Как проектировщики мы создаем пути взаимодействия пользователей и предоставляем их разработчикам, менеджерам продуктов, клиентам, а иногда даже пользователям для тестирования. В идеале путь взаимодействия пользователей — это краткий, понятный и убедительный способ продемонстрировать масштаб и видение вашего приложения до его разработки. Часто пути взаимодействия пользователей — это ключевая часть документации, которую мы предоставляем разработчикам, чтобы фактически воплотить наши приложения в жизнь.
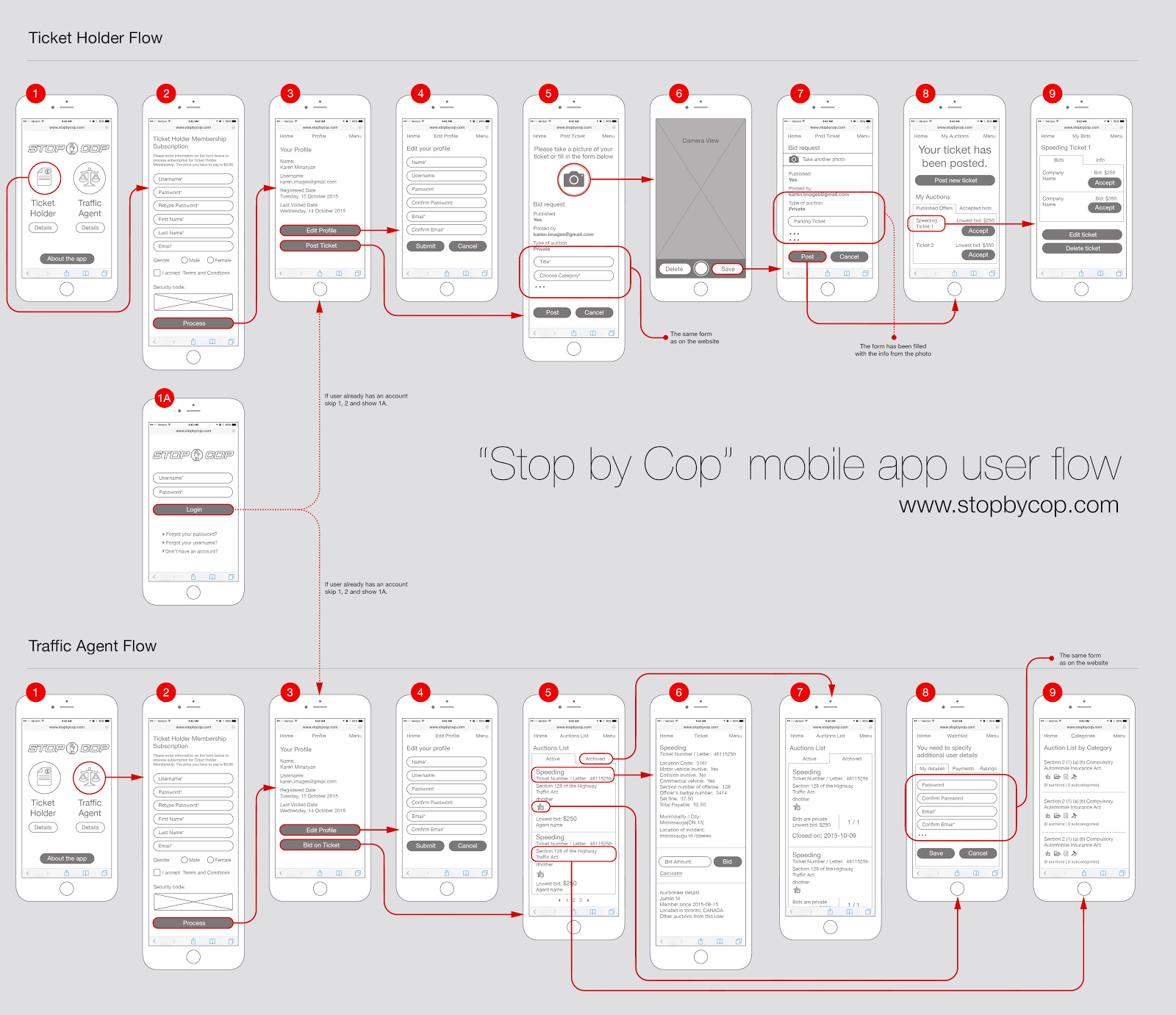
Большинство путей взаимодействия пользователей для веб-и мобильных продуктов выглядят примерно так:

