетка, ориентированная на карты 1×1, 2×3 или даже 16×9.
Основное внимание было уделено выходу за рамки традиционного телевизионного дизайна. Найдите творческие способы показать широкий спектр контента, доступного пользователям, в то же время делая его интуитивно понятным и простым в использовании.
Наша задача, как дизайнеров — проектировать и создавать пользовательские интерфейсы, которые предоставляют пользователям доступ к контенту таким образом, чтобы в нем было ясно и легко ориентироваться. Мы не можем ожидать, что пользователи разовьют новые привычки, чтобы видеть наш контент. Вместо этого мы должны адаптировать наши пользовательские интерфейсы, чтобы их можно было использовать в темноте тем, кто не уделяет нам все свое внимание и использует очень ограниченное устройство ввода. Это довольно сложная задача, но потенциальный выигрыш огромен. Удачи!