Они есть у каждого успешного проекта. А как насчет вашего? Далее мы посмотрим на проектирование с практической точки зрения и рассмотрим 3 основных компонента дизайна.
Полезность, функциональность и приятность.
1. Это полезно?
Если бы из трех составляющих нужно было выбрать самое главное, то, безусловно, это оно.
В первую очередь продукт должен быть полезен. Ведь если это не так, то все остальное уже не важно, потому что он никому не будет нужен.

Фото: «Wait Here Until You Are Useful». Matt Brown. Creative Commons
Безусловно, юзабилити и энджойабилити (прим. в оригинале — enjoyability) тоже имеют большое значение. Но не такое же важное. Исследование Мичиганского университета не только подтвердило это, но и показало, что фактор полезности в 1,5 раза важнее юзабилити.
Итак, теперь, когда мы знаем, что же наиболее важно в UX, давайте поподробнее об этом поговорим.
Принцип положительного подкрепления
Это общепсихологическая теория, говорящая о том, что поведение основано на двух принципах:
- Получать удовольствие
- Избегать боль
Поэтому полезный продукт либо сразу позволит пользователю почувствовать себя хорошо, либо избавит его от какой-то проблемы в жизни.
Джон Бургстоун и Билл Мерфи-младший описывают этот шаг в статье для Fast Company. Они полагают, что продукт, который позволяет пользователю «избежать боли», гораздо полезнее.
Хорошие продукты делают жизнь пользователя легче. Если обратиться к исторической перспективе, то мы увидим, что наиболее успешные продукты либо предлагают уникальную полезную услугу, либо какую-то полезную деталь, которой нет у конкурентов. Решение проблемы представляет бОльшую ценность для пользователя, чем просто развлечение (хотя, как мы увидим позже, оба этих фактора очень важны).

Цель мудрого человека — не гарантировать себе удовольствие, а избегать боли. Аристотель. Фото: «The aim of the wise...» QuotesEverlasting. Creative Commons.
Как вы понимаете, с какими проблемами сталкиваются ваши пользователи? Ответ прост — изучение пользователей: интервью, опросы, дневниковые исследования, аналитика, тестирования и прочее. Все это показывает, какие проблемы возникают у пользователей с вашим продуктом и каковы их предпочтения в выборе решения.
После того, как вы определите, каким образом вы можете помочь пользователям избежать «боли», вы всегда можете проверить свои предположения с помощью MVP (Minimum Viable Product, минимально жизнеспособный продукт).
Минимально жизнеспособные продукты
Перед запуском продукта необходимо проверить его с помощью MVP. Это самая базовая версия вашего продукта (минимум), которая, однако, показывает его ценность (жизнеспособность). Выпуск MVP позволяет вам скорректировать детали своего продукта до выпуска основной версии, получив заранее обратную связь о нем. Вы сможете узнать, действительно ли задуманный вами продукт является полезным.
MVP может иметь разные формы и виды, но вот 3 из лучших:
- Начать кампанию по сбору средств — В нашей бесплатной электронной книге «UX-дизайн для стартапов», мы объясняем, как сбор средств удваивается в ответ на ценность вашего продукта, плюс поддерживается прямой контакт между вами и вашими сторонниками с самого начала.
- Создать целевую страницу — Целевая страница, содержащая лишь форму обратной связи с указанием электронной почты, может позволить создать на раннем этапе базу для запуска сайта. Для того, чтобы вызвать интерес, можно разместить несколько рекламных объявлений Adwords, а затем посмотреть статистические данные о трафике или электронной почте.
- Продукт «Волшебник из страны Оз» — Притворяйся, пока это не станет правдой. Ритейлер обуви Zappos начинал свой бизнес следующим образом: он реально ходил в магазины и покупал то, что выбрали его клиенты, а затем отправлял им их заказы. Это требует самоотверженности и упорного труда. Однако это было дешево, т.к. метод низкотехнологичный, и при этом позволяет проверить свою идею.

