1. Используйте поведение человека для улучшения дизайна

Возможно, при создании сайта упускается мысль о том, что дизайн создается в первую очередь для людей. Но еще более важно создавать дизайн, исходя из потребностей вашей целевой аудитории. Если что-то имеет значение для вас, то это совсем не означает, что это так же важно для вашего потенциального клиента.
Что это означает? Давайте посмотрим на примерах известных веб-сайтов.
Сайт Craigslist имеет позорный... интересный дизайн, основанный на сегодняшних стандартах. На самом деле, несколько человек брались за изменение дизайна сайта, но почему же они так и не поменяли его?
На Craigslist можно сделать всего 2 вещи: опубликовать объявление и найти объявление. Эта компания ориентирована на данные, а бизнес построен на принципе простоты использования. Они знают, кто их целевая аудитория, и понимают, какие функции должен выполнять сайт.
И, надо заметить, они прекрасно с этим справляются.
Аналогичным примером является Reddit. Да, он похож на обглоданную кость, но посетителям и не нужен красивый дизайн для того, что они делают. И в большинстве случаев они не хотят видеть красивый дизайн.
Как вы можете применить для вашего сайта эту простоту и концепцию проектирования для людей, чтобы пользователям было легче его использовать?
На заметку: Зайдите на сайт The User is My Mom и посмотрите, какие есть интересные варианты пользовательского тестирования. Подумайте, действительно ли вы думали о человеке, когда проектировали свой сайт. Дайте попробовать другу, родственнику или коллеге постарше и получите их отзыв!
2. Цвет может влиять на покупателя

Теория цвета — это одна из моих любимых тем для обсуждения, если речь идет о дизайне или маркетинге. Безусловно, очень захватывает тот факт, что некоторые цвета могут передавать целую гамму различных эмоций и действий.
Большое разнообразие теорий цвета связано, в основном, с тем, что такие факторы как личные предпочтения, история и многое другое могут повлиять на то, как вы воспринимаете тот или иной цвет. Для меня красный цвет значит одно, а для вас — совершенно другое.
Однако важно понимать основы теории цвета, когда они относятся к маркетингу.
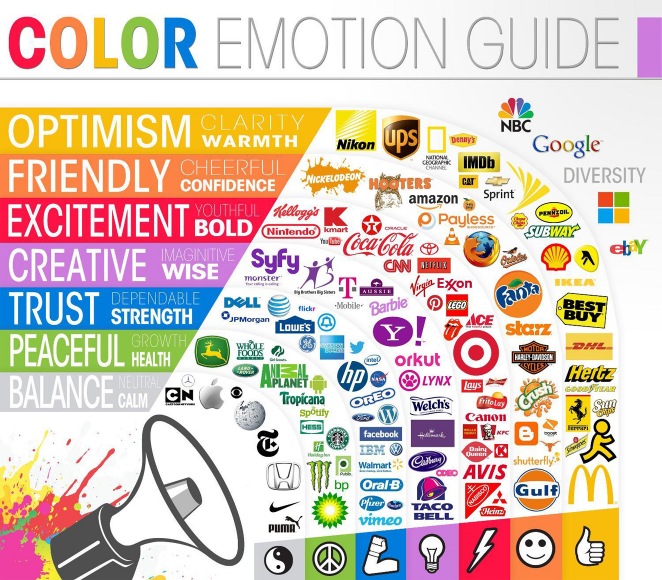
Информативная графика от компании The Logo Company, приведенная ниже, анализирует, какие цвета используют различные бренды и что они значат.

В исследовании, проведенном компанией KISSmetrics, были получены довольно интересные данные по психологии цвета.
Красный: ускоряет сердечный ритм, вызывает ощущение срочности, часто ассоциируется с распродажами.
Синий: создает ощущение уверенности и безопасности, часто ассоциируется с банками.
Зелёный: часто ассоциируется с благополучием. Самый простой цвет для обработки глазом.
Также в этом исследовании было выявлено, что 93% респондентов, глядя на маркетинговые материалы, считают внешний вид наиболее важным.
Кроме того, было обнаружено, что мужчины предпочитают более яркие цвета, а женщины выбирают более мягкие, пастельные.

