Люди разрабатывают программное обеспечение для автоматизации промышленного производства , которое управляет машинами и процессами, которые массово производят... продукты для людей. Поищите в интернете по запросу «UX best practices (лучшие практики UX)», и вы найдете хорошо написанные статьи и посты в блогах о разработке сайтов и мобильных приложений. Они будут полны полезных примеров и скриншотов, демонстрирующих веб-сайты электронной коммерции, приложения для социальных медиа и примеры складных интерфейсов. Но вам будет трудно найти какие-либо примеры из сферы автоматизации промышленного производства, особенно в верхней части результатов поиска, потому что программное обеспечение для автоматизации промышленного производства не является потребительским и находится за пределами сознания современных пользователей программного обеспечения, а также дизайнеров. Те, кто знаком с программным обеспечением для автоматизации промышленного производства, обычно рассматривают его как область систем управления, процессов, компьютеров и машин — вещей, которые не являются людьми.
Но программное обеспечение для автоматизации промышленного производства более человекоориентированно, чем вы думаете. Подумайте о простынях, на которых вы спали прошлой ночью. О мыле, которое вы использовали в душе сегодня утром. Об автомобиле на котором вы приехали на работу. О пиве, которое вы планируете попивать на крыльце сегодня вечером. О подгузнике, в который вы силой запакуете вашего ребенка, прежде чем уложить его в постель. Об американских горках, которые заставят вас кричать во все горло в эти выходные. Люди разрабатывают программное обеспечение, которое управляет машинами и процессами, которые массово производят эти человеческие продукты для людей. Люди по-прежнему играют большую роль в процессе производства этих товаров.
Несмотря на появление искусственного интеллекта, на который намекает термин «автоматизации», человеческие факторы все еще имеют значение в промышленной среде. Высококачественный пользовательский опыт имеет решающее значение, поскольку он позволяет людям, которые работают с системами управления и машинами, производить более эффективные продукты, ориентированные на потребителя. Тем не менее, область промышленной автоматизации полна множеством собственных задач, многие из которых могут применяться к вашей области дизайна. В этой статье, которая является первой частью из трех, я расскажу об общем препятствии, которое UX-дизайнеры должны преодолеть при разработке эффективного человеческого опыта в области автоматизации промышленного производства: рабочую среду.
Рабочая среда
В прошлом году, посетив крупного производителя табачных изделий, я не мог не заметить плохие условия освещения на большинстве заводов. Также было много потенциальных опасностей: скользкие кучи табака на полу, погрузчики, мелькающие из-за угла на угрожающих скоростях, и потенциально опасное оборудование в постоянном движении. В автоматизации промышленного производства рабочая среда оказывает большое влияние на решения при проектировании пользовательского опыта. Но заводской цех — это всего лишь одна такая среда. Другая общая среда предприятия, к которой должен обратиться промышленный UX-дизайнер — это диспетчерская. Теперь я расскажу о том, чем заводской цех отличается от диспетчерской, а затем расскажу, как вы можете использовать одни и те же принципы проектирования, чтобы предоставить пользователям возможности в обеих этих средах.
Заводской цех
Условия освещения на заводе-производителе табака не были идеальными. Натриевые лампы отбрасывали сумеречную желтую дымку на производственную площадку, создавая плохую видимость. В большинстве производственных помещений раздражители повсюду. Суета и шум соревнуются за внимание оператора, контролирующего производство машины либо обработки, который постоянно переключает контекст. Эти условия сдерживают его способность фокусироваться. Потенциальные факторы стресса от опасного оборудования, находящегося в движении рядом, мрачное освещение, температура воздуха, которая может быть некомфортно высокой или низкой, также могут способствовать его рассеянному вниманию или отсутствию фокуса. Поэтому необходимо разрабатывать человеко-машинные интерфейсы таким образом, чтобы они не усиливали эти проблемы. В контексте программного обеспечения для автоматизации промышленного производства, человеко-машинный интерфейс (ЧМИ) представляет собой графический пользовательский интерфейс (ГПИ), который представляет собой визуализацию, демонстрирующую состояние процесса или машины. Типичный ЧМИ для использования на заводе, как показано на рисунке 1, имеет визуализацию машины или схемы процесса, которые он отслеживает, и предоставляет информацию об общем состоянии. Он обычно выводится на операторском терминале, который представляет собой небольшой экран, прикрепленный рядом с работающей машиной для контроля, в заводском цехе. В зависимости от целей, задач и обязанностей пользователя, иногда бывают доступны кнопки и другие действия, и эти кнопки могут быть либо цифровыми, либо аналоговыми.

