Сейчас у разработчиков программного обеспечения гораздо больше инструментов для создания красивого программного обеспечения, чем когда-либо раньше. Тем не менее, на мой взгляд, эти инструменты все еще находятся в зачаточном состоянии. Поэтому я бы хотел предложить несколько идей, которые помогут им развиться и позволят создать новый опыт в мире веб-дизайна.
Хочется надеяться, что эти идеи помогут в будущем развить созданные инструменты. Эти идеи должны быть приняты, грамотно продуманы и улучшены. В этом случае мы, как разработчики, на выходе получим лучшие инструменты для создания лучшего программного обеспечения.
В этой статье я хочу исследовать возможность улучшения одного из фундаментальных инструментов проектирования — макетов.
Мы живем в динамично развивающемся мире, когда необходимо проектировать и создавать дизайн для постоянно изменяющихся и развивающихся устройств. У этих устройств есть несколько размеров экрана, разные разрешения и возможны различные ориентации. Поэтому наш опыт, жизнь в этой среде и умение адаптироваться к постоянно изменяющейся реальности, приводит нас к важному принципу:
Инструменты проектирования должны иметь те же свойства, что и носитель, для которого создается дизайн.
На сегодняшний день инструменты проектирования далеки от этого принципа. Так, Photoshop представляет собой примитивный одиночный, с фиксированным размером растровый документ, который отсылает нас к временам, когда высшим достижением дизайна была напечатанная страница. Sketch слегка улучшил эту идею при помощи векторных монтажных областей, позволяя проектировать под различные размеры экранов и различные устройства, оставаясь на одной странице и используя несколько монтажных областей. Однако, каждая монтажная область отдельная и имеет фиксированный размер. Более того все объекты имеют фиксированный размер и определенное место расположения. Текстовые