Традиционный путь взаимодействия веб/мобильных пользователей (KM Design House)
Этот путь взаимодействия пользователя может легко понять любой человек. В нем изложена четкая карта действий: как пользователь может выполнять задачи в приложении. Для этого доступна только одна опция ввода: нажатие.
Но если бы нам пришлось адаптировать этот формат для условий смешанной реальности, это бы быстро превратилось в беспорядок. Представьте, что к этому пути взаимодействия добавляются параметры голосового ввода. И 3D-объекты, которые можно изменять и переворачивать. И окружающий звук. И голосовая помощница Кортана. И несколько окон приложения ... и многое другое. Если этот путь взаимодействия пользователей перенести в среду смешанной реальности в том же формате, скорее всего, он станет очень неряшливым и трудночитаемым.
Путь взаимодействия пользователей для среды смешанной реальности: эпизод, а не экран
В смешанной реальности существует так много разных компонентов для которых можно что-то разработать, что формат стандартного пути взаимодействия веб-пользователей / мобильных пользователей не очень хорошо подходит. В каждом взаимодействии в смешанной реальности происходит много событий. Дизайнеры, работающие в среде смешанной реальности, не создают экранный опыт — они создают сценарный опыт. Такие устройства, как HoloLens, переносят компьютер в ваше персональное пространство. В смешанной реальности есть все, чтобы взаимодействовать с физическим миром, управлять временем и есть различные способы ввода. Пользователь может выполнить одну и ту же задачу несколькими способами, в то время как происходят другие вещи (например, пользователь может выбрать объект в то время, когда воспроизводится звук и видео). Кроме того, на действия и объекты на сцене смешанной реальности, вероятно, влияет физическое пространство, в котором они находятся. Как мы, дизайнеры можем объяснить все это в пути взаимодействия пользователя? Как мы можем описать сцены смешанной реальности ясным и кратким образом разработчикам, менеджерам продуктов и другим заинтересованным сторонам? Как мы можем помочь другим понять замысел нашего приложения для смешанной реальности, а также конкретные взаимодействия, доступные для пользователей в любой данной сцене смешанной реальности?
Нам нужен другой формат для пользовательских путей взаимодействия для смешанной реальности — что-то понятное, четкое и сжатое, но также и то, что показывало бы полный объем нашего приложения и все различные компоненты, которые составляют опыт смешанной реальности. И в идеале, этот документ должен также содержать конкретные детали взаимодействия, чтобы мы могли передавать пути взаимодействия пользователей для смешанной реальности разработчику, и он или она могли начать писать код с ясным пониманием дизайна/пути взаимодействия/взаимодействий в каждой сцене.
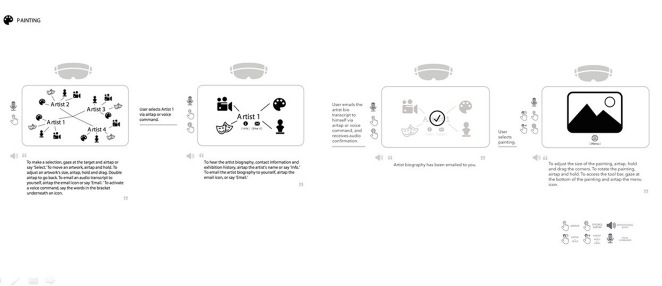
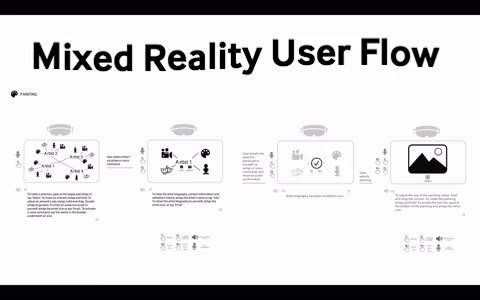
В прошлом году я работал с небольшой командой по проектированию и разработке приложения для HoloLens. Мы придумали такое решение для создания путей взаимодействия пользователей для смешанной реальности:

На самом деле это часть шаблона пути взаимодействия пользователей. В нашем пути взаимодействия для этого конкретного пути пользователя есть еще 3 рабочих области.
Наш процесс проектирования был сумбурным (вы можете узнать больше об этом здесь). Мы проработали десятки часов, решая, какие взаимодействия будут доступны в каждой сцене. Обычно у нас не было HoloLens под рукой во время наших собраний по проекту, поэтому мы придумали другие способы, чтобы делать прототипы наших идей. Мы тщательно отслеживали наши решения по дизайну взаимодействия в электронной таблице. И вот, удивительная Кэти Чен собрала все это в чистый и сжатый документ выше (она гений!).

Мой товарищ по команде Синди, проверяет детали на практике на HoloLens.
Пользовательский путь взаимодействия для смешанной реальности, созданный мной и моей командой, описывает четкий путь пользователей и учитывает разнообразие компонентов, присущих смешанной реальности. Наш пользовательский путь взаимодействия для смешанной реальности — это нечто среднее между раскадровкой и традиционным путем взаимодействия для веб или мобильной среды. Он похож на раскадровку, потому что описывает сцену и рассказывает историю (путь пользователя), и это похоже на путь взаимодействия для веб или мобильной среды, поскольку описывает конкретные взаимодействия и цели пользователя.
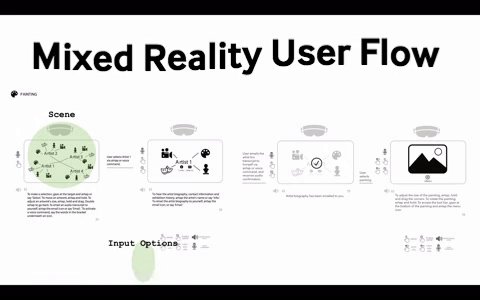
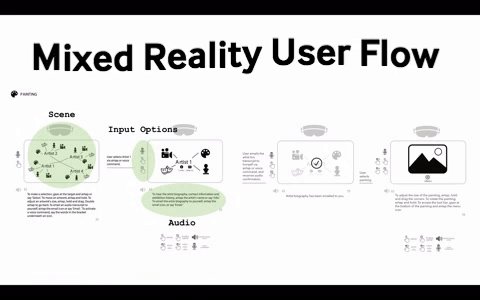
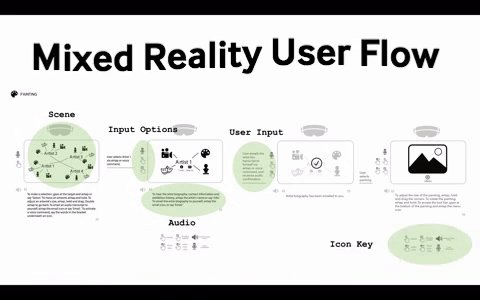
Вот разбивка пути взаимодействия пользователей:

Эта GIF показывает каждый компонент этого пути взаимодействия пользователей для смешанной реальности. Вы можете просмотреть увеличенный вариант в шаблоне, на который я даю ссылку ниже.
- Сцена: Это то, что видит пользователь. Это в первом лице, но вы можете легко изменить его на третье лицо.
- Варианты ввода: Это различные варианты ввода, доступные в любой заданной сцене. Обратите внимание, что некоторые варианты ввода доступны в одних сценах, но недоступны в других.
- Аудио: Это то, что слышит пользователь. Наше приложение содержало значительное количество звукового повествования, поэтому мы использовали это пространство для написания сопровождающего текста.
- Действия пользователя: Что пользователь делает для перемещения внутри сцены или перехода из одной сцены в другую? Может ли пользователь нажимать на объект? Двойное нажатие в пространстве? Цветение? Взглянуть на что-нибудь, чтобы выбрать это?
- Расшифровка пиктограмм: Последнее, но не менее важное: у нас есть расшифровка, которая говорит нам, что означают все эти пиктограммы.
Расположите множество этих рабочих областей вместе последовательно, и вы получите путь взаимодействия пользователей для смешанной реальности. Или, что я называю «Последовательность реальности (Reality Sequence)». Как среда, смешанная реальность настолько принципиально отличается от веб-и мобильной сред, что я не думаю, что «путь взаимодействия пользователей» является самым точным описанием этого документа. Конечно, он показывает путь взаимодействия, но он также рассказывает историю и учитывает время и физический мир. Я думаю, «Последовательность реальности» — более точная характеристика, потому что это подразумевает, что в реальном времени происходит много вещей, и результат зависит от того, как вся совокупность факторов взаимодействует друг с другом.
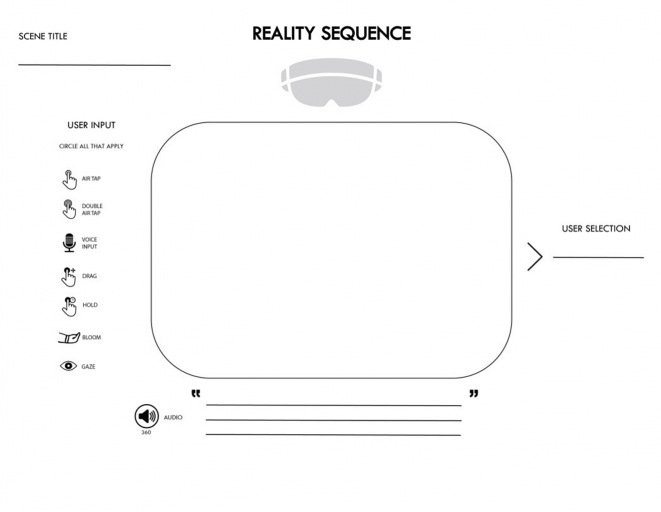
Я разработал шаблон пути взаимодействия пользователя для смешанной реальности, который вы можете найти здесь. Не стесняйтесь использовать его, чтобы начать работу над своими проектами смешанной реальности.

Шаблон пути взаимодействия пользователей для среды смешанной реальности (одно окно на странице). Вы можете скачать его здесь.

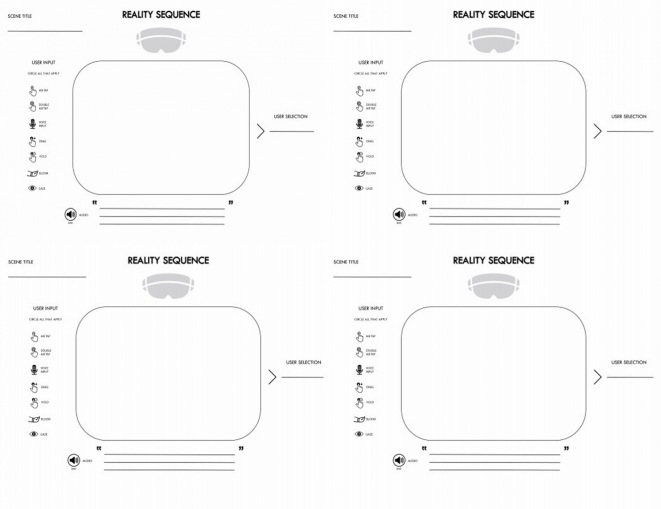
Тот же шаблон, но с 4 окнами на странице. Вы можете скачать его здесь.
Я также создал шаблон «Эскиза реальности» (Reality Sketching). Это шаблон для просмотра от третьего лица и предназначен для визуализации сценического процесса в смешанной реальности. Определение того, каким будет расстояние между пользователем и цифровым объектом, с которым он взаимодействует, имеет решающее значение, а эскиз от третьего лица полезен чтобы это себе представить (это тема для отдельного полноценного поста на Medium).

Шаблон для эскиза от третьего лица, чтобы получить заряд вдохновения. Скачать можно здесь.
Если вы используете любой из этих шаблонов, дайте мне знать, как у вас получается! Это живые документы, и я буду рад их доработать.