Фото: Buffer
Примером удачного совмещения стал Buffer. Он был начат как лендинговая страница, имитирующая домашнюю страницу. В основе ее — кнопка «призыва к действию», призывающая к использованию продукта. Однако кнопка «призыва к действию» была ненастоящей, и перемещала пользователя на страницу с извинениями и сообщением о том, что пока еще на сайте ведутся завершающие работы. Тем не менее, они собирали письма от ранних подписчиков и определили, что достаточное количество людей готовы его использовать.
Таким образом, они подтвердили, что их продукт действительно полезен.
2. Это функционально?
Когда у вас есть идея продукта, полезность которого подтверждена, вам необходимо удостовериться в том, что он работает. Функциональность описывает то, насколько хорошо продукт выполняет свое предназначение. Или, говоря иначе, юзабилити.

Все должно быть настолько просто, насколько возможно, но не проще. Альберт Эйнштейн; Фото: «Simple 2». Kristian Bjornard. Creative Commons
Согласно мнению исследователей из Nielsen Norman Group, существует 5 факторов юзабилити:
- Эффективность — Насколько легко пользователи могут выполнять задачи.
- Ошибки — Сколько ошибок совершают пользователи или интерфейс.
- Обучаемость — Как быстро пользователь понимает, как пользоваться продуктом.
- Запоминаемость — Насколько хорошо пользователь помнит, как пользоваться продуктом, после перерыва.
- Удовлетворение — Насколько пользователю нравится пользоваться этим продуктом.
Поскольку все это технические требования, они могут быть обработаны технически. Мы считаем трехступенчатый метод наиболее эффективным и наиболее часто используемым.
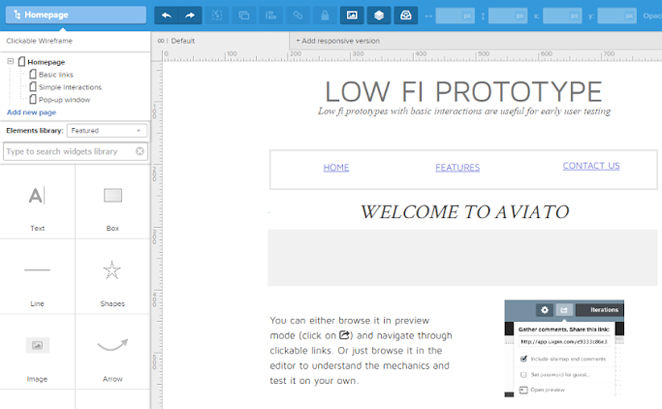
Вайрфреймы
Создание вайрфреймов вашего продукта позволяет вам продумать навигацию и структуру на раннем этапе, когда ее проще изменить, т.е. до того, когда вы перейдете к работе над юзабилити и визуальным решениям. Это лишь скелет вашего продукта, который обрастет деталями на следующих этапах.

Если вы решили использовать для совместной разработки такое приложение как UXPin, то вы даже можете вносить изменения, используя функцию перетаскивания. Таким образом ваши вайрфреймы становятся низкоуровневыми прототипами, так что вы сразу можете приступать к юзабилити-тестированию реальных пользователей.
Тестирование прототипов
Реальный прототип любой точности дает вам понимание того, как вам адаптировать свой дизайн для вашей целевой аудитории. Безусловно, возможны разные методики проведения тестирования, но важно, чтобы в них принимало участие не менее 5 респондентов.

Фото: «Usability Testing in Progress». Aaron Fulkerson. Creative Commons
Повторяйте тестирование
Скорректируйте продукт на основе результатов первого тестирования и сразу же проведите еще одно. Повторяйте этот цикл снова и снова на протяжении всего процесса разработки.
3. Это приятно?
Люди не являются рациональными существами, как мы бы хотели о себе думать.
Дон Норман, один из первопроходцев UX объясняет, что эмоции играют очень важную роль в принятии решения, часто превосходя логику. Научные знания — это эволюционное развитие наших инстинктов в ситуации жизни и смерти, когда нам просто не хватает времени на то, чтобы взвесить все «за» и «против».