надписи, изображения, кнопки — все статично. А поскольку наши инструменты статичны, мы склонны думать и создавать статичный дизайн для одного размера экрана и без учета того, как это будет адаптироваться к различным ограничениям. Проще говоря, такой примитивный подход неверен.
Адаптивный холст
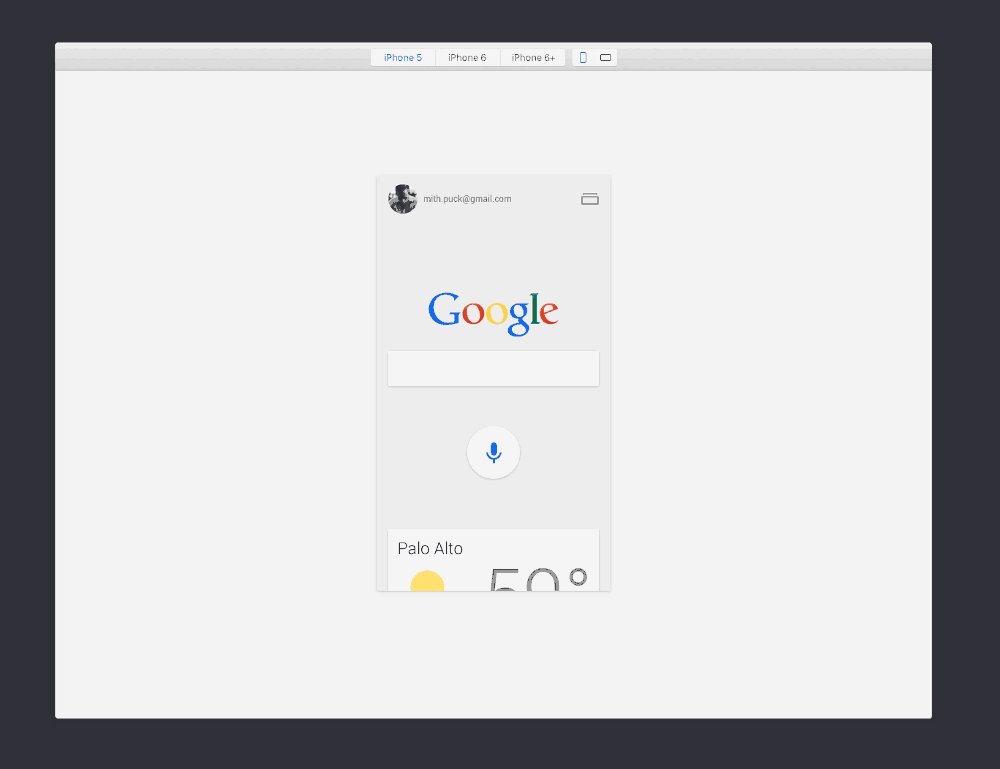
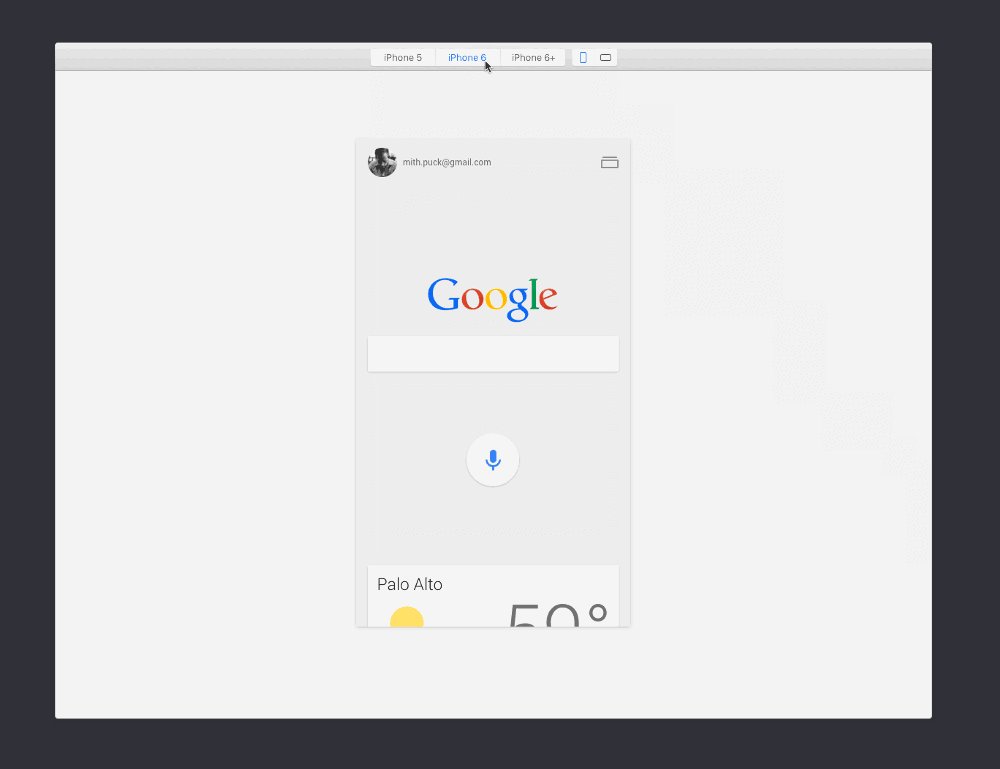
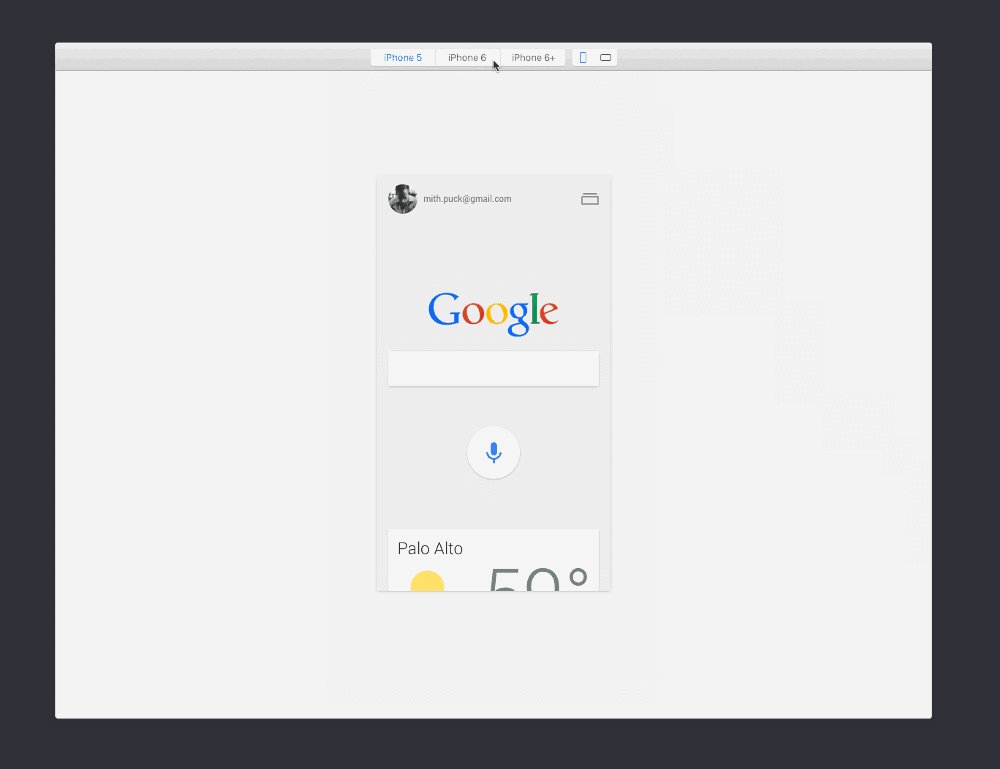
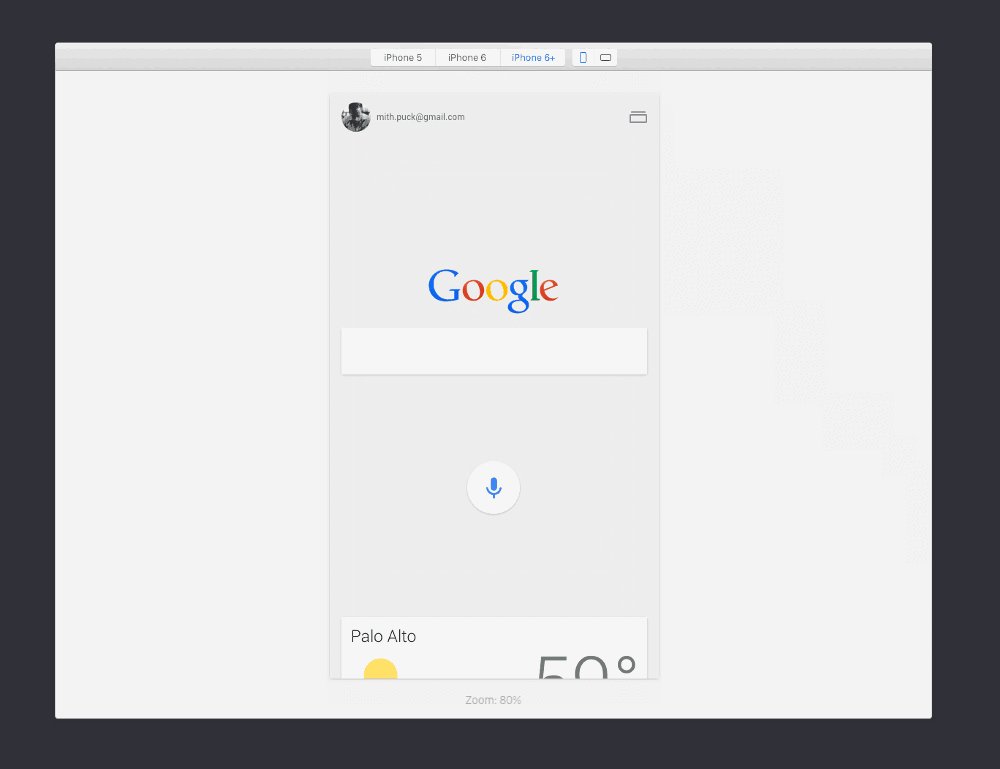
Давайте посмотрим, как современный инструмент проектирования должен работать при создании дизайна приложения для iPhone. Это просто воображаемый инструмент, с помощью которого можно выразить идею и подтолкнуть к размышлениям.