Вы могли бы использовать что-нибудь из вышеперечисленного для своего сайта?
На заметку: Загляните в Shopify Theme Store, чтобы почерпнуть идеи дизайна, которые могут привлечь внимание пользователей из-за интересных цветовых решений.
3. Закон Хика: когда слишком много вариантов, решения нет

Представьте, что вы в магазине и хотите купить чипсы. И вот перед вами Lays, Estrella, Pringles, и вы в панике переводите взгляд с одной пачки на другую, пытаясь сделать выбор.
Примерно такое же состояние возникает у пользователя, который попадает к вам на сайт, если вы предлагаете ему много разных возможностей.
Слишком много навигационных ссылок, продуктов, из которых нужно выбрать, изображений, на которые нужно посмотреть — всего слишком много, чтобы пользователь мог справиться. Пользователь оказывается перегружен информацией и уходит с сайта, не совершив покупку.
Когда речь идет о веб-дизайне, подумайте о самых популярных сайтах и их дизайне. Например, как много опций у вас есть, когда вы заходите на Facebook, Twitter или даже Shopify? Перед вами не так много возможностей, куда нажать, и самые желательные действия наиболее заметны на странице. Чтобы это ни было: форма авторизации, картинка или кнопка «купить», все сделано с целью свести вариативность действий к минимуму.
Если бы обратитесь к Wayback Machine, то заметите, эти компании прошли через несколько итераций целевых страниц. И последние версии являются сильно урезанными по сравнению с тем, что было изначально.
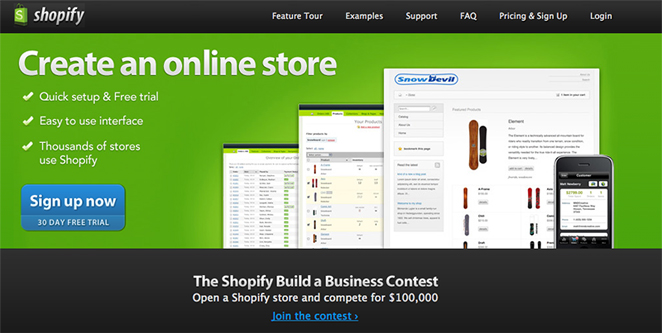
Вот как выглядел Shopify в 2010 году:

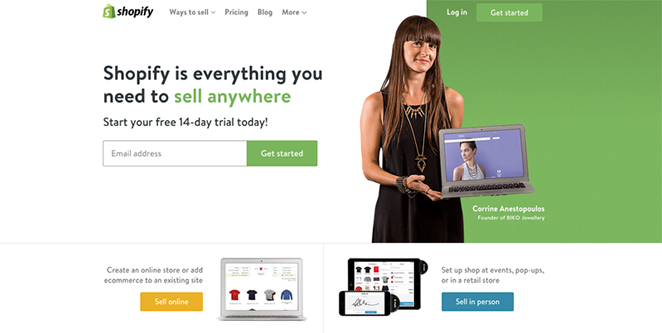
И как он выглядит сейчас:

Обратите внимание, насколько в последней версии меньше беспорядка на странице и насколько благодаря этому проще ориентироваться на ней.
На заметку: удалите все лишние детали с вашего сайта. Слишком много навигационных ссылок, фотографий или коллекций? Сделайте быструю чистку и удалите все, что не является абсолютно необходимым.
4. Продумайте мобильность и простоту в эксплуатации