Фото: megawatts86. Creative Commons
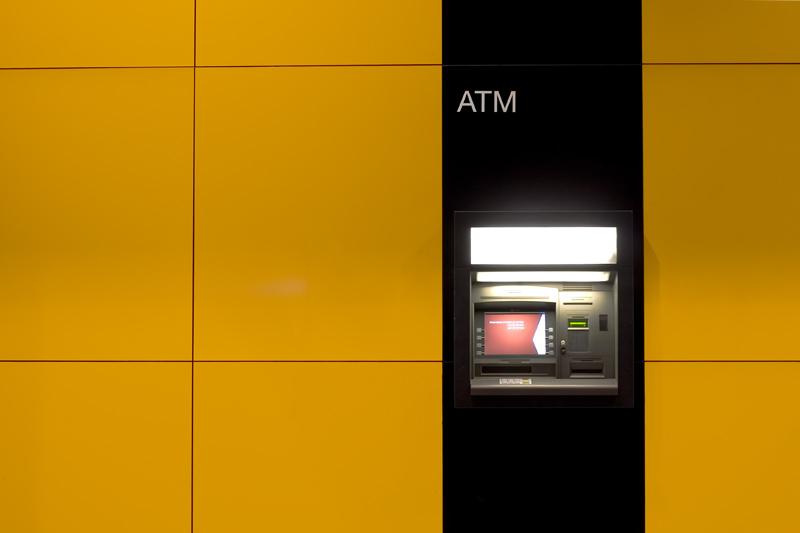
Другие исследования подтверждают эту точку зрения. Масааки Куросу и Каори Кашимура доказали, что пользователи воспринимают приятные продукты как более полезные. Исследователи протестировали два банкомата: один старый, другой новый, но одинаково удобные. Пользователи посчитали, что внешне более приятный аппарат более удобный.
Это и правда просто: когда пользователи наслаждаются, они отдыхают. Когда они отдыхают, их мозг работает в более спокойном режиме. Умственная деятельность такая, как обучение или запоминание и даже моторные навыки выполняются лучше, когда пользователи наслаждаются процессом.
Создание удовольствия
К сожалению само проектирование приятных продуктов не так просто, как понимание того, почему это важно. Различные типы пользователей реагируют на различные триггеры.
Проще всего начать с визуального восприятия. Эстетика тесно связана с наслаждением. Безусловно, нет панацеи — какой визуальный стиль сделать, чтобы он всем нравился. Но, как минимум, необходимо сделать так, чтобы ваша графика была высокого качества.
Неожиданность также часто связана с удовольствием. Пользователи ценят «пасхальные яйца», как приятную неожиданность, возникающую при взаимодействии с продуктом.
Использование геймификации, например, как опции разблокировки системы, может усилить позитивное восприятие. Но будьте осторожны. Как объясняется в UX Gamification Redefined эта тактика может иметь обратный эффект и раздражать пользователей, если она не очень органична встроена в существующие модели поведения.