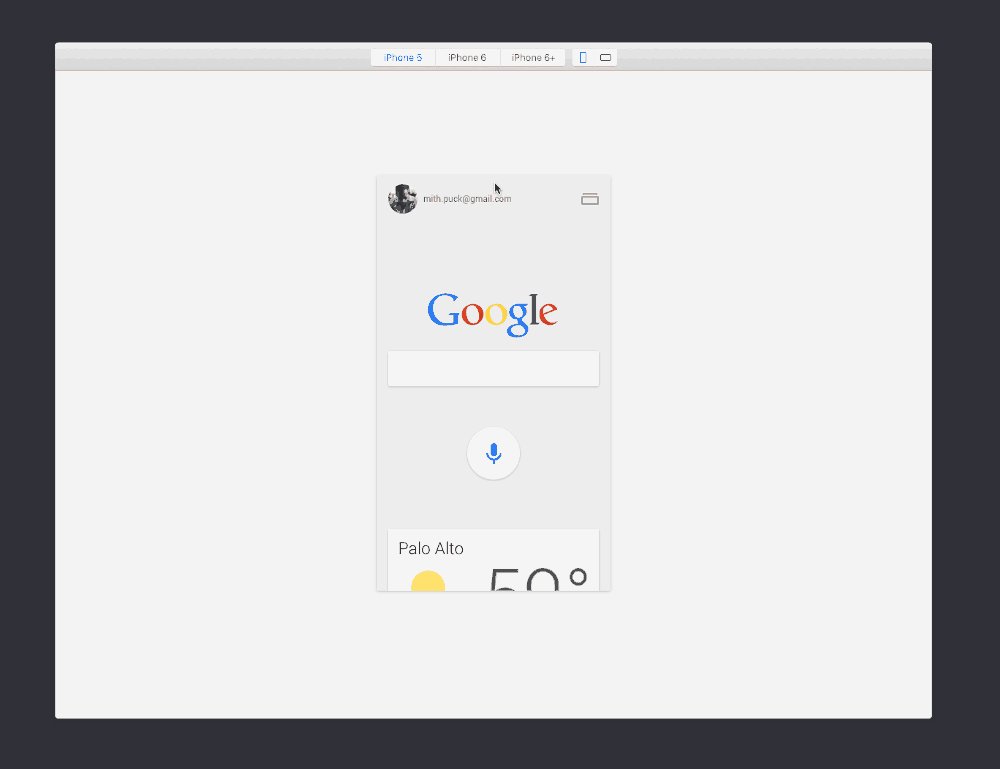
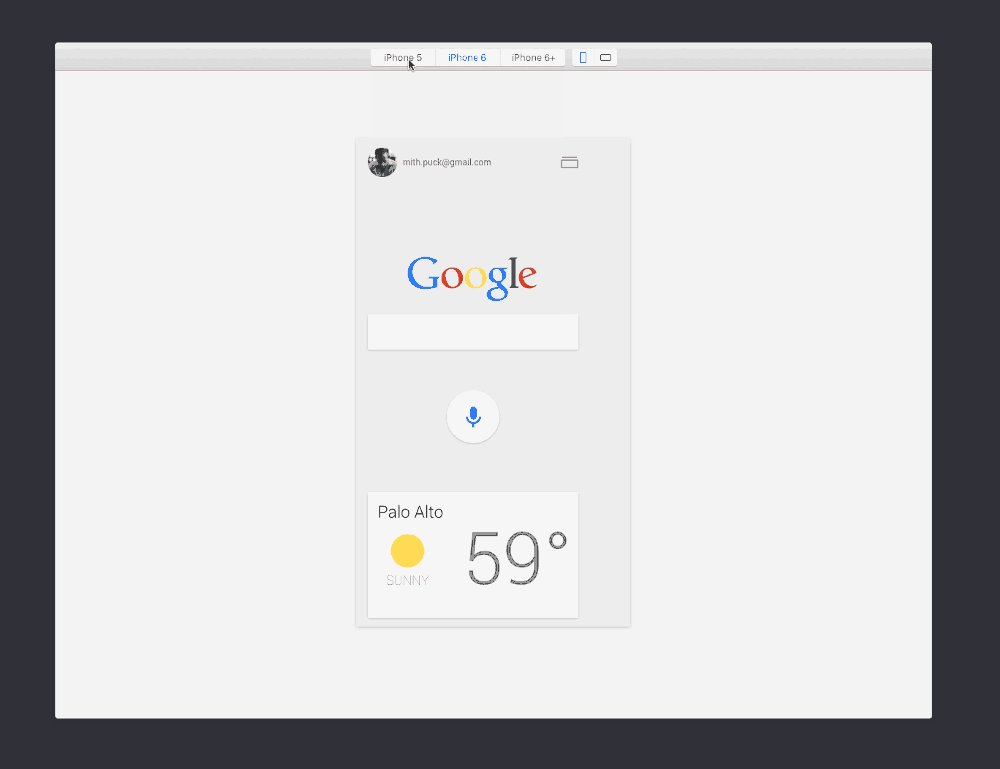
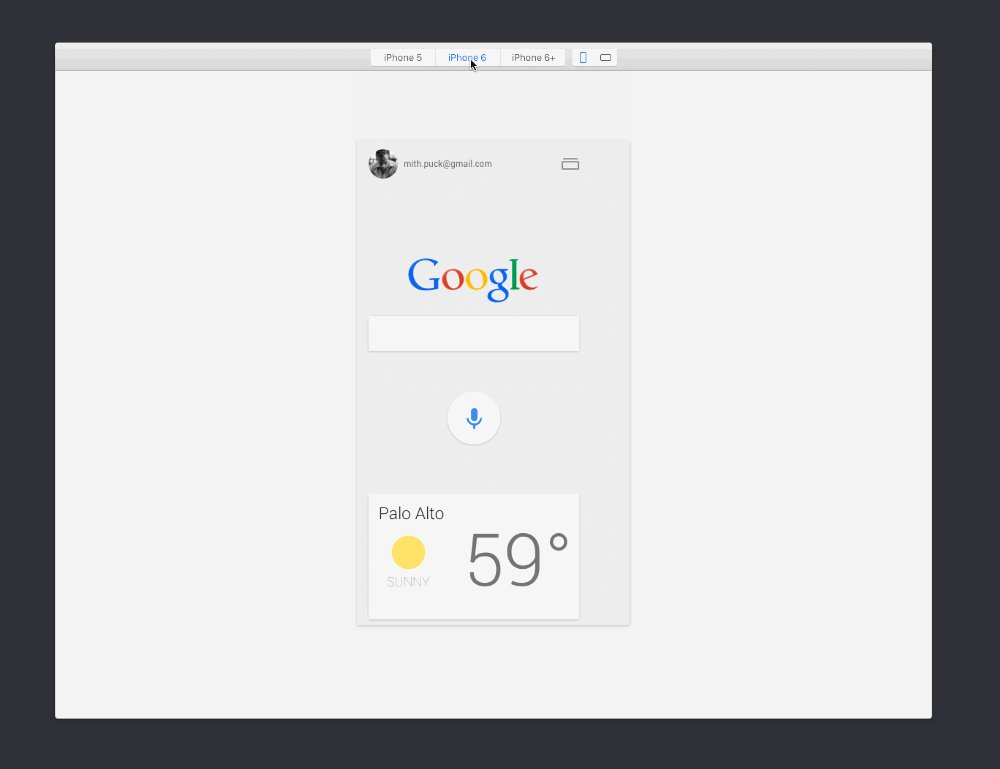
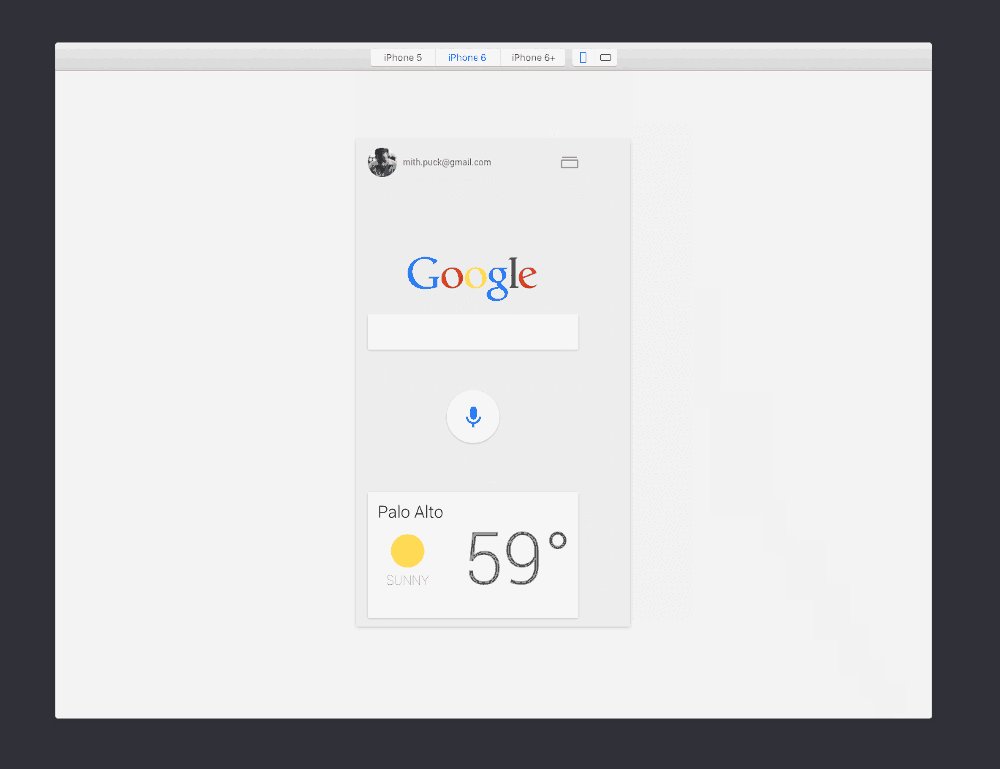
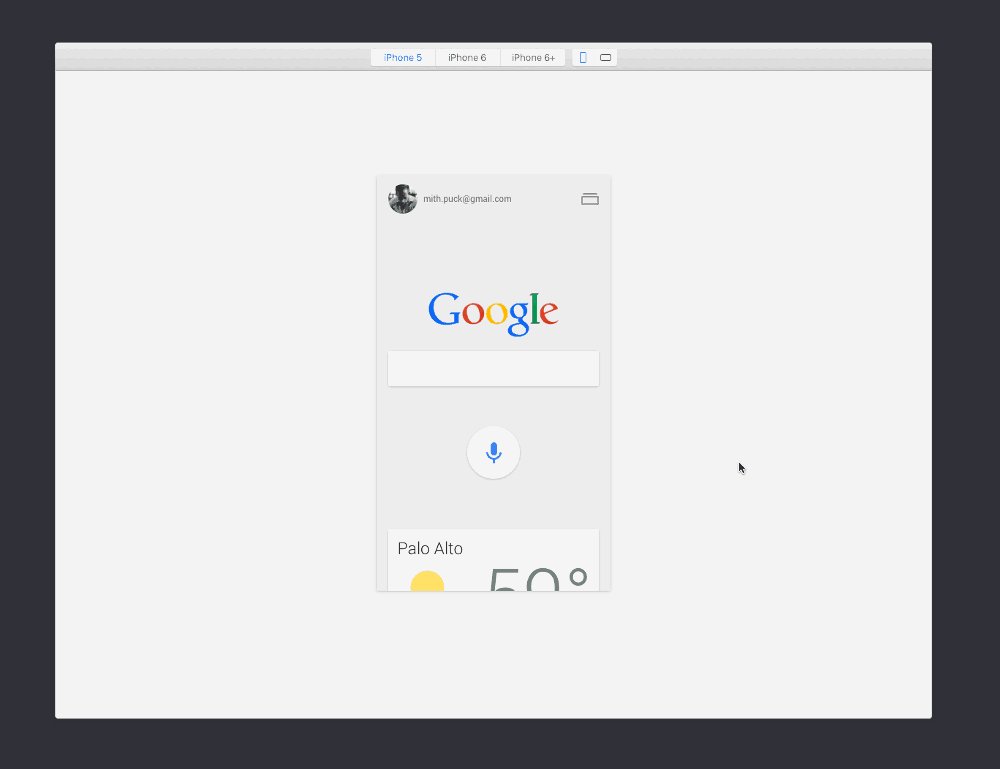
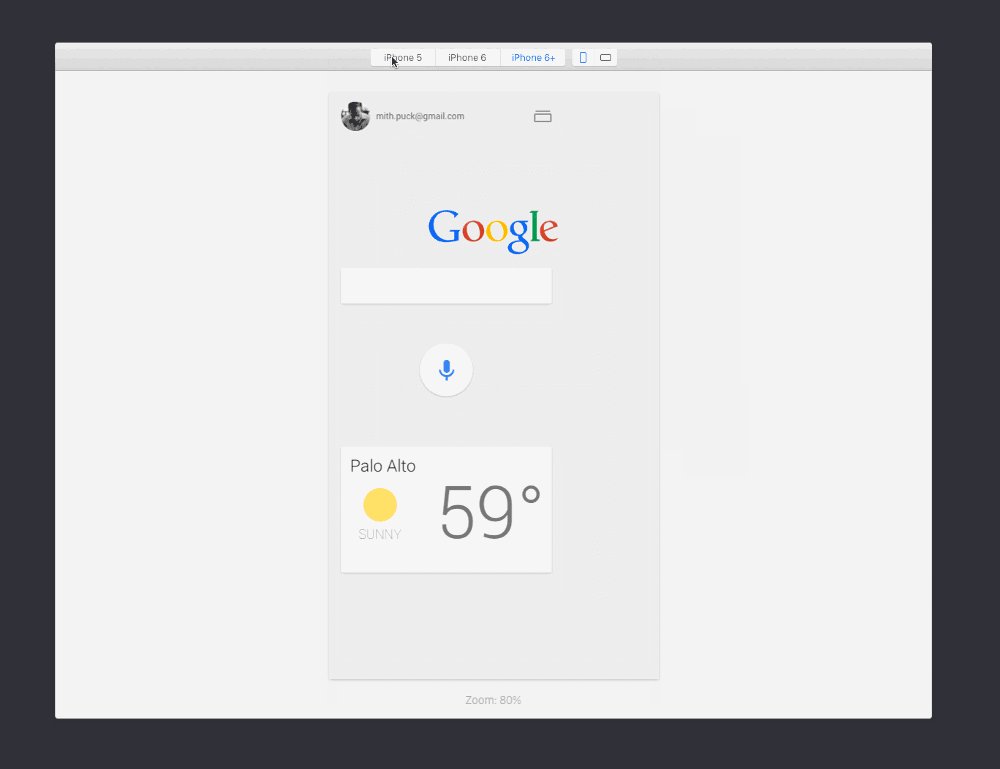
Итак, для начала нужно исправить примитивный подход. Векторное полотно должно быть адаптивным, т.е. размер не должен быть фиксированным, таким образом, мы сможем проектировать для всех размеров экрана и ориентаций, в которых в итоге будет работать наше приложение. Например, как здесь:

Теперь мы можем начать проектировать то, каким образом должны адаптироваться к изменениям макет и каждый объект, а также, как они должны выглядеть. Как в Android, так и в iOS есть обширная система макетов: то же самое должно быть и с инструментами проектирования. Принятие решений о намеренных ограничениях макета — это часть работы дизайнера, которая заставляет нас потратить время на работу над маленькими деталями, про которые часто забывают, но именно эти детали помогают обогатить пользовательский опыт. Также важно то, что это помогает нам думать с точки зрения реализации, что позволяет ускорить проектирование интерфейсов и сделать его проще и лучше.