Итак, мы знаем, что сегодня мобильным телефоном можно пользоваться по всему миру. Кто знает, сколько еще пройдет времени, пока полностью не устареют настольные и портативные компьютеры?
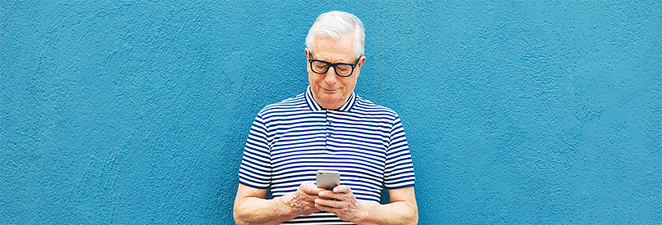
Возможно, это довольно смелое заявление, но в мире дизайна, ориентированного на удобство и простоту использования, очень важно помнить, что люди используют свои пальцы для того, чтобы взаимодействовать с вашим сайтом.
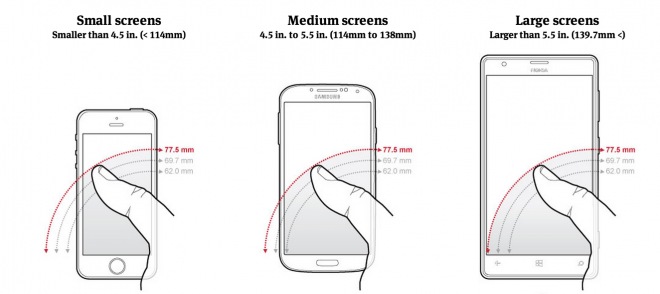
Посмотрите на классную инфографику от 9to5Mac, которая помогает объяснить идею мобильного комфорта:

Какова цель? Чтобы можно было пользоваться вашим магазином при помощи пальца. Сделайте специальные кнопки, которыми удобно будет пользоваться, учитывая разницу использования телефона или планшета.
На заметку: поработайте на вашем сайте, используя разные мобильные девайсы. Проверьте, есть ли какие-то важные опции, которые находятся вне зоны досягаемости пальцев? Не забывайте делать пометки.
5. Лица очеловечивают и одушевляют

Кому не нравится видеть улыбающееся лицо? Пожалуй, это самая знакомая и понятная вещь в мире. Это то, что понятно всем, вне зависимости от того, на каком языке вы говорите и какой у вас уровень образования.
Исследование, проведенное Калифорнийским технологическим институтом, выявило наличие в мозге клеток, отвечающих только за реакцию на лица. Эта часть мозга называется веретенообразная извилина. И никакой другой объект, форма или предмет не затрагивают эту часть мозга. Здорово, правда? Так как захватить часть мозга посетителей сайта, чтобы начать попадать в цель?
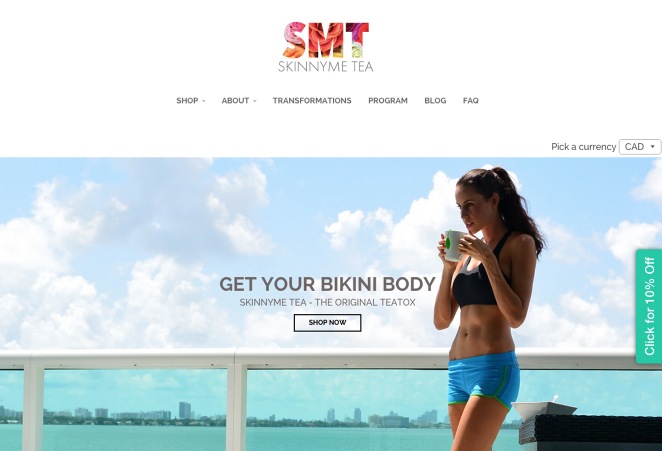
Взгляните, как SkinnyMe Tea использовал эти знания на своей странице:

Существует довольно много вариантов, как использовать лица в вашем дизайне. Вы можете визуализировать и вызывать эмоции, создавать доверие с помощью фото сотрудников, привлекать посетителя изображением кого-то, кто смотрит на них, и многое другое. Какое решение здесь самое лучшее? Использовать изображение кого-то, кто смотрит в сторону того, на что вы хотите обратить внимание пользователя.
На заметку: посмотрите бесплатный сток изображений с лицами. Подумайте, где вы можете их использовать на своем сайте?
Заключение
После того, как мы рассмотрели несколько дизайнерских приемов, вам решать, использовать их на своем сайте или нет.