Типичный терминал оператора ЧМИ, источник изображения: American Industrial Systems, Inc.
Хорошо спроектированный ЧМИ для использования на заводе полностью фокусируется на конкретной машине или процессе, которую он контролирует, и представляет контекстную информацию, а не только данные. Визуализации данных часто лучше, чем необработанные буквенно-цифровые значения, поскольку их легче понять с первого взгляда, и они меньше подвергают риску когнитивную нагрузку, которая относится к общему количеству умственной работы, которую человек должен сделать, чтобы что-то понять. Хорошо спроектированный ЧМИ уменьшает когнитивную нагрузку, а не увеличивает ее.
Раздражители — одна из проблем, но в заводском цехе также есть и физические ограничения. В каждом конкретном случае могут потребоваться средства индивидуальной защиты (СИЗ), в зависимости от заводских требований заказчика, но лучше всего разработать такие ограничения. Многие пользователи должны носить перчатки, защитные очки, шапки и защитную обувь. Как вы могли догадаться, перчатки — главный преступник с точки зрения ограничения взаимодействия с ЧМИ. Хотя не все оборудование использует емкостные сенсорные интерфейсы или дает операторам возможность выполнять действия на терминале ЧМИ, UX-дизайнеры, работающие в области автоматизации промышленного производства должны предусмотреть нажимабельные зоны, учитывающие неточные нажатия пальцами.
Диспетчерская
Централизованная диспетчерская имеет множество задач, поскольку операторы должны отслеживать гораздо более широкий объем производства с их рабочей станции, как показано на рисунке 2. Один пользователь нередко может контролировать или более крупных экранов ЧМИ одновременно. Хотя диспетчерская является более контролируемой средой, чем заводской цех, есть множество проблем. Несмотря на то, что ЧМИ для использования на заводе должен фокусироваться на мониторинге машины или процессе, а также позволять более неточное взаимодействие, управление в диспетчерской должно быть более всеобъемлющим. Пользователи в диспетчерской должны иметь представление о нескольких процессах или машинных линиях со своих рабочих мест. Таким образом, крайне важно иметь чёткую информационную структуру, так как вещи, которые привлекают внимание пользователей, такие как проблемные состояния, должны быть очевидны с первого взгляда. Пользователи в диспетчерских не переключаются по контексту так же, как на заводском этаже, но усталость глаз может стать серьезной проблемой для тех, кто смотрит на большие цифровые экраны в течение 8-12 часов.

Контрольно-измерительная аппаратура диспетчерского управления, источник изображения: CKLB Radio
Принципы проектирования ЧМИ
Несмотря на то что на заводе и в диспетчерской различные контексты, цели и задачи, существует несколько принципов проектирования ЧМИ, которые могут облегчить использование информации в обеих средах. Вот некоторые ключевые принципы эффективного проектирования ЧМИ независимо от среды пользователя:
Порицание графического насилия
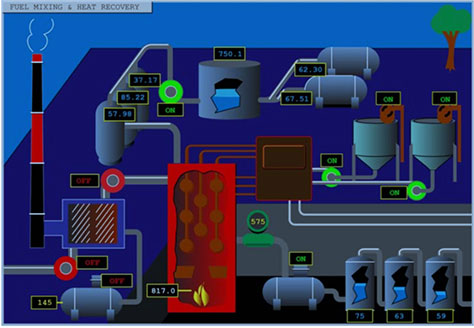
Хотя визуализация может быть лучше, чем буквенно-цифровые данные, это не означает, что она должна быть в виде фотореалистичных или скеоморфных изображений реальной производственной среды — общей характеристикой многих плохо спроектированных человеко-машинных интерфейсов. Все, что не добавляет ценности, не должно появляться на экране. Это правило применяется к любому контексту. Важно избегать насыщенных цветов, градиентов, 3D-эффектов, анимации и всего остального, что соперничает за внимание пользователя. На рисунке 3 показан пример плохо спроектированного ЧМИ. Лижущее пламя в печи, веселое дерево в верхнем правом углу или яростно зазубренные края в сосудах, помогают пользователям понять статус процесса, который он изображает? В чем основной фокус на этом экране? Кто может сказать? Тривиальность дизайна сводится к ненужной сложности и визуальному шуму, которые крадут фокус пользователя от наиболее важного — информации. Если все на экране обозначается как фокус, ничто не воспринимается, как фокус.