Обратите внимание на то, как быстро возникают вопросы по адаптивному холсту. На эти вопросы нам предстоит ответить: как это работает на разных разрешениях? Что происходит с этими объектами? Как они настраиваются? Вынуждает ли это нас переосмыслить что-то?

Адаптивные объекты макета
Наш холст адаптивный, а это значит, что такими же должны быть и объекты нашего макета. Введя несколько понятий, найденных в, скажем, авто-макете UIKit, мы можем начинать думать о поведении наших объектов и о том, как они должны адаптироваться. Используя несколько простых понятий, таких как размер, выравнивание и закрепление, мы получаем систему макета, которая позволяет объектам быть адаптивными относительно друг к другу и к холсту.
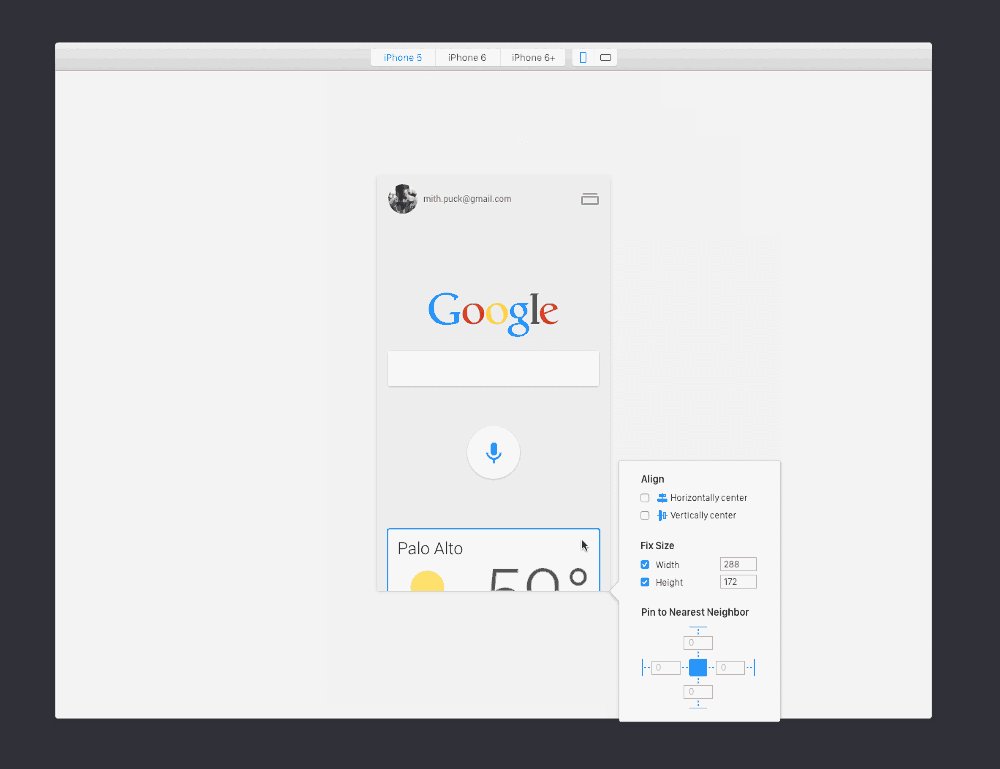
 Визуальное объяснение ограничений макета, примененных к объектам.
Визуальное объяснение ограничений макета, примененных к объектам.