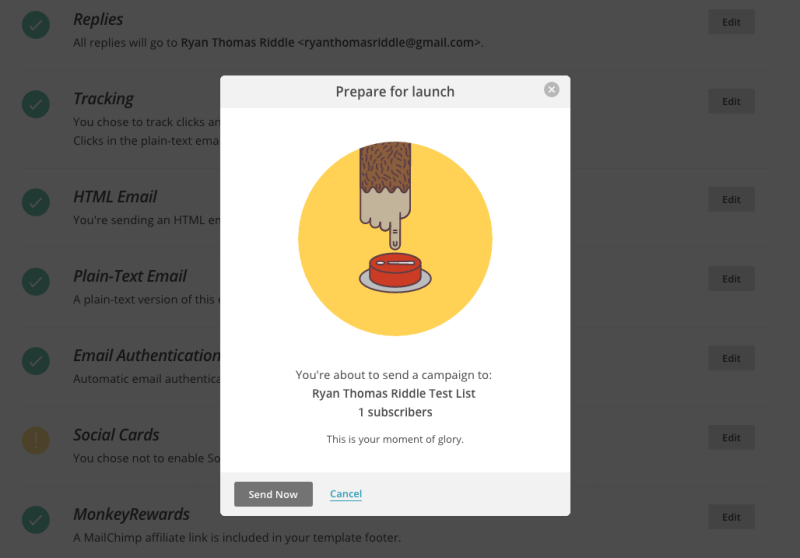
Фото: MailChimp
Не забывайте, что выбранный вами тон речи также могут быть увлекательными для пользователя. Превосходная шутка или милый поворот фразы могут заставить вашего посетителя улыбнуться, либо помогут сделать напряженное действие более расслабленным, как делает MailChimp выше.
Три составляющих в действии
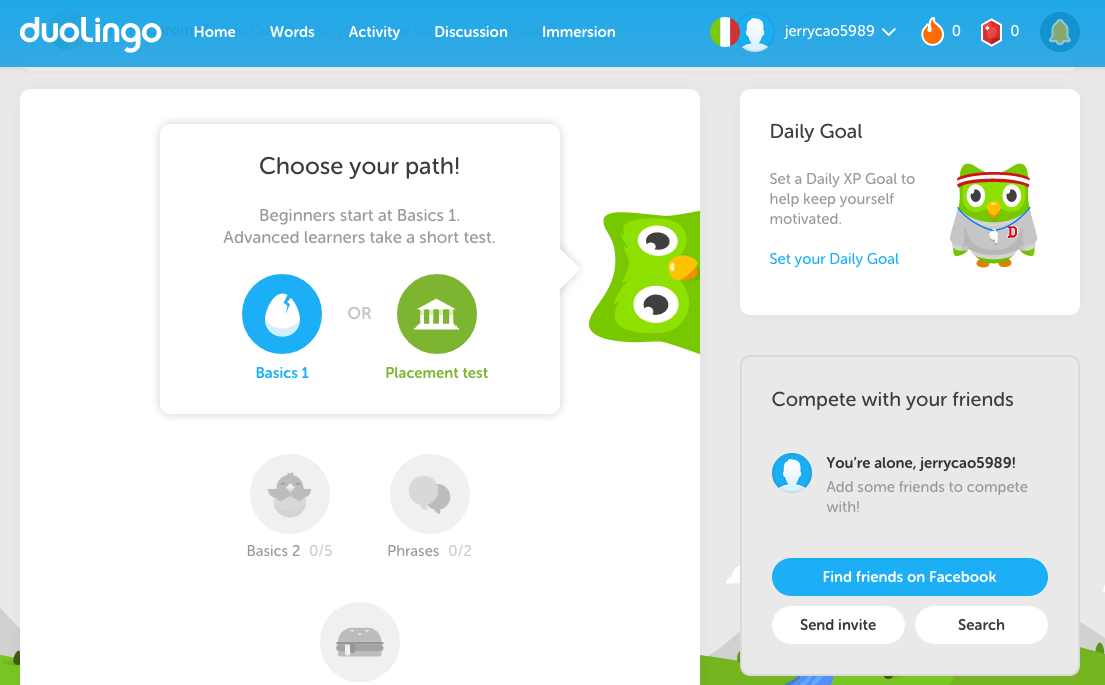
Чтобы посмотреть на все 3 составляющие вместе, давайте обратимся к сайту по изучению иностранных языков — Duolingo.

Фото: Duolingo
Полезно. Многие люди хотят выучить иностранный язык. Поэтому сайт, который предлагает это делать в легкой форме, позволяя весело провести время, безусловно, полезен. Программа обучения бесплатна и сделана в игровой форме, поэтому можно говорить, что она гораздо полезнее, чем учебник.
Функционально. Duolingo очень популярен, потому что дает то, что обещает. Здесь в качестве методов обучения используются звук и интерфейс — ими легко управлять и с их помощью легко запоминать. Контент обновляется в зависимости от темпа каждого пользователя.

Фото: Lingholic
Приятно. Эти же методы обучения делают Duolingo приятным в использовании. Обучение происходит в формате веселых игр, и пользователи получают вознаграждение, с помощью которого могут приобрести дополнительные функции. Также сайт приятен с эстетической точки зрения: использованы плоский дизайн и забавный талисман — сова.
Дополнительные материалы для чтения
Чтобы более подробно изучить те вопросы, которые мы обсуждали, загляните в нашу бесплатную библиотеку электронных книг по дизайну.
- Interaction Design Best Practices — Одна из наших самых популярных серий электронных книг, охватывающая нюансы дизайна взаимодействия с практическим советами. Том 1 касается таких аспектов, как визуальная иерархия, копирайтинг и негативное пространство; Том 2 затрагивает такие темы, как анимация, время отклика и поведение пользователей.
- The Guide to Usability Testing — Все, что вы должны знать о юзабилити и пользовательском тестировании, включая различные типы доступных тестов, и советы относительно того, как проводить их.
- UX Design Process Best Practices — 100 + страниц в справочнике по всему процессу проектирования UX, от начала и до конца, с советами экспертов и рекомендациями для самой полезной документации.