Плохо разработанный ЧМИ, который усиливает когнитивную нагрузку пользователя, источник изображения: Opto 22
Выбрасывайте, выбрасывайте, выбрасывайте
Дизайнеры должны быть безжалостны при удалении посторонних элементов дизайна, которые не предоставляют полезной информации и не помогают пользователю понять эту информацию. Если что-то не является информативным, это просто украшение, которое подвергает обременительному риску пользовательскую нагрузку пользователя. Многие пользовательские интерфейсы имеют цветной фон, контейнеры и строки, которые не нужны для помощи пользователю в понимании информации. Экран с ненужными визуальными элементами психически истощает умственную батарею пользователя быстрее, чем экран, который преднамеренно показывает только действительно ценную информацию. Чтобы помочь пользователю пройти долгий путь, дизайнеры должны устранить ненужное.
Аккуратно применять контрастность и яркость
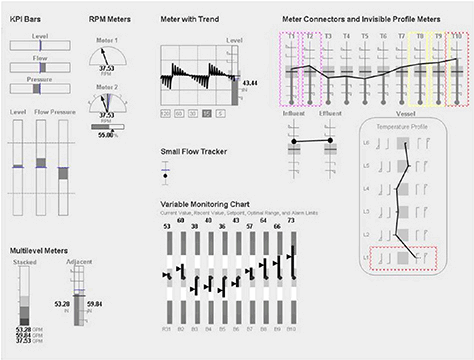
Эффективный дизайн помогает пользователю оставаться продуктивным, уменьшая усталость глаз, так как глаза пользователя постоянно фокусируются и переориентируются. Вы можете облегчить нагрузку на глаза пользователя, уменьшив контраст между важными и фоновыми элементами и ограничив использование насыщенных цветов. Это особенно важно в диспетчерской, где пользователь просматривает несколько визуализаций ЧМИ. Вы можете подумать, что ЧМИ, показанный на рисунке 4, немного скучный, но он идеально подходит для использования в течение от 8 до 12 часов, когда на кону производительность, время работы и безопасность человека. В общем, значения данных и измерительные шкалы в серых тонах представлены хорошо, несмотря на минимальное использование цвета в пользовательском интерфейсе. Использование цвета ограничивается выделением важных мест, как показано в верхнем правом углу на 4-ой фигуре, с помощью квадратных форм, которые подчеркивают группирование информации, относящейся к ключевым областям. Выбор значений цвета является осознанным. Потому что желтый, пурпурный и красный различаются по интенсивности, они разные даже для пользователей с нарушением цветового восприятия. В заключение, нейтральный серый фон помогает цветам выделяться. Хотя во многих пользовательских интерфейсах, ориентированных на потребителя, часто используется яркий белый фон, он создает проблему контраста яркости для светлых и интенсивных цветов — например, для желтого на белом фоне.

Использование цвета только для привлечения внимания к проблемам: Schneider Electric
Ответственно использовать цвет
Использование цвета — одна из самых сложных проблем, с которыми сталкиваются разработчики промышленной автоматизации UX. Цвет привлекает подсознательное внимание пользователя настолько, что отвлекает. Поэтому вы должны использовать цвет только для вещей, которые должны сразу выделяться на экране, например, сигналы тревоги или возникновение проблемы. Кроме того, хорошая практика — использовать пиктограммы помимо цвета, потому что тогда люди с нарушением цветовосприятия будут понимать их смысл, даже используя в условиях недостаточно высокого освещения. Не каждый может точно видеть полный спектр цвета — у одного из двенадцати мужчин наблюдается нарушение цветового восприятия. Это 8% всех мужчин на планете. Для женщин соотношение более благоприятное — всего лишь одна из 200, но идею вы поняли. Когда дизайнеры полагаются исключительно на цвета подобной интенсивности, они непреднамеренно затрудняют жизнь пользователей, особенно когда существует проблемное состояние. Мощное использование цвета для элементов, которые излишни для понимания пользователем, налагает когнитивную нагрузку.