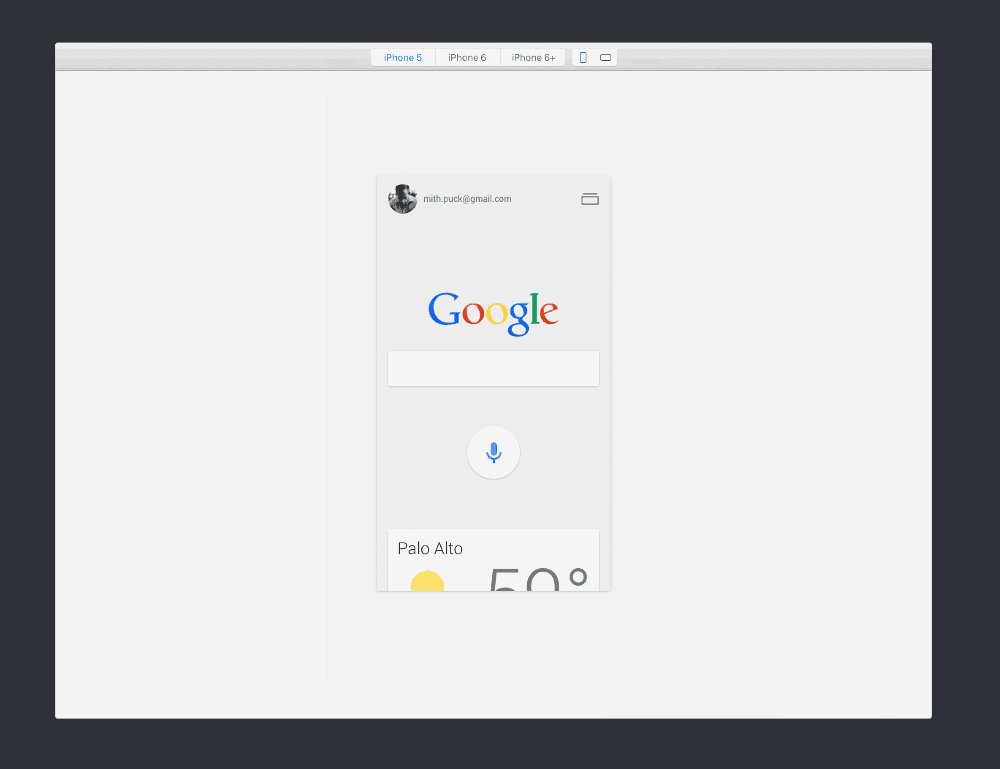
Обратите внимание на пример ниже: как быстро можно добавить свойство макета к объектам. Логотип всегда должен быть по центру. Строка поиска должна растягиваться по горизонтали, но всегда должен сохраняться отступ 16 pts с левого и правого края холста. Карточка с погодой всегда должна быть на −90 pts ниже нижнего края полотна, чтобы всегда был небольшой предварительный просмотр.

Итак, с помощью небольшой доработки мы получаем в итоге полностью адаптивный макет. Разработка программного обеспечения — это обычно командная работа, поэтому очень важно, что с помощью этих современных инструментов вы сможете поделиться этим с кем-либо и они тоже увидят, с какой легкостью макет изменяется. Это особенно важно при совместной работе в области разработки. Наличие возможности проверить параметры каждого объекта макета сделает процесс внедрения значительно быстрее и проще, чем сегодня.

Этот инструмент будет особенно полезен в работе с макетом с горизонтальной ориентацией. Многие приложения не поддерживают горизонтальный режим, т.к. это влечет дополнительные траты при разработке и создании дизайна. Тем не менее, для тех приложений, которые поддерживают горизонтальную ориентацию, адаптивная система макетов позволяет оптимизировать дизайн вне зависимости от выбранной ориентации, позволяя пользователю самому решать, как ему будет удобнее пользоваться приложением.
В этом примере, оптимизируя макет, мы можем принять несколько важных и интересных решений:
- Нужна ли нам здесь строка состояния? Давайте уберем ее.
- Теперь у нас горизонтальное расположение. Мы можем проложить маршрут «от и до» и увидеть ожидаемое время прибытия и проложенный маршрут.
- После того, как мы это сделали, мы можем уменьшить шапку и подвал, что позволит нам лучше видеть карту.

Адаптивное мышление
Поскольку наши инструменты формируют наше мышление, то крайне важно использовать инструменты для проектирования, которые позволяют выйти за рамки статичного мышления, которое долго обременяло нас. На сегодняшний день технически возможно создание оптимизированных под разные разрешения макетов, но работа эта довольна утомительна и сложна, поэтому мы часто ее не делаем.
Век пиксельного дизайна под определенный размер прошел. А количество устройств и размеров, под которые дизайнерам нужно будет проектировать, с годами будет только увеличиваться. Именно поэтому должен расширяться и набор используемых нами инструментов.
Дополнительные материалы для чтения
Одной из проблем в создании современного и эффективного инструмента проектирования является нетривиальная природа поведения макета. Ниже приведен список ресурсов для дальнейшего чтения по этому вопросу.
- Cassowary Constraint Solving Toolkit
- Flexbox
- Constraint programming
- Bind: инструмент для проектирования на основе GSS
Многие из этих идей не существовали, если бы не длительные часы дискуссий, дебатов и бесед с другими. Только в выдуманных историях идеи изобретений приходят в голову как удар молнии или лампочка, выскакивающая из головы человека, который уединился в подвале или гараже. Заслуженную благодарность выражаю Koen Bok, Justin Edmund, Soleio Cuervo, Rasmus Andersson, Nathan Borror, Brandon Walkin, Noah Levin, Tisho Georgiev, Colin Dunn, and Wilson Miner за их роль в выращивании достойных идей и в избавлении от плохих.