Использовать гештальт-принципы
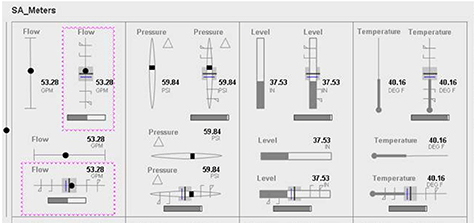
Согласно гештальт-принципам, дизайнеры должны пространственно группировать связанные объекты и элементы, чтобы пользователь мог воспринимать их как единый блок информации. На рисунке 5 логические пространственные группировки связанных данных помогают сделать информационный дизайн очевидным. Вы также можете добиться действия закона группировки, например, используя согласованные шрифты и размеры для меток и значений, чтобы пользователь мог мысленно связать их. Кроме того, важно вырезать малоинформативные элементы пользовательского интерфейса, либо выбрать другой простой путь для передачи связи между элементами принцип близости, например, группировку элементов внутри рамки или блока. Как показано на рисунке 5, рамка помогает укрепить информационные отношения. В этом примере пространственная группировка только элементов не была бы достаточной, чтобы сделать их отношения очевидными. Без группировки различные группы датчиков и меток будут работать вместе на экране, перегружая когнитивной нагрузкой пользователя. До тех пор, пока дизайнеры иногда используют связанные элементы, отношения которых будут очевидны только из пространственной группировки, группировка добавляет ценность, потому что она информативна и уменьшает когнитивную нагрузку. Разделение различных групп информации не создает каких-либо нагрузок на пользователя.
 Гештальт-принципы демонстрируют информационные отношения: Schneider Electric
Гештальт-принципы демонстрируют информационные отношения: Schneider Electric
Делайте больше с меньшими затратами
ЧМИ, показанный на рисунке 5, не содержит фотореалистичных резервуаров, труб и пламени, но эффективно взаимодействует с использованием графической информации. Пользовательский интерфейс проще, но проще не обязательно означает больше свободного места. Это простота достигается за счет вертикальных и горизонтальных измерительных шкал, линий тренда и радиальных измерительных шкал для передачи контекстуальной информации. Как я уже упоминал ранее, графические элементы часто оказываются более эффективными, чем список буквенно-цифровых значений. Визуализируя информацию наиболее подходящим образом, вы можете увязать информацию, которая помогает оператору понять, каким образом это происходит, как оно было и как оно будет. Например, используя вертикальный датчик для отображения температурных карт, для ментальной модели большинства пользователей понятно, как работает термометр и почему он имеет вертикальную ориентацию.
Основные выводы
Цель многих из этих ключевых принципов дизайна — сделать контент более понятным для оператора в рабочей среде. Но пользователи, работающие в области промышленной автоматизации, обычно рассматривают очень детализированную информацию, поэтому визуализации для таких пользователей как операторы, инженеры-технологи и менеджеры предприятий, часто остаются без влияния UX-профессионалов. Кроме того, существует тенденция для многих дизайнеров, которые не являются UX- профессионалами, разрабатывать ЧМИ с точки зрения системы, а не использовать ментальную модель пользователя. Я расскажу об этом более подробно в третьей части.
Проекты обычно возникают на рабочих местах в офисе. Важно запускать варианты дизайна в целевую среду пользователя, потому что она отличается от вашей собственной. Оптимизируйте свой продукт для целевой среды и будьте безжалостны в устранении ненужных элементов пользовательского интерфейса, которые не добавляют ценности. Помните, какие элементы соревнуются за внимание пользователей, когда они используют ваш продукт. Информация, не совпадающая с данными, и большее пространство — это не то же самое, что упрощение. Имейте в виду, что чрезмерное использование цвета — особенно для информации, которая не нуждается в выдаче — может сильно осложнить жизнь пользователя, потому что цвет раздражает и подсознательно привлекает внимание. Прежде всего, порицание графического насилия. Если все на экране имеет фокус, ничто не воспринимается, как фокус.
Вывод
Для людей, работающих в промышленной автоматизации, сама среда представляет собой препятствие, но это лишь одно из многих препятствий в этой области. Во второй части этой серии я расскажу о некоторых методах, которые UX-дизайнеры, работающие в области автоматизации промышленного производства могут использовать для борьбы с проблемами проектирования для изолированных клиентских сайтов, а также для проблем локализации информации для глобальных пользователей.
UX for the Industrial Environment, Part 1, by Jon Walter on UXmatters, 07.08.2017